A UX design portfolio can be the best way to get business, but the competition is hot. After all, you’re going up against a variety of other UX designers. Still, it’s helpful to take inspiration from existing portfolios.
As a UX designer, your portfolio is one of your most important designs. It’s there to show potential clients what you can do. It reflects your expertise, showcases your designs, and proves your skills.
Here are seventeen UX portfolio examples to get you started.

What Is a UX Design Portfolio?
A UX designer portfolio is a website that showcases your work. Typically, it shows off your design skills and aesthetics. There may also be an ‘About Me’ section that highlights your personality.
Most importantly, clients can view a detailed case study of your work. These case studies usually include a breakdown of your approach and how your skills contributed to the project.
What Makes the Best UX Design Portfolios?
There is no correct way to make a design portfolio. After all, it is there to show off your personality and work. However, there are a few things that the best UX design portfolios have in common.
Here are some best practices to keep in mind:
- Make it clear who you are and what you do straight away.
- Use high-quality imagery to show your work.
- Only use your best work.
- Use concise copy to explain your case studies.
- Delve into the process — don’t just present the final product.
- Add an updated CV.
- Make your website cohesive to establish your brand.
- Make it easy to contact you.
- Optimize your site for mobile.
Crucially, UX design portfolios should be unique. These best practices can give you a good starting point, though.
How To Make a UX Design Portfolio
There are many ways to make a UX design portfolio. Most designers start with a website builder and go from there.
Here’s how to make a UX design portfolio step-by-step:
- Collect a selection of your best work. You can include different types of projects, from personal ones to high-profile client work.
- Write out case studies for each project. Highlight the problem, how you approached it, and the results.
- Obtain visual examples, such as screenshots, to back up the case study.
- Create a website where you can display your work. You can either use a template or build from scratch.
- Promote your portfolio online by sharing it across your social media channels. You can also link to it on your CV and submit it to job boards.
When building your website, consider adding the following sections:
- An enticing home page
- An about me section
- A simple contact page
- Visual examples of your work
UX Design Portfolio Websites
When it comes time to build your portfolio, you can use various sites. Many designers use the same UX design portfolio websites, such as Wix, Squarespace, or Webflow.
The process is similar either way:
- Choose your desired platform, then select a template.
- Personalize the template using the design features. Many website editors use a drag-and-drop interface.
- Upload your media.
- Add your copy.
- Fill out your contact form.
- Publish and promote your site.
It’s as simple as that!
17 UX Design Portfolio Examples
Inspiration can be a great way to begin when designing your portfolio. Here are seventeen amazing UX design portfolio examples.

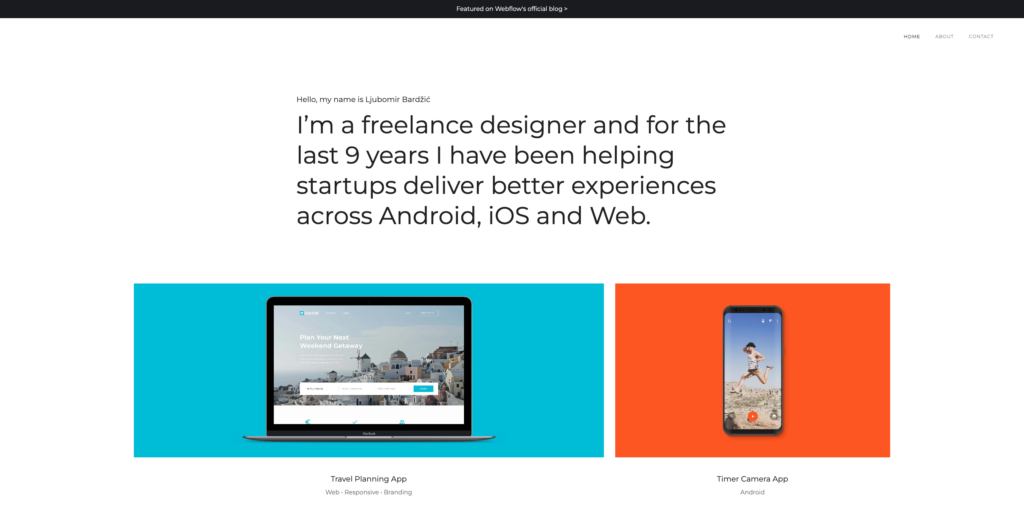
1. Ljubomir Bardžić
Ljubomir Bardžić offers a great example of minimalist visual design. His portfolio has a classical theme, with vibrant color accents that draw attention to his case studies.
Each case study includes client feedback, highlighting his prowess even further. He also uses user journey mapping and wireframing to detail the design process.
Key takeaway:
Reinforce your value proposition with a succinct copy that explains exactly what you do. Make sure your theme is simple enough to draw attention to the right areas.

