UX design revolves around your users — after all, it’s about the user experience. One of the things that can make or break this experience for your users is flow. User flow refers to the pathway your users take to accomplish a particular task. Ideally, it should be as easy as possible for them to get where they need to be.
User flows are diagrams that show the complete path users take when performing a specific action. They can guide UX design by giving you a visual overview that helps to eliminate friction. As a result, they’re a crucial part of the design process.
Here’s how to create user flows.

What Is a User Flow?
Firstly, what is a user flow? It’s the path a customer takes through your website or app. It also refers to a visual diagram representing this journey, sometimes called a flowchart.
When it comes to user flow, UX designers must carefully consider their users. It’s all about making it simple for your users, ensuring they can easily use your product for their intended purpose.
A user flow diagram can help you see where users might encounter friction. It also identifies where you should provide information to help the user along.
Often, people confuse user flows with customer journeys. The journey refers to a user’s entire interaction with the digital product. This can begin before they ever land on the site or app and continue after they leave the page. A user flow, meanwhile, is one part of this overall journey.
For example, a user visits an e-commerce site with the intention of buying a new pair of sneakers. The user flow encapsulates this precise journey from the moment they enter the site to checkout.

Why User Flows Are Important
User flows serve as helpful roadmaps for UX designers. Creating them yields several benefits, including the following.
Puts You in Your Users’ Shoes
As product designers, it’s easy to become too absorbed in the design elements. You are so familiar with your product that navigation will always seem simple to you.
However, this may not be the user’s experience.
User flow diagrams can help you see your product from another perspective. Crucially, you’ll see it from the user’s perspective. You can see what they encounter when using your product, possibly for the first time, and understand any difficulties.

Visual Overview of UX
User flows also provide a full overview of your product. They can show you how each page works together, allowing you to see the big picture. By doing so, you can identify possible dead ends or paths that create more difficulty for the user.
Optimizes the User Experience
Above all else, user flow diagrams help you design user-centric products. As a UX designer, the user should always be at the heart of what you create. Flow diagrams help to ensure that you make something easy to use. As a result, the user has a good experience, and they’re likely to keep using the product.
According to User Guiding, 90% of customers have stopped using an app due to a poor experience. So, creating something genuinely useful has tangible benefits.
Your users’ time is valuable. A good user flow doesn’t waste their time because they are not searching for what to do next. They can easily get where they need to be, with a good experience along the way.
Plus, user flow diagrams help you evaluate existing interfaces. You can assess what areas need improvement with ease.
Easier Feedback
User flow diagrams can also help you to experiment with changes before going live. For example, if you need to add a new site section, you can experiment with it first. Draw it into your existing user flow diagram to see where it fits.
With this information, you can easily discuss with your team and pitch to stakeholders. Then, you can garner feedback and act on it quickly before you have spent time building the front end. Not to mention, the user flow diagram ensures your new feature remains user-centric.
How Does a User Flow Fit Into the UX Design Process?
User flows are a crucial part of any UX design process. They come after user research, so you have enough data to build something your users need. If you have data from contextual inquiries, for example, you can use this to inform potential user flows. Meanwhile, affinity maps and empathy maps can support these data.
Following research, user flows can determine how many screens you need and what order they will appear in. Plus, they dictate what components should be present on each page.
You should design UX user flows relatively early in the process. As a visual medium, they can help you communicate aspects of the project to non-UX team members. They mean that everybody is on the same page about what the users need. This prevents the need for revisions later down the line.

How To Create a User Flow
After you have performed user research, you can start creating flows. By this point, you should also have deep knowledge of your product and its value. Then, you can learn how to create a user flow.
Here’s a step-by-step guide.
1. Map the Customer Journey
First, you need to know how the average user will use your product. This is where user personas come in.
A strong user persona can help you understand the needs, wants, behaviors, and motivations of your target audience. In turn, you can figure out what information to include on which bits of your site.
You might want to map the entire customer journey before you start to develop user flows. Crucially, you should have a customer journey map for each user persona. After all, each user approaches your product differently. For example, someone using it for the first time has a different flow than those who have used it before.
2. Align With Your Users’ Goals
Each user persona also has different goals. You also have goals as the product designer. It may be to get users to purchase a product, subscribe to a newsletter, or register for a subscription-based service.
These goals are unlikely to be the same as those of your users. To identify these, refer back to your user research. Then, examine their pain points and figure out what problems they need to address.
How can your user flow help your user reach these goals? Primarily, your flow should direct users toward their goals, with your business goals also present on the back burner.
3. Find Out How Users Find You
The goal is where your user flow ends, but you also need to know where it starts. Users might find you in different ways, so it’s important to consider where they’re coming from.
They might land on your site through:
- Organic search
- Social media links
- Paid ads
- Referral sites
- Press links
- Direct traffic
Each one of these starting points means a different perspective for the user. Organic search likely means they are on a specific mission to complete a goal. Meanwhile, a link from a press site could mean they simply want to know more. Their goals are different, and thus their journeys are different.
It’s important to consider what the user flow looks like for each of these personas.
4. Learn What Your Users Need
When you have the start point and the end point, you need to fill in the blanks. This is where you build the full user flow, determining how you will guide users through the site.
Again, you can refer back to your research to find out more about your user personas. Ideally, the stages of the journey should address different pain points. You should also try to provide relevant and timely information, alleviate doubts, and direct customers toward your goals.
For example, let’s say a user comes across your product from a link in a press article. They might want to know more about you. When they land on your site, it should be easy to find the ‘About’ page. You can also streamline this process by including some brief information on the homepage.
User flows can feel complicated. At this point, you might start to overthink what different users need. After all, each user is unique. However, you can only work based on user personas you have already created. It’s okay to generalize to a certain extent as long as the flow follows a logical path.

