Wireframes are to digital products what blueprints are to architects. It’s an essential part of the product design process, informing the early stages of creation.
This step-by-step guide explains everything you need to know about how to create wireframes. First, let’s cover what one is and how it benefits the design process.

What Is a Wireframe?
So, what is a wireframe? Essentially, it’s a bare-bone visual representation of your product. It’s a 2D representation of what the interface will look like, explaining the structure of the layout. Typically, designers create wireframes early in the process, during the ideation phase.
There are a few different ways to produce wireframes. This includes hand-drawn wireframes created on paper or whiteboards and digital wireframes that use software.
Either way, they are integral to the design process, allowing you to create low-cost prototypes for feedback and improvement purposes. They have many benefits, including:
- Simplifying the design process with a framework that guides design teams.
- Helping the team hone the product by improving visual hierarchy and prioritizing functional elements.
- Visualizing how the product will work for users.
In good UX, users should know where to go on the interface without bright colors and flashing text. So, wireframes can help you see how your layout works with real users.
There are some downsides to wireframing, such as:
- It can feel complicated to present them to clients and stakeholders who are non-technical team members.
- It can be easy to spend too much time designing wireframes and even over-designing them.
Generally, the benefits outweigh the downsides. After all, wireframing usually saves time because developers don’t have to redo their whole job if something is wrong. Plus, it helps designers see if the ideas they have will translate well on the interface.
Wireframe vs. Mockup: What’s the Difference?
There are multiple types of wireframes, but there are also other prototypes like mock-ups. It’s important to understand the difference between a wireframe vs. mockup before you begin.
Primarily, both are there to serve as a visual guide. However, they differ in their level of interactivity. Wireframes are static and often rudimentary, while mockups are interactive prototypes. Typically, designers create a wireframe before they create a full prototype.
Mockups often include more stylistic details like fonts, colors, and other visuals. However, they are still static because they don’t function as a complete product.
To complicate this further, wireframes vary in their level of detail. This is called fidelity.
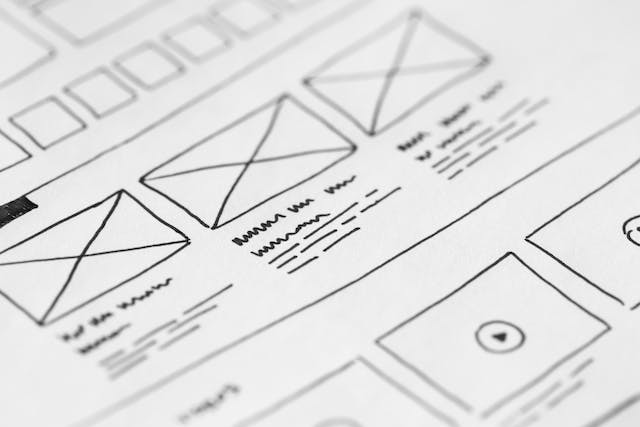
- Low-fidelity wireframes: A basic visual representation of the page using simple shapes and boxes. These are simple to create but may require more explanation.
- Mid-fidelity wireframes: Includes more detail regarding specific components and features. However, they are still in black and white. They can help designers establish a user flow and explore more design ideas.
- High-fidelity wireframes: Increased levels of detail, including real copy and different font sizes. They have pixel-specific layouts that are to-scale. This is a high-fidelity mockup that’s closer to the real thing.

How To Make Low-Fidelity Wireframes
Since low-fidelity wireframes are the first step, they are what you should learn how to create first. Here’s a guide on how to make low-fidelity wireframes.
1. Research
UX design is a process, and it always begins with research. You need to understand your audience, create user personas, and define use cases. You can also begin to map out the user journey and understand how users will interact with your product.
Other forms of UX research include competitor analysis and research features. Make sure you collate your research and organize it so that it’s easy to refer back to it.
2. Create
Armed with research, you can begin to think of ideas for your digital product. Don’t start drawing wireframes just yet. Instead, think about how you can apply your user research to create a useful product.
3. Draft
The most important step in how to create website wireframes is the sketching stage. It can be tempting to throw all of your ideas on paper at once and create a detailed design. However, this is slightly counter-productive. It’s better to start off simply. Make sure you sketch instead of illustrating.