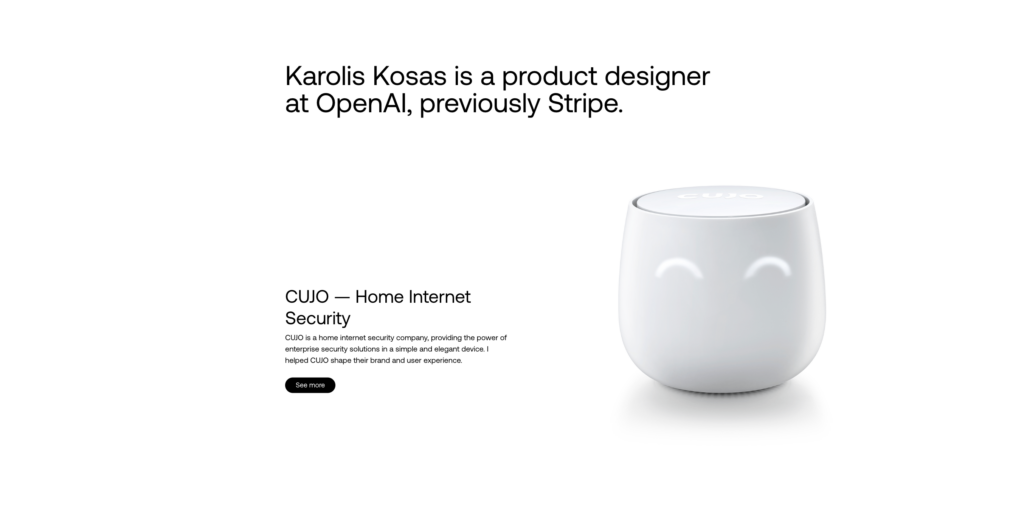
2. Karolis Kosas
Karolis Kosas is a product designer who also nails the minimalist approach. His home page immediately calls attention to high-profile projects such as OpenAI and CUJO. The CUJO project features animated blinking eyes, which makes the website look professionally designed.
Scrolling down the page provides a snapshot of each of Karolis’s projects. You can click to learn more, with more detail hidden inside.
Key takeaway:
Highlight your projects and success with your portfolio. Don’t be afraid to show off!

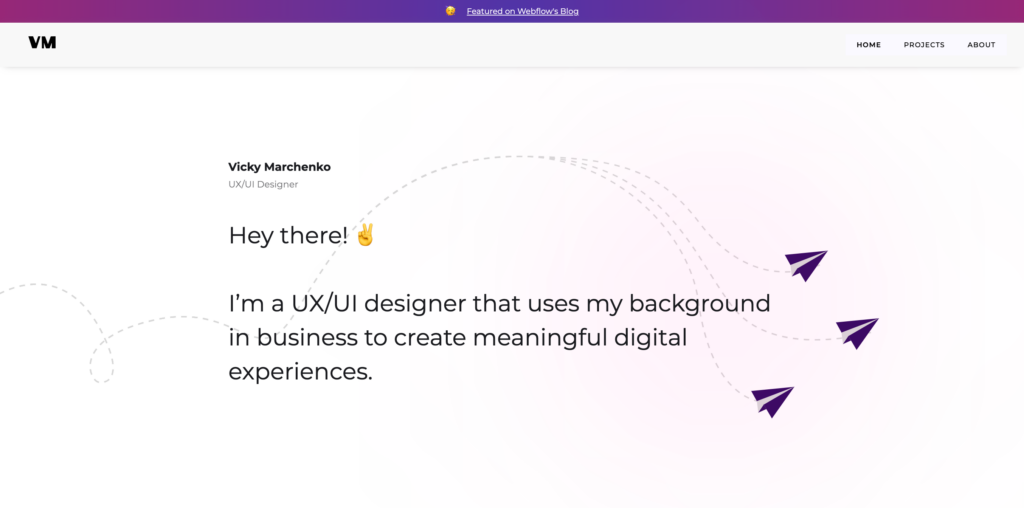
3. Vicky Marchenko
Vicky Marchenko uses a playful paper plane animation to greet users of the site. Combined with the friendly “Hey there!” and emoji, it’s clear that Vicky is friendly and warm.
Beneath that, Vicky highlights just four of her most successful projects. It’s concise, but it gives potential clients all the information they need to know.
Meanwhile, a clear contact form and CTA at the bottom of the page make it easy to get in touch.
Key takeaway:
Sometimes, less is more. As long as you use a consistent theme (Vicky uses purple throughout), simplicity can sometimes do the trick.

4. KOCO
Michael Kochenburger’s UX portfolio is incredibly unique. He uses a charming animated robot, KOCO, to guide users through the site. It’s an immersive journey.
Michael also uses project pages to organize his case studies, which are very helpful. Each one includes details on project objectives, challenges, and more. Not to mention, some of his top work remains behind a password, labeled ‘top-notch stuff.’ This stirs curiosity and attracts potential clients.
Key takeaway:
Don’t be afraid to get really creative when building your portfolio. After all, you’re a designer at heart.

