As a UX professional, your users are at the center of everything you do. However, you can’t serve the needs of your users without understanding them. Empathy mapping can help you gain a deeper understanding of your target audience and their journey. As a result, you can create products that meet their needs at every touchpoint.
This guide covers everything you need to know about empathy maps, including what they are and how to make them.

What Is Empathy Mapping?
The first question to answer is: what is empathy mapping? Fundamentally speaking, an empathy map is a visual tool to help you understand your target audience. Typically, an empathy map includes four quadrants that help you see where your audience is coming from.
You can use empathy maps to improve customer experience. However, you first need to know who your users are. This is because an empathy map tries to understand an existing user persona. You can’t use it to figure out your target audience. Instead, it helps you delve deeper into the target audience to figure out what they want.
Why Use Empathy Maps?
Empathy maps have many benefits. Namely, they can greatly contribute to user experience (UX). According to research, likeability correlated with increased sales. So, empathizing with your users to create a helpful product can benefit your business.
Here’s how empathy maps can help you:
- Define user personas: The process of creating empathy maps helps you define your users. You can use this information to make sense of research, discover gaps in your knowledge, and address user needs.
- Communicate user personas to others: An empathy map can help you illustrate your users and their attitudes. This is helpful for convincing stakeholders, communicating goals, and so on.
- Collecting data: You can use empathy maps to collect data directly from users. If they fill them in themselves, you can get a clear picture. Plus, without an interviewer present, they might reveal things they would have otherwise kept to themselves.
Essentially, empathy maps are a fantastic tool for user-centered design. Once you have the map, it can protect your project from bias and unfounded assumptions. Instead, it serves as a guidepost to remind you why you’re creating your product.
When To Use an Empathy Map
Several departments can make use of empathy maps. This includes:
- Product teams to ensure they’re keeping the user in mind
- Design and developer teams to gain insight into UX
- Marketing teams to improve business strategy
These maps are helpful signposts of user journeys. From making design decisions to marketing the product, they ensure your users are always at the heart of the project.
You can refer back to your empathy map at any time. If you want to learn more about your audience at any point, it’s time to use an empathy map. So, while they’re most helpful during product planning, they can help you throughout the process. In particular, they’re a great reflective tool to keep your project on track.

Empathy Map Example
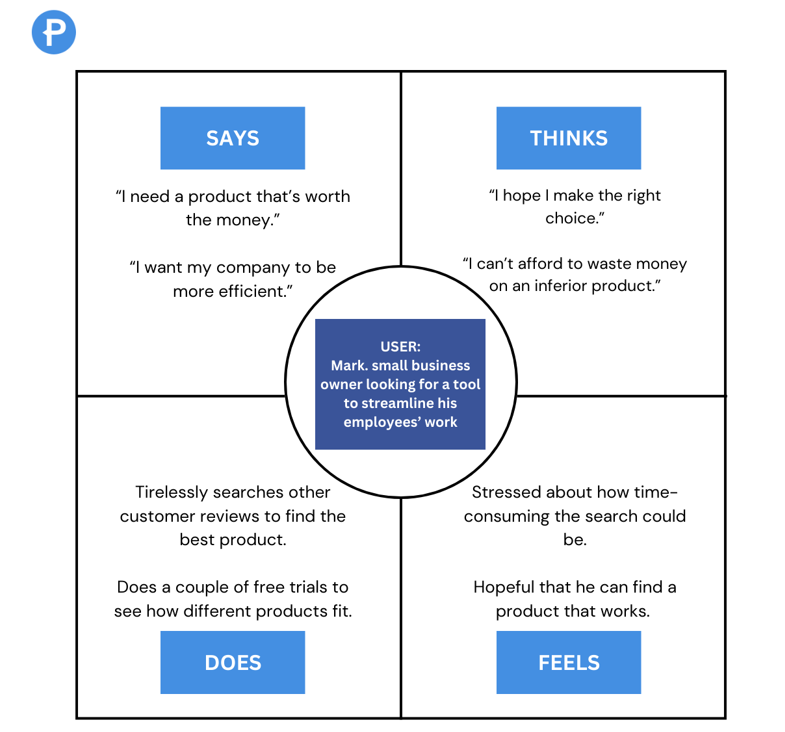
Traditional empathy maps have four quadrants: says, thinks, does, and feels. Our empathy map example (above) places the user at the center as a reminder. The reason for this design is simple: it shows that each quadrant is equally relevant. Empathy maps are sequential, and instead, you have to consider the whole picture.
Feel free to add to the basic empathy map. For example, you can add sections below for ‘pain points’ and ‘user expectations’. These should draw on the information from the other quadrants.
Empathy maps are not always obvious. There may be overlaps or conflicts between the sections. This is actually beneficial because it leads to discussion. Hashing it out can help you come to a conclusion that truly helps the user.
In our example, the user persona is Mark, a small business owner. He has struggled to keep track of task progress for his employees. As a result, he’s looking for software that can help his needs. Each quadrant assesses his motivations, which drive his search for a product.
Instead of going straight for a popular product like Trello, Mark wants to explore his options. He’ll likely consider a few options, like Asana, Monday, and others. If other products want to compete, they’ll need to assess Mark’s goals and target his pain points.
There are some overlaps, such as similarities between the ‘thinks’ and ‘feels’ quadrants. Don’t worry about this too much–you can use your empathy map categories arbitrarily.
Empathy Maps for One User vs. Multiple Users
At their core, empathy maps help UX professionals understand their users. However, it’s important to remember that you have more than one user. Our users are always complex.
Aside from a broad target audience, you should also develop user personas. These try to capture a particular example of your users. Ideally, each empathy map should focus on one user persona.
However, there are still a few different maps you can make.
- One-user: Based on just one user persona, these entry maps are highly specific. They may draw from an interview with a real user.
- Aggregated: These combine multiple individual empathy maps from users with similar behaviors. As a result, they create a holistic empathy map for one segment of your audience.
Notably, there are two main ways to create a persona. One is a description, such as “the small business owner.” This may describe what motivated someone.
The second type is a specific person. In our example, we had “Mark.” Ideally, this type of persona should have a name, age, gender, likes, and dislikes. Having these specifics can make it easier to empathize.
How To Create an Empathy Map
By this point, you may be wondering how to create an empathy map. It’s a good idea to use a template (we added one below). Then, go through these steps to create a useful empathy map.
1. Define Your Goals
First, you need to define your goals and scope. This includes determining which user segments you want to target and defining their personas. At first, you should always create one empathy map per specific persona; you can combine them into segments later.
You also need clear goals. For example, do you want to align your team regarding the target audience? Or do you want to figure out how to tap into a specific user segment?
Your purpose will determine the method you use. If it’s just you, you can use a piece of paper and some pens. That said, we recommended working with a team. In this case, get a whiteboard, sticky notes, and markers at the ready.
2. Research
Next, collect research. An empathy map is useless without research because it’s just a bunch of guesses. Make sure you collect various research types.
Empathy mapping is a qualitative method. It’s best to use qualitative methods to inform it, including user interviews, diary studies, surveys, and listening sessions. These methods give you a deeper insight into your target audience.
You can even use direct quotes from your research in your empathy map.
3. Put Yourself in the User’s Shoes
During the empathy mapping session, it’s essential to put yourself in the shoes of your target users. After all, this is what ‘empathizing’ is all about.
The best way to do this is through a team effort. Get everyone on the team to write down their ideas on sticky notes. Then, stick them in each area of the quadrant. By combing through the research individually, everyone can bring different ideas to the table.
It’s a good idea to start with what you can observe. You might already know how your users behave, but now you need to know why. Check out your interview and survey data to find out what your users are saying. Armed with this information, you can start to dig a little deeper.
4. Cluster
Next, it’s time to converge everyone’s ideas. The team can work through the sticky notes collaboratively and cluster similar notes together. Hopefully, throughout this process, you can start to spot some common themes.
This is an iterative, collaborative process. Having discussions throughout will ensure that you don’t miss anyone. Plus, it helps everyone arrive at a shared understanding of the user.
The point of this phase is to gain a deeper understanding of the user. You may also find parts of your research that don’t quite seem to fit. Or, you might find gaps in your understanding. This is a good thing–now you know what you need to learn.
5. Polish and Plan
As the process goes on, you might want to polish your map. This includes adding extra quadrants (like goals or pain points) to increase the specificity. This all depends on the purpose of your empathy map, so feel free to let the process be creative.
When you finish, you can digitize the map and distribute it to members of your team. Make sure you include information on the user persona and any outstanding questions.
One important step you can’t miss is setting a date to circle back. As you gather more research, there may be more to add to the map. Furthermore, checking back regularly can make sure your team stays on track.