Don’t think about the aesthetics — a UI designer will do this later. Instead, grab a piece of paper or a whiteboard and a thick marker pen. After you have created a few screens, collaborate with other designers. This helps you to hone your ideas and see if you’re going in the right direction.
4. Add
As time goes on, you can make your designs more detailed. The wireframe is still a skeleton of the design, so you don’t need to add too much detail.
Instead, focus on adding simple instructional wording to buttons, usability conventions like search boxes, and trust-building elements like text boxes.
5. Test
It’s a good idea to test as you go. At this stage, the users testing your product may well be colleagues and other designers.
Try to gain qualitative feedback on the design, which is useful for honing the product before prototyping properly. You can even use tools like Prott, where you can upload the hand-sketched wireframe and connect it to button overlays.
6. Prototype
Finally, it’s time to move on to high-fidelity prototypes. With the feedback from your first wireframes, you can start to produce a great product.
Wireframing Tools: The 9 Best Options
Traditionally, UX designers create wireframes on a piece of paper. Many still do this, but there are also plenty of wireframing tools you can use. Some of them let you create digital wireframe templates, while others are ideal for overlaying functional elements.
Here are some options:
- UXPin: With a wide range of functionalities, UXPin lets you build responsive, clickable prototypes.
- InVision: Gain immediate feedback from your team and users through clickable mock-ups. It’s also free!
- Wireframe.cc: Create wireframes quickly right in your browser. This is essentially the online version of a pen and paper.
- Sketch: Combine artboards and vector design shapes to create pixel-accurate wireframes. You can create a library of UI elements and reuse them.
- Balsamiq: Drag-and-drop UX tools to create an easy wireframe. This beginner-friendly tool features auto-alignment, a component library, and more.
- Photoshop: Advanced UX designers can create pixel-accurate wireframes in Photoshop. The learning curve is steep, but the payoff can be worth it.
- Marvel: With pre-designed sections, you can rapidly create wireframes. Plus, the comment feature allows for easy feedback.
- Proto.io: A cloud-based prototyping tool where multiple designers can work simultaneously.
- Figma: A browser-based rapid wireframing interface. Like Proto.io, you can collaborate with team members in real time.

How To Create Wireframes: Best Practices
Here are some of the best practices you should implement to ensure your wireframes are effective.
Keep It Simple
Simplicity is the key to a good wireframe. Here are the main visual conventions you can use:
- Input fields: Represent these as a rectangle.
- Buttons: Represent these as a rectangle with text in the center.
- Image: Represent these as a rectangular box with an ‘X’ through it.
- Text: Use either real text or placeholder text (Lorem Ipsum), depending on the level of fidelity.
Avoid Styling
Wireframes should determine the intended content of an interface, but you don’t need to design the whole thing. The lack of color, images, and fonts helps to minimize distractions and enhance focus on the layout and structure.
Plus, it’s much easier for people to give design feedback. After all, they know the visual assets did not take long to design.
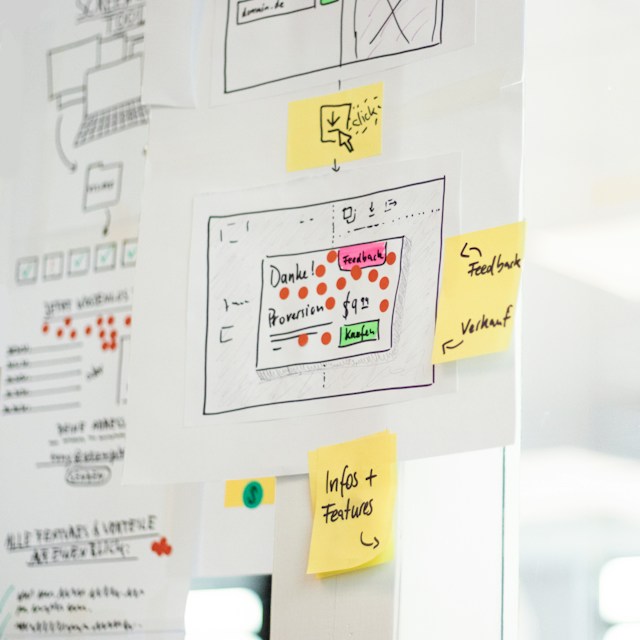
Add Notes
It can be difficult for viewers to understand wireframes. So, if you have complex interactive features in your design, you can use notes to explain this.