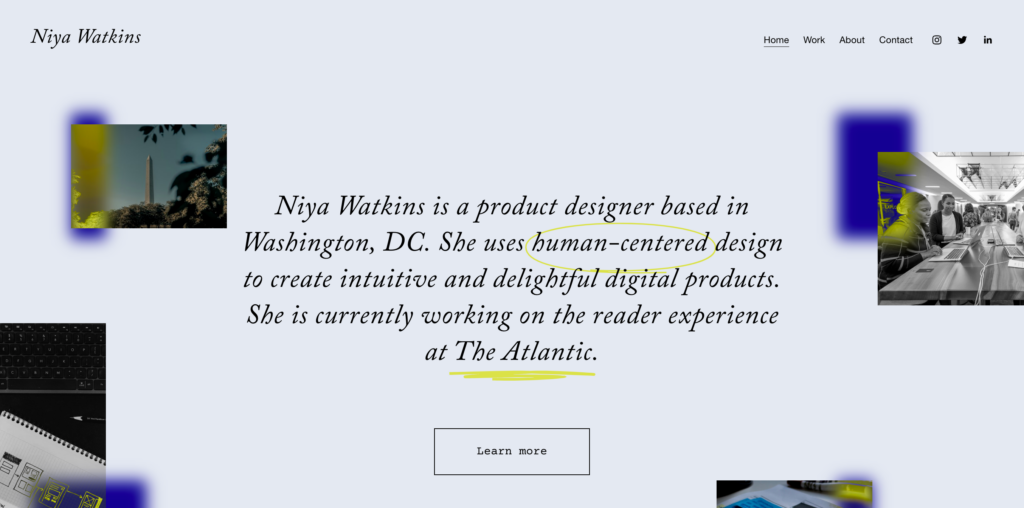
5. Niya Watkins
Niya Watkins has a portfolio that’s like a how-to of UX portfolio best practices. It has a clean, simple design with a clear description of her role on the homepage. The navigation is user-friendly, and she features well-written case studies.
One of the best parts of Niya’s site is the ‘About me’ section. It describes in detail her journey to becoming a UX designer. This lets clients know her passion, her motivations, and also her personality. Crucially, it remains short enough not to be boring.
Key takeaway:
Spend time making your ‘about’ section worthwhile. Your clients want to know who you are, too.

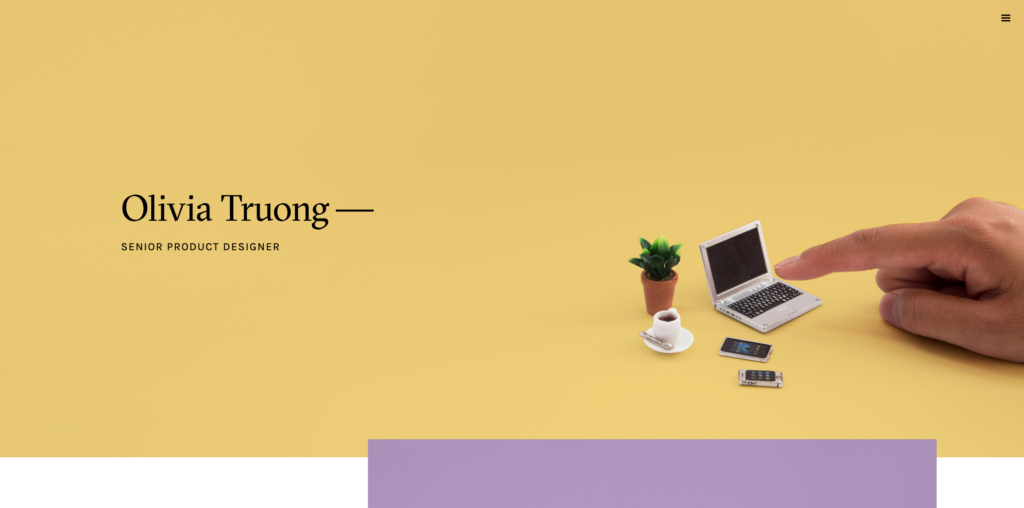
6. Olivia Truong
Olivia Truong’s portfolio is simply beautiful. Her homepage is reminiscent of a LinkedIn profile, with just her name and role. However, it’s her UX case studies that stand out.
Scrolling through Olivia’s website reveals a treasure trove of aesthetically pleasing case studies. Each one has accompanying photos with rich detail on her problem-solving skills. She even includes data, interactive prototypes, and quotes.
Olivia’s website is exactly what hiring managers want to see.
Key takeaway:
Showcase your skills with case studies that really delve into the specifics.

