Task flows and user flows are two terms that UX designers need to make sense of the user journey. However, many people use these terms interchangeably, resulting in confusion. There are important differences, however, between the two.
In this guide, we’ll clear up the confusion between the two types of diagrams. Here’s everything you need to know about task flows and why they’re important in UX.

What Is a Task Flow?
Task flows help UX designers visualize the steps a user takes to achieve a goal. This might sound incredibly similar to user flows, and in truth, there are a lot of things in common. However, user flows depict the user’s journey as a whole, while task flows are more linear.
Most flows for tasks look quite simple. Each step leads directly into the next, with few (if any) options for diversions. As a result, the entire thing connects in a simple, linear sequence.
Furthermore, they don’t always start from the beginning of a process. Instead, they are there to visualize part of a pathway.
Why Use Task Flows?
Creating a user task flow has several benefits for a UX designer. Like other types of user flow, they can help you visualize the journey. As a result, you can design a better experience that reduces friction and considers the user’s needs.
Here are some other benefits:
- Simple to visualize: Small task diagrams are great in the early stages of development. They help you break the larger flow down into bite-sized chunks.
- Quick: You can make one in minutes. They’re easy to draw on whiteboards or paper and don’t require software. It’s an incredibly simple process since all you need to do is draw some shapes and label them.
- Ideal for meetings: Their quick and easy nature means you can create them during brainstorming sessions. They help you to create something visual and digestible in a very short space of time.
Of course, they have their limitations. They can’t tell you about the entire user journey or provide much detail on the steps. However, they can be an incredibly useful tool for design teams looking to perfect each part of the user flow.

User Flow vs. Task Flow
By now, you might have an idea of what separates a task flow from a user flow. However, there are more intricacies to the user flow vs. task flow debate.
There are many similarities between the two, including the following.
- They both use a visual representation to show an action sequence.
- They both use connectors or arrows to show the direction of the flow.
- They’re both useful for UX designers early in the design process.
- They can both identify logic gaps and help to reduce friction.
- They are both quick and easy to produce.
- They can both lead to better team alignment.
Comparing a user flow and a task flow side by side, you’ll see they’re very similar. Indeed, they’re both useful for visualizing the process and aligning the team. Both diagrams are easy to create, even for novice designers or those with limited software.
However, there are also stark differences:
- Task flows tend to be a linear, singular path, while user flows may branch.
- A user flow can contain multiple task flows. Conversely, a task flow can form part of a larger user flow.
- User flows focus on actions, which means they look at the big picture. Task flows focus on the steps within these actions, making them more specific.
- User flows require a designated start and end, while task flows can skip this.
- Generally, design teams use task diagrams only in the early stages of product development. Meanwhile, they may use user flows throughout.
The most obvious difference is how complex they are. Task flows are much simpler because they focus on specific tasks. As a result, they are linear and represent the specific steps a user would take.

Creating a Task Flow Diagram
When creating a task flow diagram, it’s a good idea to think of it like a flow chart. Designers use this tool to help them plan website layouts, navigation structures, and more. The idea is to use the diagram to create user experiences that are intuitive, smooth, and help the user.
Start by figuring out what you want to learn. From there, you can designate each step of the process. For example, perhaps you’re designing a sign-up flow. Determine the steps the user will need to take along the way, and write these out in a line. Draw an arrow between each step to understand the sequence.
This visual layout will help you figure out how the user navigates through the process. As a result, you can figure out where there may be points of friction or confusion. Then, you can try to remove these or find a way around them to make the user’s life easier.
Design teams create these diagrams in several different ways. Depending on how far along you are in the process, you might use a more visual method. This can involve adding parts of the UI at different steps. Alternatively, you might just write out the words for each stage of the process.
One of the main advantages of the diagram is that you can choose the level of complexity. Generally, task flows are simpler than user flows. Nonetheless, you can make this technique work for you by adding the level of detail you require. Optionally, you can use your task flows to build into user flows later down the line.

