Nowadays, user experience design is synonymous with apps and websites, but this concept is far from modern. Although the revered designer Don Norman coined the term in 1993, the UX field stems from Chinese philosophy in 4000 BC! Since UX design has stood the test of time, it’s more than apparent that its principles withhold the formula for a successful user experience that will garner brand loyalty.
Empathetic design decisions are at the heart of UX Design principles, which you must familiarize yourself with to design products with unparalleled user-centricity. Within our actionable guide, we’ll answer the question, “What is UX design?” We’ll then explore the importance of the user experience and the principles that optimize it.

What Is UX Design?
UX design, otherwise known as User Experience Design, refers to the user’s journey when interacting with a product or service.
Specifically, this covers any interaction that the user has with a product or service. The goal of a UX designer is to make the experience of using a product as easy and enjoyable as possible for the user. This covers everything from the product’s visual design to how the product makes the user feel.
This iterative process consists of the acquisition and integration of the product, which includes facets of branding, design, usability, and function.
Ultimately, with regard to the user’s journey, UX Design is a process utilized by design teams to create products that are relevant and meaningful to the user’s desired experience.

Why Is User Experience Important? And Why Is the UX Design Process Important?
UX is at the prow of proficient technology and is interchangeable with a good business strategy.
Here are some reasons that UX design has become an integral part of a business’s success:
- It ensures your projects will be consistently high-quality.
- It will help you design solutions without bias or assumptions.
- With UX, designers can test and iterate on several ideas to reach the most appropriate solution.
- A UX design process inspires creativity and collaboration between teams.
- It helps reduce the risk of necessary amendment because you have an easy-to-follow set of principles that establishes a high standard.
- The UX design process allows your stakeholders to track a project’s progress.
What Does a UX Designer Do?
Before we explore the principles of the UX Design process, it is crucial to understand the role of a UX designer.
The job description of a UX designer may vary depending on which company they work for and could even vary depending on the specific project.
However, regardless of the project or company, the duties of a UX designer remain mostly unchanged.
Generally, a UX designer’s job is to:
- Conduct research for design ideas.
- Write UX copy.
- Present and sell their design solutions to their company.
Above all, it is paramount that UX designers place themselves in the role of the user. As such, their voices should emphasize the needs of the user. This will showcase why the company needs its product or service design.

UX Design Principles: Design Elements That Every Creator Should Know
It takes a lot of work to perfect a user’s experience, and several factors require thorough research to combine ease and enjoyability effortlessly. Thankfully, we have provided a guideline that encapsulates the fundamental principles of UX design, a guideline that is applicable to any project you encounter.
1. User Experience
Any product that has a high chance of dominating the competition within the marketplace must fulfill a purpose. What’s more, you must fulfill that purpose in such a way that the user can’t fault its usefulness.
Your product or service could flaunt an abundance of pleasurable designs, but if said product/service doesn’t solve the real user’s problem, your creative efforts will be in vain.
To ensure your product or service meets this principle, you must put the real user’s needs first and make user-centered design decisions. This means you should research your target demographic, their needs and wants, and what they expect from your product or service.
The user experience is at the core of the UX Design process. You can optimize the user experience through user research to identify the problems your products and services will attempt to resolve. You can do this through usability testing to gauge how well your product or service meets the user’s needs.
How To Ensure You Meet the User Experience Principle
To understand your user’s needs, you should conduct both quantitative and qualitative research.
Quantitative research focuses on numerical data, like statistics and percentages. This research can give you insight into the needs of your users without going into great detail about why those needs exist.
Qualitative research provides more depth. This form of research is centered on talking to people, gathering insights, identifying problems, and finding solutions to said problems. You usually conduct qualitative research via interviews, surveys, focus groups, and usability tests.
By combining both research methods, you will have a clear picture of the user experience you wish to create.
2. Consistency
Consistency is a crucial principle that applies to multiple facets of the user’s experience.
In relation to your brand’s image, you want your design to be consistent with regard to its visual elements to ensure brand recognition amongst your users.
Additionally, you must keep your product’s functionality consistent, making it easy to recognize and use across all pages or screens within your company’s website.
Consistent design benefits not only your company’s brand and reliability but also the user. Consistency allows the user to encounter your product with a general knowledge of its use.
For instance, if you were designing a dating app, there would be certain features that your user would expect to utilize, such as the ability to outline their preferences. These expectations stem from the user’s prior experiences with similar products/services.
With this in mind, the product you provide (with consistent design) will be easy to use because it requires minimal learning to understand its functions.
How To Ensure You Meet the Consistency Principle
- Ensure your language choices are consistent with your company’s tone and the typical, easy-to-follow jargon of your product’s category.
- Implement familiar UI (User Interface) elements such as menu bars, icons, and scrollbars.
- Utilize the consistent visual elements that are synonymous with your brand.
- Research the typical layout conventions of popular websites. This isn’t something you should copy, but instead, use it as a general guideline for your own product’s layout.
- Most importantly, research websites that offer the same service and get a clear outline of what your users may expect from your product.