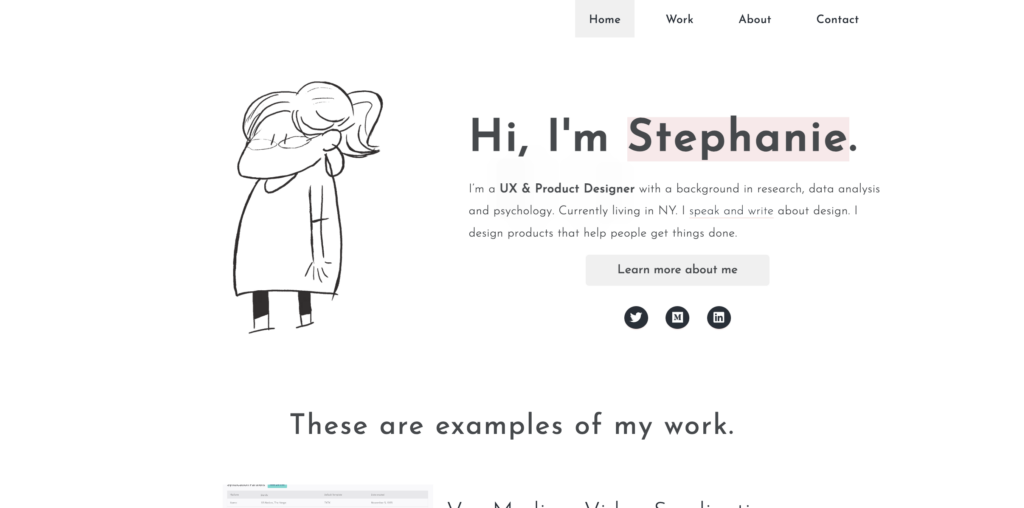
7. Stephanie Lawrence
Stephanie Lawrence employs a clean aesthetic for her portfolio, complete with cute animations. Like other portfolios, this one includes case studies and examples of her work.
However, Stephanie has also included links to her articles and talks, showcasing her expertise. She often discusses lessons she has learned, highlighting her problem-solving skills and willingness to improve. Immediately, you know that Stephanie is creative, innovative, and reflective.
Key takeaway:
Figure out what makes you stand out as a designer, and lean on this. Also, don’t be afraid to reflect on your mistakes.

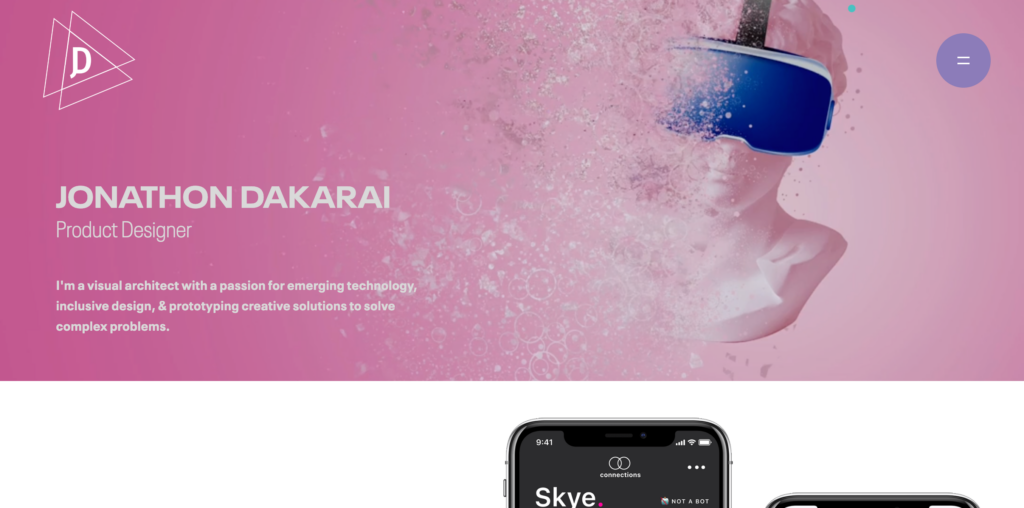
8. Jonathon Dakarai
Jonathon Dakarai is an example of a product designer who isn’t afraid of color. His bright portfolio still makes great use of white space to draw attention to his case studies. Your eyes are immediately attracted to the right areas.
His case studies are also excellent. He includes everything about the process, from user interviews to usability testing. His believr case study, for example, is exceptionally long and detailed. Despite its length, his UX design skillfully guides you through the process.
Key takeaway:
Order your case studies logically. Your portfolio is still an example of UX, so it’s important to showcase your skills throughout.