Not only does this help with user testing, but it can also be useful for the design team.
Explain in Detail
Often, non-UX-experts like stakeholders can struggle to understand wireframes. Make sure you explain the relevant aspects and pre-empt questions like “Why is this design so black and white?”.
You can save time by briefly explaining the concept of wireframes and ensuring stakeholders know what to look for.

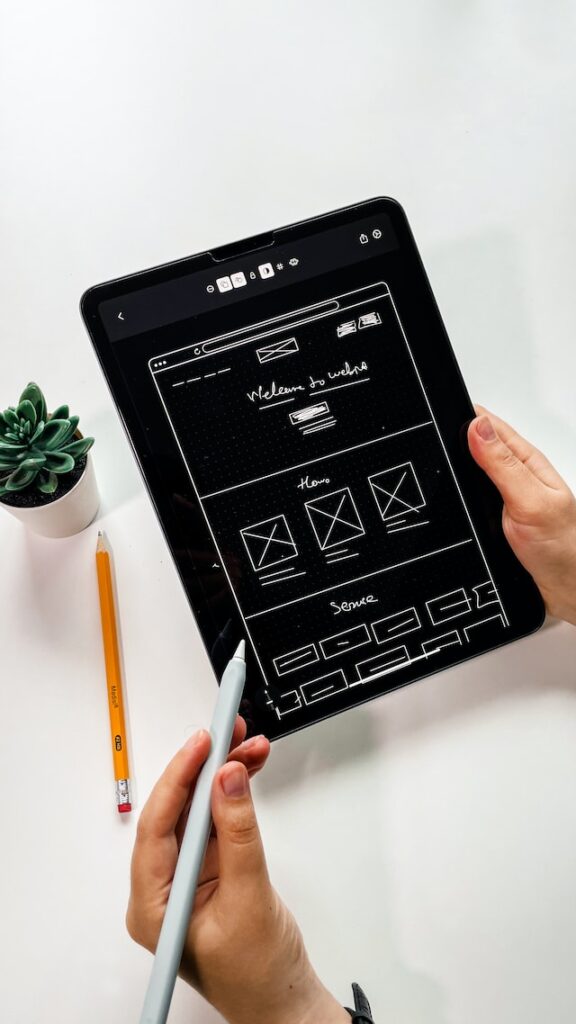
Mobile Wireframing: Best Practices
Generally, mobile wireframing is similar to regular website wireframing. The same rules and steps for how to make a wireframe apply to creating wireframes for mobile devices.
However, mobile apps are a unique digital product. These best practices will help you design a great product with wireframes that work.
Set a Mobile Frame
With a website wireframe, you’ll probably use a landscape rectangle for your frame. You might assume that, for mobile apps, you can simply use a portrait rectangle. However, it’s often better to choose a frame with the dimensions of a real device.
Primarily, choosing a frame of the right size prevents you from putting too many elements on the screen. However, mobiles are complicated because each has a different screen size. Take into account the primary device of your target audience when creating your design.
Use Design Patterns
Familiarity is a central tenet of UX design. After all, you want to reduce mental load for the user, which means using familiar elements.
Both iOS and Android phones have native design patterns their users are used to. Again, consider the most used device type among your target audience and consider this.
There are also general mobile design conventions, such as a bottom tab bar, side drawer, and Floating Action Button (FAB).
User Flow
With wireframes, you typically design individual screens. However, you should consider how these screens will flow together.
This will help you determine the app’s functionality. Plus, it helps the team understand the possible interactions to prepare interaction scenarios.
For example, you might notice that it takes a few seconds for any search results to appear. As a result, you can add an extra screen between the home page and the results.
Get the Best Design Tips
Wireframing is an essential part of the design process. It can help you make the entire journey of designing a product more efficient. Plus, it helps you refine your product. Fortunately, learning how to create wireframes is simple, especially if you use digital tools.
However, wireframing is just one part of the journey. UX designers constantly need to hone their skills and flex their creative muscles.
If you’re looking for design inspiration, why not learn from proven products? Page Flows is a helpful resource for finding interactive design ideas for digital products.
Stay up-to-date with the latest UX design trends and develop fresh ideas for your products. Get started today to access a growing library of user flow recordings.