Task Flow Examples
Understanding how to design a diagram often requires a few examples. Here are two task flow examples to help you get started.
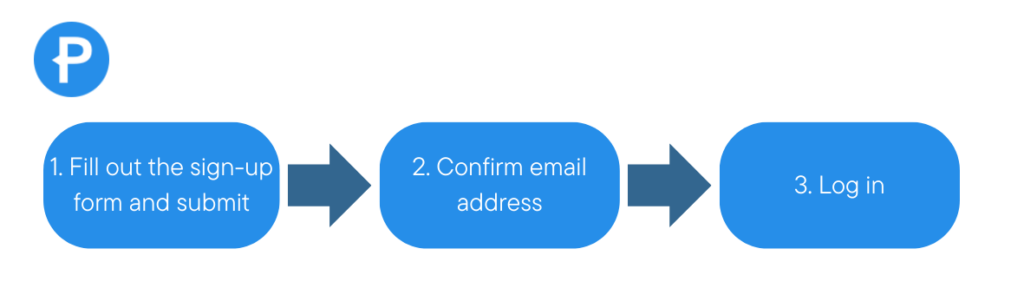
Essentially, you can use these diagrams to understand any specific series of steps. For example, the sign-up process is like the one depicted in the diagram above. For any given digital product, the user may need to sign up. The process usually looks like this:
- The user fills out the sign-up form and submits it.
- They confirm their email address.
- They login to the application using their details.
By drawing arrows between these three steps, you can create a flow. Or, you can use it for something more complicated, like changing their username.
- The user goes to their profile settings.
- They click on the ‘change’ button beside their username.
- They enter their new username.
- They save the changes.
This still looks simple, but UX teams can consider each step in detail.
Keep in mind that every app or site you create should help the user achieve a goal. This might be a broader life goal or something they’re working toward. However, every time they interact with your product, they might have a smaller, more niche goal in mind.
So, if you have a fitness-tracking app, the overall goal is to help users stay fit. However, when they log in, they may have a specific task, such as logging a workout. This is where a task comes in. Ask yourself how the user takes this action, and design the flow diagram around that.
Using Task Flows in UX
Task flows form a crucial part of the user-centered design process. They help to guide the design team in their choices, ensuring it’s easy for the user to achieve their goals. As mentioned above, you can use them for a variety of different tasks throughout the user journey. Thus, they can inform everything from website layouts to content.
Here are some tips to help you.
- Define the user goals: First and foremost, you need to understand your users. Ensure that you have solid user personas and can understand what your users’ motivations are. That way, you can design flows that keep your users in mind every step of the way. Plus, you’ll get better insights into how users are interacting with your product.
- Create collaboratively: If you work as part of a team, create the flows together. This will help you all align on the flow. Plus, the more eyes you have on something, the better. Collaborating will ensure that you don’t miss anything obvious.
- Use the flow to design interfaces and interactions: Beyond UX, you can use flow diagrams for UI. Understanding how users navigate through a product is useful for UI designers. Think about the easiest placement of content, buttons, and so on to help users achieve their goals.
- Keep testing and refining: Like everything else in UX, task flows are iterative. Test your flows with users to ensure they are intuitive and logical. You can keep coming back to them throughout the process, too, to ensure that the product aligns with your tests.
By understanding the process, you can start to create user experiences that really keep your users in mind.

What’s the Best Task Flow Tool?
One of the best things about flow diagrams is that you can create them with a pen and paper. Or, you can use a whiteboard. As a result, they are often very rudimentary diagrams that are simple to create.
That said, some teams prefer to use a task flow tool. You can build flows using tools like Figma, Sketch, and Adobe XD. Most of these are common among UX designers anyway, which means you may have some experience with them. Your diagrams will then be digital, which makes them easier to distribute and share.
You can also use specialized tools like Overflow. This software involves more work. You can create high-fidelity task flows that are even interactive. You can build complex user flows and then split them into multiple sub-flows. This can be helpful later in the development stages when you’re looking at the user journey as a whole.
Essentially, you don’t need a specialized tool to create a flow diagram. However, for some teams, it can be helpful. It’s a good idea to experiment to find out what works for you.
Master UX Design With Page Flows
Understanding how to create a task flow can help you design better user experiences. After all, each flow diagram will help you understand how users navigate your product in greater detail. As a result, you can reduce areas of friction and make it easier for users to achieve their goals.
That said, task flows are just one part of UX design. If you’re looking for more lessons in UX design, why not learn from proven products? Page Flows is a fantastic resource for learning more about UX design. Get started today to access our growing library of user flow recordings and check out the latest design trends.