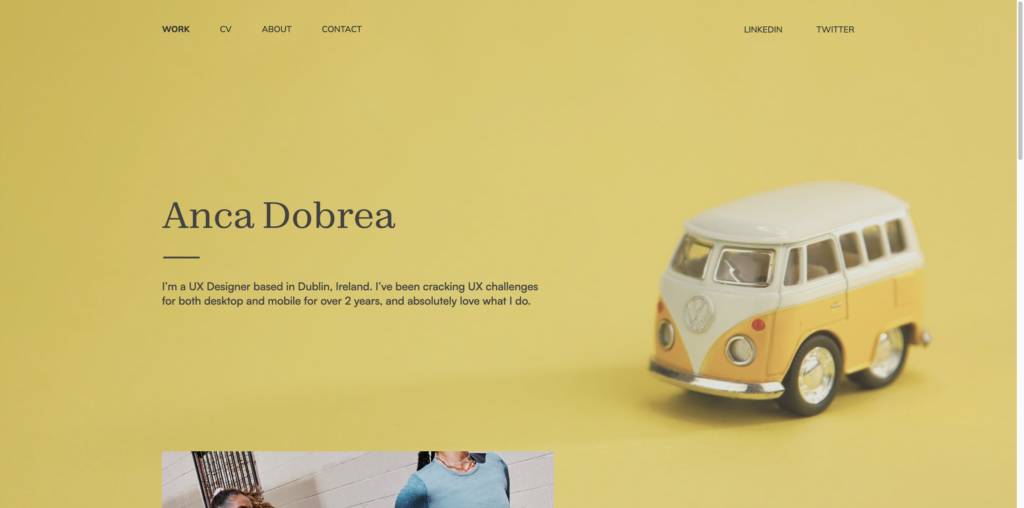
9. Anca Dobrea
Anca Dobrea is a relative newcomer to UX. Her portfolio proves that you don’t need to have extensive projects under your belt to make a great website.
Her portfolio shows you everything you need to know about her, including three case studies and a great ‘About Me.’ The detail in her case studies really sells it, and her creativity shines through. It proves that what she lacks in experience, she makes up for in innovation.
For example, she shows how she uses her own user experience to better her career. Her Plan Shop Cook case study highlights how she used UX skills to tackle a real user problem.
Key takeaway:
Beginners in the industry can still make a great portfolio. Take on a volunteer project or design something to solve a problem you face to show what you can do.

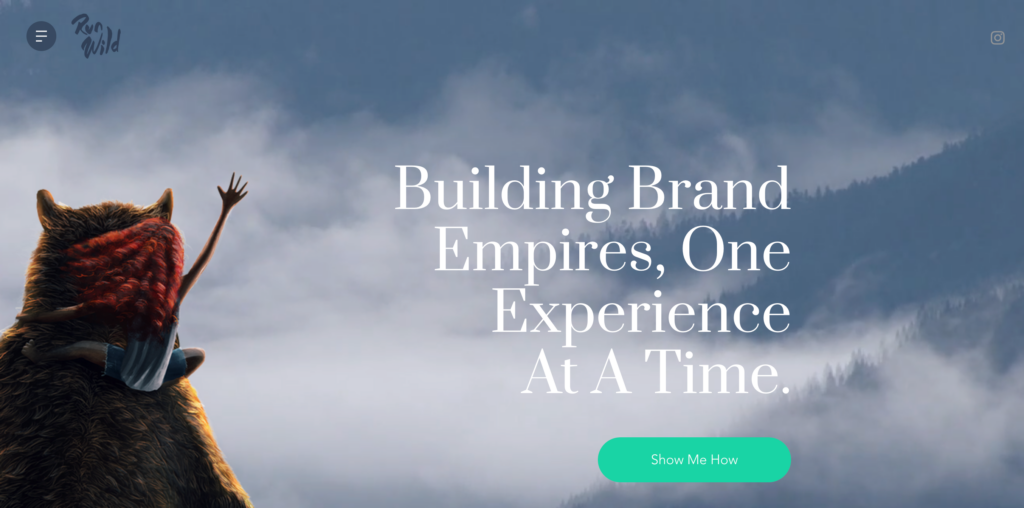
10. Run Wild
Run Wild’s UX portfolio opens with a video background that makes the branding immediately apparent. Then, scrolling, you learn everything you need to know about Chris, the man behind the brand. Scroll further, and you’ll find examples of his case studies.
Navigation is simple. You can either scroll to your heart’s content, or you can use the hamburger menu. Either way, you can find what you’re looking for, thanks to clear headers. The result is a creative, immersive website that does its job perfectly.
Key takeaway:
Make your portfolio easy to navigate so that users can find the information they need.