5. Visualize the Flow
When you know what your users need, you can begin to sketch the flow. There are several ways to do this. Some design teams use a pen and paper or a whiteboard to collaborate. Others prefer software programs to build a digital user flow.
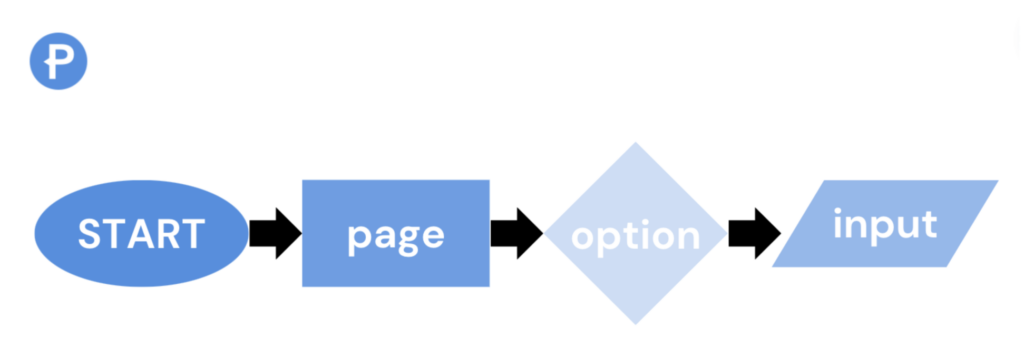
Notably, user flows have a standard visual convention. Here is what the different shapes and symbols mean:
- Oval: The start of the flow.
- Rectangle: A step in the process, usually referring to a page.
- Arrow: These connect the shapes, showing the direction of the flow.
- Diamond: Represents a decision that users can make at each page or step.
- Parallelograms: Indicate where the user must input information.
This universal language of user flows makes them really easy to understand. At a glance, you can understand what the overarching flow looks like. For instance, if there are dozens of diamonds, are you forcing the user to make too many decisions?
6. Refine
One of the benefits of drawing user flows is that they make it easy to gain feedback. Your design team may work on the flow together, collaborating throughout. Nevertheless, you may need to present the flow to stakeholders and non-UX team members.
It’s a good idea to get as many eyes on it as possible. That way, various perspectives can inform the user flow. The more, the merrier, as you never know who might spot a possible area of friction.
Over time, you can apply feedback and make changes as necessary. At the end, you’ll have a finalized flow diagram. Ensure that you digitize it and keep it on file to refer back to throughout the design process.
That said, don’t view the flow as an immutable object. Instead, you may wish to change it based on new research, user testing, or other information. The user flow diagram is only as helpful as it is relevant.

User Flow Examples
There are many ways to use a user flow diagram. Here are some common user flow examples to show why businesses make these diagrams.
- A user wants to complete a specific task on an app.
- A user visits a software website to sign up for a free trial.
- A buyer visits an e-commerce site to buy something.
- A user visits a software website to learn about the offerings.
- A reader wants to sign up for a newsletter.
There are endless user journeys for which you can create flow diagrams. The best way to work is to create flows based on actual usage data.
Product teams can find out how existing customers are working and getting things done. From there, UX researchers can map out a common path to task completion. Then, they can design user flows based on real actions users are taking.
Data is helpful because it ensures you don’t overlook things. For example, users may find a faster, more effective way to get something done. This may not be within the product’s design. With this in mind, product teams can build future products more logically. It’s important to understand the user’s mental model when designing flows, and data can help you do this.
Get User Flow Examples From Page Flows
Every digital product approaches user flow differently. After all, it depends on the specific product and audience in question. That said, it can be helpful to use a little inspiration from time to time.
If you’re looking for design inspiration, why not learn from proven products? Page Flows is a fantastic resource for finding interaction design ideas. Get started today to access our library of user flow recordings and learn about current design trends!





