Establishing a consistent, recognizable brand identity starts with the creation of a brand style guide.
Used across a multitude of industries—from graphic design to web development—brand style guides create a cohesive visualization. This visualization represents a brand’s core values and is accessible to the public.
Think of the most captivating brands. The brands that popped into your head did so because their logos, fonts, colors, and images are recognizable. What makes a brand recognizable? The repetition of elements within its brand style guide.
Without a brand style guide, your brand wouldn’t become recognizable to its target audience. As a result, you’ll struggle to develop brand loyalty and expand your user base.
Expectedly, you don’t want this result for your business, so you’ve probably wondered, ‘What is a brand style guide?’
We’re here to answer that question. Within our actionable guide, we shall address the meaning and importance of a brand style guide. We shall also touch on examples of practical brand style guides and potential templates that you should use.
So, What Is a Brand Style Guide?
A brand style guide is a vital aspect of UI design. Brand style guides serve as a set of guidelines produced by a company. These guidelines govern how you use brand-specific elements in any print or digital presentation of a brand’s identity.
Regardless of length or amount of detail, brand style guides reflect the correct utilization of a brand’s elements. From color schemes to fonts, a brand style guide helps UI designers adhere to their company’s business goals.
By creating brand style guides, you’ll reap the benefits of having a reference point for any project you work on. You and your design team will have access to the instructions you need to communicate a brand’s message.
What’s more, you’ll communicate a brand’s message in the correct way.

Style Guide vs Brand Guide: What Are the Differences?
Before we explore brand style guides in more depth, it’s important to settle the ‘style guide vs brand guide’ debate.
Let’s say someone asked you about the difference between a style guide and a brand guide. Could you answer confidently?
If you can’t address that question confidently, don’t worry—we’ve got you covered. The truth is most designers use them interchangeably, which can confuse budding UI designers.
However, the main distinctions between the two guides reside in their target audience and components. Below, we’ve addressed and summarized those main distinctions to clarify their respective purposes.
Style Guides
- External designers typically use style guides.
- Style guides outline how to use an existing brand identity. Usually, this will include the correct use of logos, photography, colors, and fonts.
- It’s pretty rare to see a section on writing copy in a style guide.
Brand Guides
- A brand guide is helpful for every one of a company’s employees.
- Brand guides contain more company-related information than style guides. Thus, a brand guide will typically include the company’s core values, mission, brand strategy, and target audience.
- Brand guides include the same elements as style guides but will also provide the reasoning and goals behind their usage.

What Is a UI Style Guide?
As previously mentioned, a brand style guide is vital to UI design.
We’ve already addressed the differences between a style guide and a brand guide. Naturally, you’ll wonder if there are any distinctions when it comes to a UI style guide.
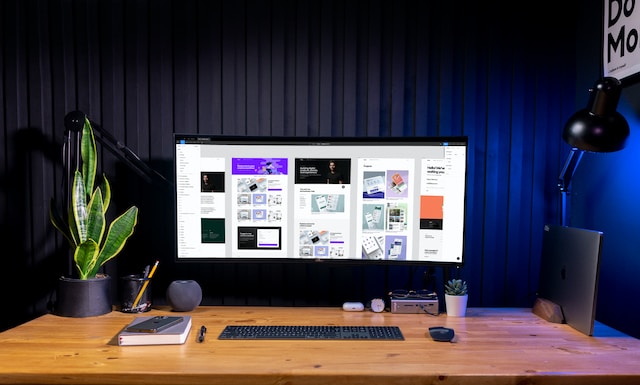
UI style guides act as design tools that combine a digital product’s user interface with UX design. Essentially, UI style guides help UI designers create unity between what users see/interact with and their overall experience.
Like brand style guides, UI style guides also record visual elements like a color palette and fonts. However, UI style guides will include components that you wouldn’t typically see in a brand style guide. Namely, you should expect to see components like icons, buttons, and navigation menus in a UI style guide.
Ultimately, the difference between a UI style guide and a brand style guide boils down to interactivity.
UI style guides will contain interactive elements, whereas a brand style guide won’t. UI style guides aim to enhance the user’s experience; brand style guides define your company’s branding.
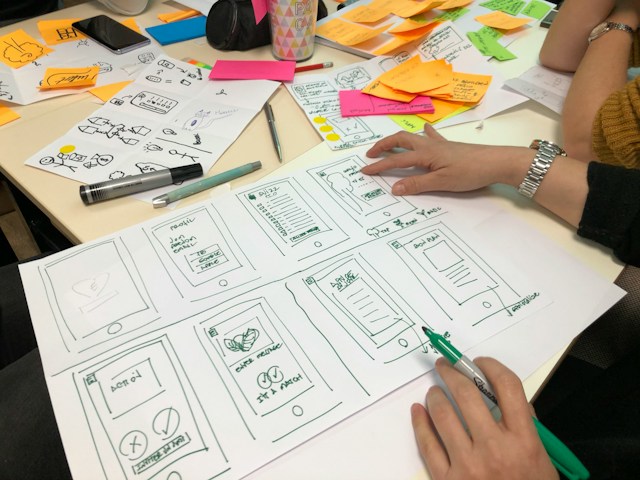
How To Create a Brand Style Guide: Conducting Brand Research
Before you create a brand style guide, you must familiarize yourself with the brand you work with. In other words, you must conduct brand research.
Below, we’ve provided a few helpful instructions that will enable you to get to know a brand a little better.
1. Find out the Brand’s Mission and Vision
You can either request or find a mission and vision statement. These statements serve as explanations of the brand’s purpose in the market and how it wishes to expand. In knowing a brand’s purpose, you can create a brand style guide that appropriately represents its identity.
2. Acquaint Yourself With the Brand’s Target Audience
Your brand’s target audience will have a significant influence over how you convey your brand style guide.
In order to familiarize yourself with a brand’s target audience effectively, you should understand who they are as real users.
Find as much information as possible about the user’s needs, desires, goals, and motivations. By doing this, you’ll have a better idea of why the users should gravitate towards the brand you work with.
3. Expand on the Brand’s Personality
To expand on a brand’s personality, you should list helpful keywords and adjectives that you can link to said brand.
This list will serve as a concise reference point for your guidelines and will help to establish the brand’s voice.
From sophisticated to casual, conversational brands, you’ll create a more accurate brand style guide when you understand its personality.
4. Define the Brand’s Values
By finding out the principles that govern the company’s actions and decisions, you’ll learn more about its ethos.
From here, you can define what the company values and construct your brand style guide accordingly.
How To Create a Brand Style Guide: Useful Instructions and Tips
Now that you’ve conducted brand research, it’s time to create a brand style guide!
Listed below are some valuable tips to help you create an exceptional, easy-to-follow brand style guide.
- Peruse the web for inspiration for brand style guides (we’ve provided some examples below, too!).
- Utilize every step of your brand research to create a brief summary of the brand’s story.
- Add the brand’s logo guidelines. This can include variations of the brand’s logo. It can also include color, spacing, and sizing rules, and even what not to do.
- Add the brand’s color palette. Don’t use more than five colors, and don’t diverge from the logo’s hue too much. Add swatches so that other designers can accurately reproduce the correct colors.
- Add the brand’s typography and font guidelines. Explain why you’ve used certain typefaces and their relation to the brand. You should also clarify what each typeface is used for (headlines and such). Additionally, you should provide rules regarding the typography’s alignment and spacing requirements.
- Add image guidelines. Provide examples and mood boards of images that effectively communicate the brand’s identity.
- Add the brand’s voice requirements. Include what you’ve learned about the brand’s personality to govern how other designers should utilize voice and style.
Once you’ve followed the instructions above, you’ll have created a practical, understandable brand style guide!