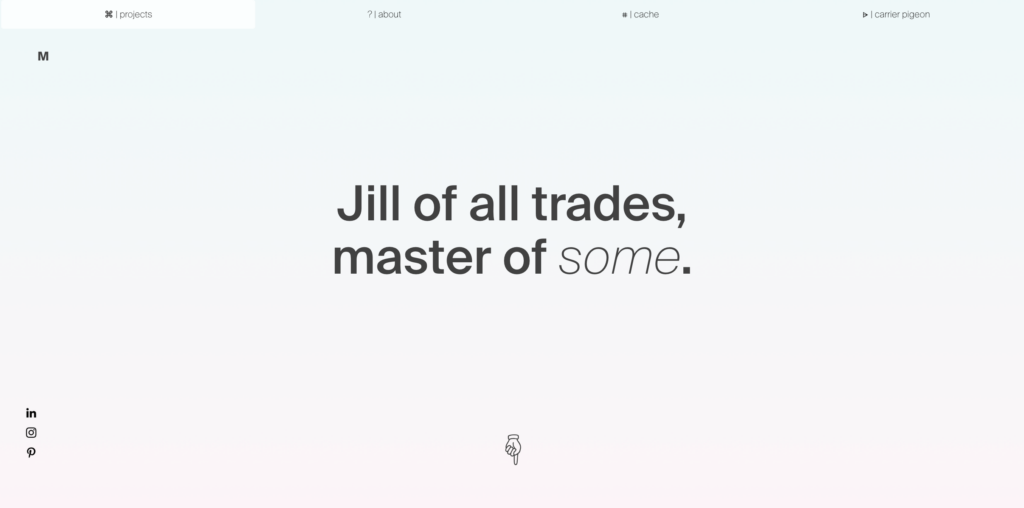
11. Michaella Twersky
Michaella Twersky has a classy, minimalist look yet still manages to squeeze in some personality. The opening tagline conveys a sense of humor, while the hover effect on each image adds creativity.
Michaella highlights six of her best projects, rather than expanding on everything she’s ever done. It’s simple but effective.
Key takeaway:
Choose your favorite projects rather than explaining your whole life story. Most hiring managers won’t read your entire website, so it’s sometimes better to choose just the top projects.

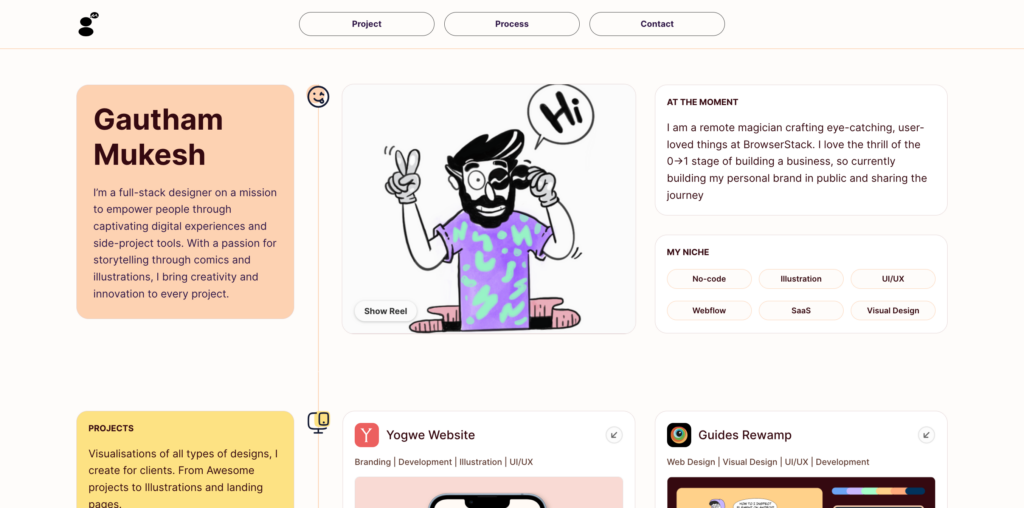
12. Gautham Mukesh
Gautham Mukesh is great at showing everything he does in the design field. His website includes a description of who he is and what he does, then dives into case studies. Beneath this, there are examples of his process, such as wireframes and sketches. Then, there’s a contact form.
It has absolutely everything you need, and yet it all fits into quite a small space.
Key takeaway:
Less is more. Often, you don’t need to expand too much on small details, especially on the home page.

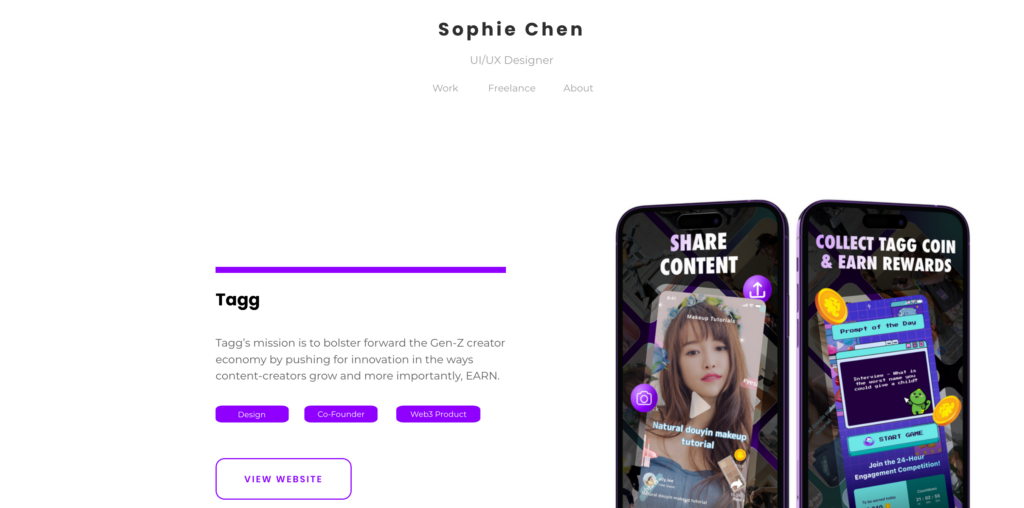
13. Sophie Chen
Sophie Chen’s portfolio uses white space to draw your eye to the important parts. The homepage dives straight into portfolio examples, with a title, summary, and some detail. From there, you can click to learn more.
The best part about Sophie’s design is how well it translates to mobile devices. When viewed on mobile, you get the exact same content and easy navigation thanks to the hamburger menu.
Key takeaway:
Ensure your portfolio works on mobile devices, too. After all, according to Statista, 60% of online traffic is now mobile.