3. Hierarchy
This principle is essential to the navigational ease of your product. Hierarchy refers to both the informative and visual architecture of your product. Information architecture is the process of guiding users through your site by organizing all of the relevant content in a digestible, intuitive manner. It is the overall structure of your site.
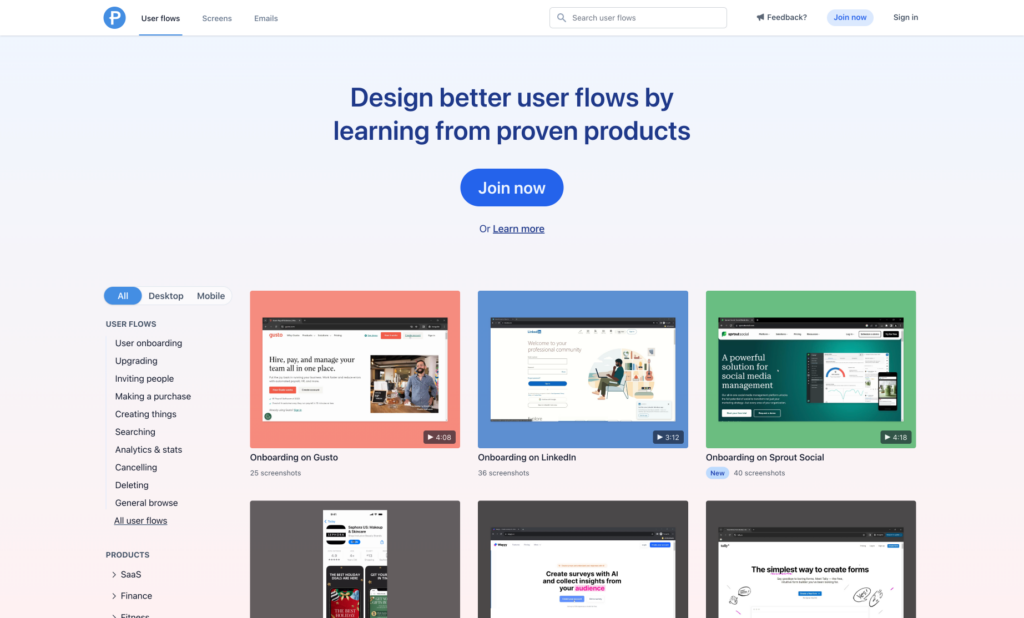
For instance, when you open the Page Flows website, you will be drawn to the top navigation bar that includes the main sections of the site (‘User flows,’ ‘Screens,’ ‘Emails,’ etc). When you click on one of these sections from the home page, the site takes you to another, more specialized page.
Information architecture is, thus, at the top of the hierarchy (meaning it is more immediately visible), as opposed to subcategories, which can require a more thorough search of the site.
Visual hierarchy determines the layout of your site’s features in certain areas of your website. To create a smooth navigational experience for your user, you should use graphical techniques to emphasize the prominence of important features.
Hierarchy is, ultimately, an incredibly useful principle you need to utilize creatively to guide your users to what they need.
How To Ensure You Meet the Hierarchy Principle
- Draw attention to your most prominent features with size and scale.
- Make specific elements stand out with bright colors that align with your company’s brand.
- Connect elements that relate to each other with alignment and proximity.
- Adjust fonts and typefaces to enhance the appearance of essential information and showcase your company’s personality.
- Utilize symmetry to actively draw the user’s focus to a specific feature of your site.
4. Accessibility
Accessibility ensures your product and service are functional for as many users as possible. Inclusive design is a user-focused approach that accounts for user diversity and various accessibility considerations.
It is your responsibility to meet the needs of a diverse range of individuals. So, it’s paramount that your empathy extends to understanding how different environments and situational differences can impact the user’s experience.