A Brand Style Guide Template
A brand style guide template is a helpful tool that can inspire the way you approach creating brand style guides.
Venngage is an online infographic design platform that offers several useful templates that bring visual intrigue to any design. Therefore, by experimenting with Venngage’s templates, you’ll find inspiration in no time!
We’ve arranged a list of a range of Venngage’s helpful brand style guide templates that you should experiment with!
- Venngage Brand Style Guide
- Colorful Brand Style Guide
- Creative Brand Style Guide
- Modern Brand Style Guide
- Soft Brand Style Guide
Brand Style Guide Examples
In order to assess and adhere to the highest standard of practicality, you’ll need some exceptional brand style guide examples.
Below, we’ll explore a couple of examples of brand style guides to help you as you endeavor to create your own!
1. Spotify
Spotify is a digital music, podcast, and video service that allows you to listen to countless hours of content.
Spotify’s brand style guide is extremely easy to follow and user-friendly. Spotify clearly displays the correct usage of its logo and icons with concise instructions and images.
To accompany the correct usage of album artwork and content, Spotify has also provided what not to do with examples. By delving deep into how not to use their signature use of images, designers can’t possibly go wrong.
From artwork to metadata to content, Spotify goes into great detail about the conveyance of its brand.
Going above and beyond, Spotify also provides instructions surrounding the smallest of UI elements. It was this attention to detail that earned Spotify a spot on this list. Every meticulous guideline aims to enhance the user’s experience.

2. Discord
Discord is a voice, video, and text chat app that allows you to interact with your friends and like-minded communities.
Discord’s brand style guide immediately lets you know that they don’t take themselves too seriously. Although this may seem like a standard introductory statement, it shows the design team’s dedication to the brand’s core values.
Discord is a digital platform that inspires friendship, fun, and unity. Thus, it makes perfect sense that Discord’s brand style guide employs a conversational tone of voice. That being said, it doesn’t mean that Discord doesn’t adhere to a high-quality standard.
At first glance, you see that Discord provides the correct usage of its logos, color codes, and spacing arrangements. Upon deeper inspection, you’ll notice a meticulously crafted brand style guide.
Discord has provided a usage hierarchy for their famous icon, Clyde, wordmarks, placements, typestyles, and so much more.
Overall, Discord’s brand style guide stands as a perfect example of a straightforward guide that adheres to the brand’s messaging.

Brand Style Guides: Creating a Brand Identity That Resonates With Users
The key takeaway from this guide is that creating a recognizable, consistent brand identity is just as crucial as user-centricity.
Furthermore, you can’t have user-centricity without establishing trust between the user and the brand. Thus, you shouldn’t underestimate the importance of creating and using a brand style guide.
Before you start creating/using a brand style guide, why not take advantage of even more valuable inspiration? Meet Page Flows.
With over 4,200 recordings of tried and tested products, our designs reflect our dedication to our core values.
With Page Flows, you’ll learn what it looks like when designers effectively create a user-centric brand identity.
From finance to fitness, we have perfected our craft to offer you an abundance of user flow inspiration!
Now, when someone asks you, ‘What is a brand style guide?’ You’ll answer the question with confidence. The power is in your hands; it’s time to create digital products that will resonate with your users!
Get started today to access our growing library of user flow recordings and finally stay up-to-date with current design trends.