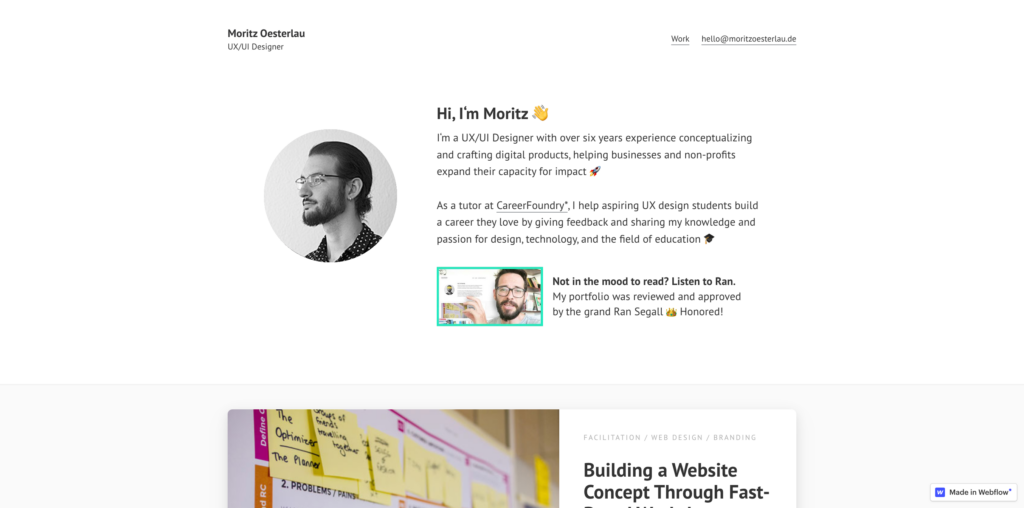
14. Moritz Oesterlau
Moritz Oesterlau uses a simple, clean format. It’s easy to find exactly what you’re looking for. At the top of the homepage, there’s also a link to a review from Ran Segall. Ran founded Flux Academy, so his opinions matter! This is an excellent way to showcase your portfolio in a different light.
Key takeaway:
Moritz makes it easy to navigate his website thanks to the clean look. The case studies are descriptive but easy to follow. This is a great example of simplicity.

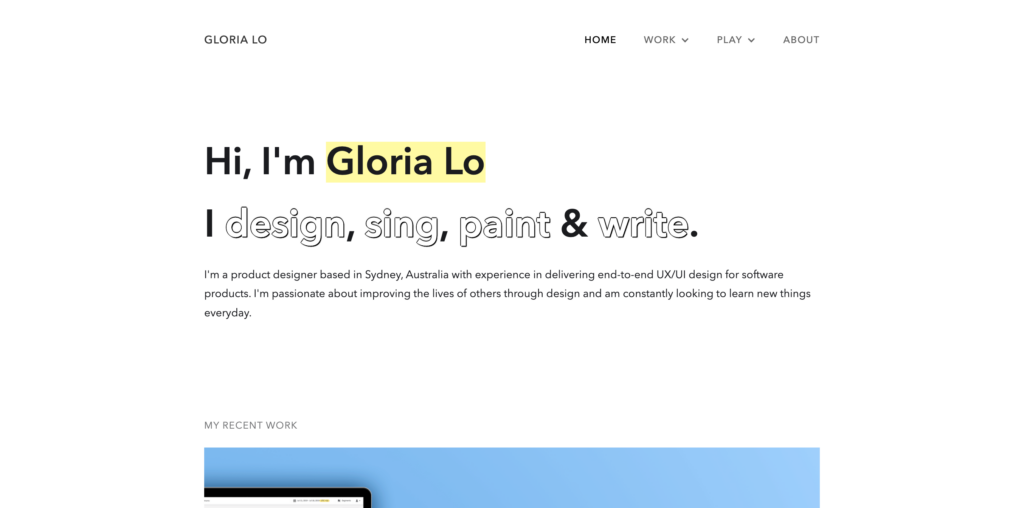
15. Gloria Lo
Gloria Lo is a senior product designer at Canva. However, as her portfolio points out, she also has a variety of other hobbies. Her portfolio shows off everything she can do, but in the navigation bar, ‘Work’ comes before ‘Play.’
Despite injecting some personality, Gloria still includes lots of detail in her case studies.
Key takeaway:
Even though your portfolio is about your work, it can also show off who you are.