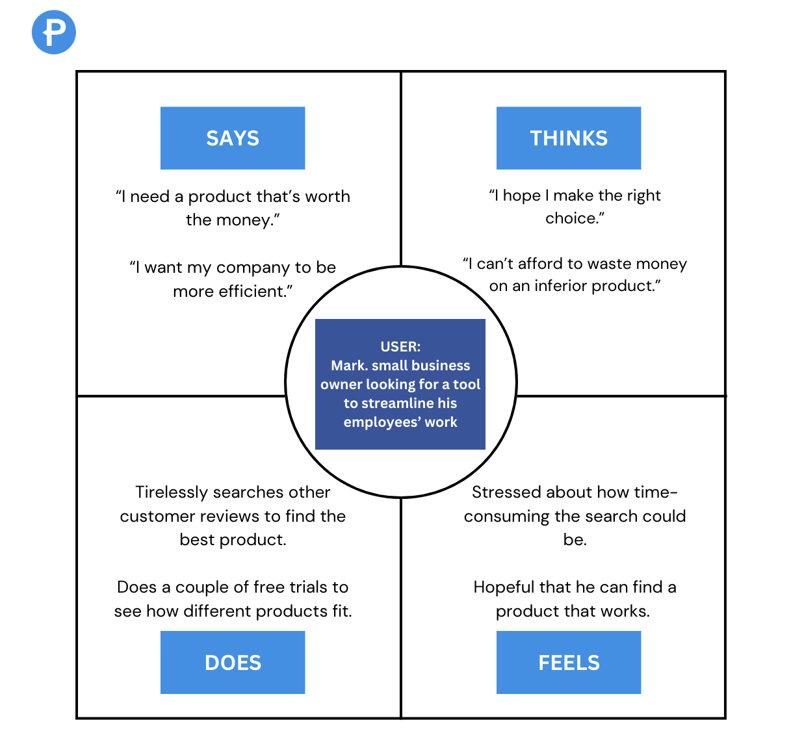
Empathy Map Template
You can use the Page Flows empathy map template to kickstart your decision. Keep in mind, though, that you should let your research guide your empathy map.
Here are some tips to create a great empathy map:
- Avoid unconscious bias
- Use supporting data from your users
- Perform a root cause analysis on user values
- Search for hidden user needs
Master Digital Product Design With Page Flows
Empathy mapping is just one part of the design process. There are plenty of other factors to consider. After all, UX design is an iterative process that all comes together to create a user-centered product.
If you want to learn everything there is to know about design, why not learn from proven products? Page Flows is a helpful resource for finding interactive design ideas. Get started today, access a growing library of user flow recordings, and stay up-to-date with current design trends.