How To Ensure You Meet the Accessibility Principle
- Provide transcriptions and subtitles to cater to the needs of hearing-impaired users.
- Use accessible fonts. You should always use simple sans-serif fonts where you can. Use decorative fonts like ‘Homemade Apple’ (abcdefg) sparingly.
- Add alt-text to all media content. Alt-text refers to short descriptive texts that accompany images, videos, and animations that can cater to users who suffer from visual impairments.
- Avoid excessive animation. This especially applies to moving, flashing images.
- Include keyboard shortcuts for users who can only interact with your product using a mouse or trackpad.
- Use high color contrast within your text to make the text more accessible to the visually impaired.

5. User Context
You must understand who your users are and the context in which they’ll use your products.
Your user’s context will outline the circumstances in which your product will be used and can be very useful when identifying potential gaps in your product’s overall quality.
Once you have gained insight into how and where your users typically interact with your site or service, you can maximize the user’s experience.
How To Ensure You Meet the User Context Principle:
- Which devices might people use to access and use my product?
- Where might the user be when using my product?
- Will noise interfere with the user’s experience?
- Will other people influence the user’s experience?
- What time of day is the user likely to use my product?
- What will be the likely emotional state of the users when they use my product?
6. User Control
As Jakob Nielson, cofounder of the Nielson Norman Group, put it in his ‘10 Usability Heuristics for User Interface Design’ article:
“When it’s easy for people to back out of a process or undo an action, it fosters a sense of freedom and confidence. Exits allow users to remain in control of the system and avoid getting stuck and feeling frustrated.”
This perfectly encapsulates the aims of the User Control principle: the ability to reverse errors easily without jeopardizing the enjoyment of the user’s experience.
By providing the user with easy ‘exit’ strategies, you imbue your product with a degree of control and freedom that the user will enjoy, as they will be able to control the system of your product without getting frustrated by accidental actions.

How To Ensure You Meet the User Control Principle
- Incorporate ‘Undo’ and ‘Redo’ functions into your product’s design.
- Provide ‘Cancel’ buttons.
- Make sure the exit is easily located.
- Ensure the ‘Back’ button has the same function as a ‘Close’ link.
7. Usability
Use this principle as a measure of how easy your product is to use. No matter how aesthetically pleasing your product is, it won’t resonate with a user unless it is easy to use.
It is no surprise that a minimalist design with few elements is trending within the UX field — they offer the simplest solution to users.
How To Ensure You Meet the Usability Principle
- Make sure the design of your product grants the user their desired experience quickly and efficiently.
- It should be easy for the user to learn how to use your product, even if it is the first time they have used a product like yours.
- Consider errors users have experienced when using a product similar to yours. Are they easy to rectify?
- Your product should be memorable, even when the user hasn’t used your product for a while. This is achievable by following the ‘less is more’ mantra.
- Your product should be enjoyable for the user to engage with your product.
- Your layout should be clear to instruct the user to perform the appropriate actions in the correct order.
- Remember to conduct usability testing to see how users interact with your design. This allows you to see any areas of improvement within your product design.
8. Creative Visual Elements
Your design will attract more of your target demographic if it showcases a personality that resonates with the user persona you are designing for.
Adding a personal human touch allows you to make your design more attractive to users and will most likely make it more memorable.

How To Ensure You Meet the Creative Visual Elements Principle
- Optimize your visual grammar (icons, illustrations, patterns, etc). Be creative with planes, points, and lines!
- Use powerful typography to grab your user’s attention.
- Implement a relatable narrative into your creative elements.
- Consider visually striking layouts and grid systems to establish visual harmony.
- Use buttons to emphasize interactive elements.
- Employ a vivid color palette to influence the mood you want your user to experience when browsing your product.
- Don’t hesitate to use other forms of media (images, videos, and animations), but remember the Accessibility principle!
Getting Started With Page Flows
The UX Design process is fundamental to digital products’ functionality, enjoyability, and aesthetic value.
The heart of UX Design is rooted in the core principle of prioritizing the needs and experiences. Fulfilling this core principle is a constant process of refinement and revision. This refinement helps create an experience that solves the user’s problem with consideration of the uniqueness of your user base.
The key takeaway is that your user should be at the forefront of your design process. With this guide, you fully understand how an established designer can follow the necessary steps to do this efficiently and creatively.
If you are looking to kickstart your design process, there is no better way to get inspiration than to peruse proven products! Page Flows is an incredibly helpful resource that is perfect for design inspiration. And, of course, we’ve embedded UX design principles into our products!
Get started today to access our growing library of user flow recordings and stay up-to-date with the latest trends.