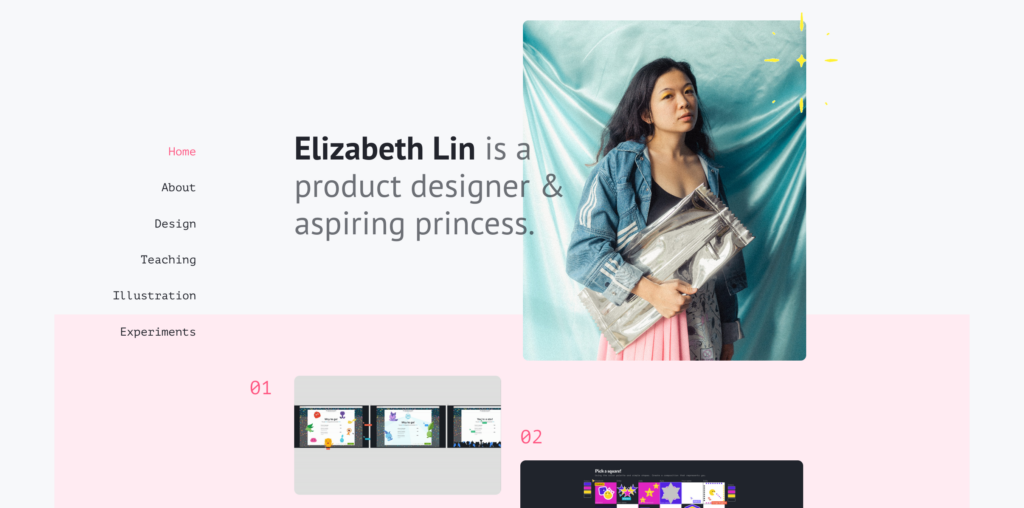
16. Elizabeth Lin
Elizabeth Lin is a UX product designer, but she’s also a great storyteller. Her case studies are fantastic examples of how you can tell a story through your explanations. Each one documents her process, using visuals to back up her narrative. There is so much detail there; it’s something to get your teeth into.
Elizabeth’s portfolio truly brings her projects to life. Hiring managers are sure to see how she can pull a project together thanks to this site.
Key takeaway:
Bring your portfolio to life with great visual storytelling. Show, don’t tell.

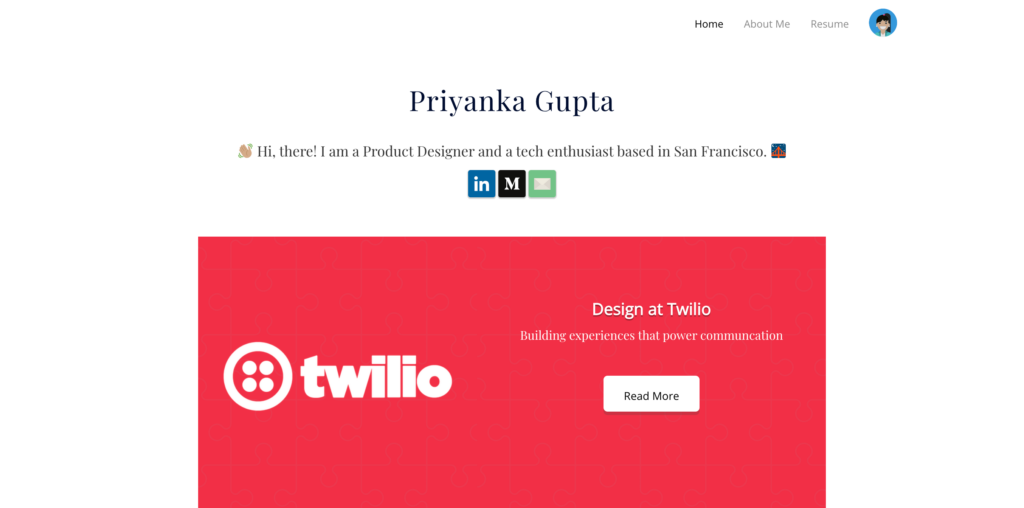
17. Priyanka Gupta
Priyanka Gupta is excellent at one specific thing: unsolicited redesign. As a beginner, you might not have a lot of projects to fill your portfolio with. In that case, take a leaf out of Priyanka’s book.
Priyanka redesigns digital products whenever she encounters bad design ‘in the wild.’ So, while these are not official projects she has worked on, they showcase her creativity and her talent. Each case study takes the format of a blog, providing ample detail. It highlights the problem, shows her working, and frames the solution.
Key takeaway:
Whether you have projects under your belt or not, don’t be afraid to branch out. Showcase your creativity with redesigns of bad UX, but remember to be transparent that these are unsolicited projects.
Design Better With Page Flows
A UX design portfolio can be your ticket to new business. However, to build one, you need great projects. Get a wealth of interaction design ideas at your fingertips with Page Flows.
Get started today to access our growing library of user flow recordings.





