User experience (UX) design and user interface (UI) design are two sides of the same coin. Often, you’ll hear these terms used together, sometimes interchangeably, but that’s not strictly correct. So, what is UI/UX design? In short, this field is all about designing digital products that work well for the end user.
That said, the story of UX UI design is more complex than that. Here is Page Flows’ comprehensive guide to this industry.

What Is UX Design?
Firstly, let’s cover those terms in detail. What is UX design? Essentially, user experience design, shortened to UX, involves the experience a user has when interacting with a digital product.
Every time you load a website or open an app, you’re engaging in a human-computer interaction (HCI). What you might not have considered is that somebody worked behind the scenes to design this experience for you.
It’s a UX designer’s job to put the user at the center of the design process. They work with developers and coders to create an app and design its interactive elements. They also design the layout and navigation throughout the product. Essentially, they work to understand the user’s goal and make it easy for them to achieve it.
What Do UX Designers Do?
Day-to-day, UX designers have a lot of responsibility. Their jobs include:
- UX research, including creating user personas.
- User journey mapping and creating user flows.
- Designing wireframes and prototypes.
- UX writing and microcopy.
- User testing.
Some teams hire separate people for these roles, called UX specialists. Others hire UX generalists who have a great grasp of all of these skills.
UX designers can work on a vast range of projects, from websites and apps to software. Primarily, UX designers focus on how users interact with these products and not the aesthetic design.
Some, however, also work in interaction design, which concerns the visual styling of a digital product. After all, visuals can affect the user experience.
What Is UI Design?
On the other hand, what is UI design? UI designers focus on the user interface, which means they deal with the visuals. Throughout the design process, they try to shape the look and feel of the website or app.
UI design is still very much about the user. After all, the interface needs to be visually appealing to the target market. Designers work to achieve this by designing elements like the following:
- Color palettes
- Typography
- Icons and buttons
- Animations
- Imagery
- Illustrations
With new technologies, some UI design is also focused on voice-controlled interfaces (like Alexa) and virtual reality.
Traditionally, though, UI designers focus more on graphic design than their UX counterparts.
What Do UI Designers Do?
The job of a UI designer is often more clear-cut than that of a UX designer. While some research may involve UI designers, their role typically starts after the UX team creates the wireframes.
The UI designer brings the UX designer’s ideas to life. They determine the aesthetics of the wireframes in question while also considering navigability.
Here are some of the jobs a UI designer does day-to-day:
- Creating prototypes, storyboards, and site maps.
- Devising and promoting the brand’s design guidelines.
- Executing all visual design stages until the final hand-off to the web developer.

How User Experience Design and User Interface Design Work Together
From this, you might already have an idea of the differences between UI/UX design. Put simply, user experience design revolves around the usability, while user interface design revolves around the visuals.
Nevertheless, there are some similarities. After all, both are about creating a great product that the user will enjoy.
Both UX and UI are crucial to the design of digital products. If a product looks great (UI) but is difficult to use (UX), users will leave for lack of functionality. Meanwhile, if a website works well (UX) but the interface is outdated and crowded (UI), the user will get frustrated.
In this way, every aspect of the digital product is important. This includes everything from the color schemes to the placement of the navigation menu. To create a truly great product, you need a diverse design team of both UX and UI designers.
How To Learn UI/UX Design
Whether you decide to specialize in UX or UI is your choice and often depends on your specific design skills. Either way, here’s how to learn UI/UX design.
1. Research
Firstly, you need to do your research. Make sure to choose a design discipline that suits you.
At this point, it’s usually beneficial to learn the basics. There are plenty of online resources to learn about UX and UI design, including articles and videos. Alternatively, there are some great books to read. The Design of Everyday Things by Don Norman is a great starting point.
2. Online Courses
If your budget allows, you can take a course. These range from university courses to cheaper online courses. Either way, you wind up with a qualification that looks great on your resume.
Taking a course isn’t always necessary, but you can often learn much more than self-teaching. Plus, many courses provide hands-on projects that you can use for your portfolio.
3. Build a Portfolio
Whichever route you take to learn your skills, you’ll need a portfolio. This is what employers will look at to determine if you’re the right fit. Build a website to show off what you can do.
Don’t worry if you don’t have any real-life projects yet. You can make mock projects just to showcase your skills.
4. Search for Jobs
Look for job titles that match what you want to do. You may need to start with entry-level positions before you can work your way up.
Check that the job suits your skills before you apply.
What Makes Good UX/UI?
There are a lot of factors that determine good UX or UI. Different companies or even users also have varying opinions on this. As a result, it’s challenging to say for certain.
However, Google offers UX UI design courses. Since Google is home to a lot of websites, taking their advice on good UX/UI is a great starting point.
Google states that there are four characteristics of good UX:
- Usability
- Equitability
- Enjoyability
- Usefulness
Usability
Above all else, a digital product should be usable. According to research, 90% of users have stopped using an app because they found it difficult to use.
UX designers must ensure that everything within their product is easy to find, click, and use. Meanwhile, for UI, it’s important to consider how the design affects usability.
Equitability
Equitability is a way of determining if something is accessible to users of all levels. Some users will be newbies to your product, while others will be loyal customers. UX designers need to ensure that everybody has the tools they need to achieve their goals, no matter their background.
Inclusivity is also an important factor in UX/UI design. Consider adding things like alt tags to images or ensuring that the color contrast caters to those with color blindness.
Essentially, the product should cater to a diverse audience.
Enjoyability
Remember that, in UX/UI, you’re designing for your customers. If they don’t enjoy it, then there’s not much point.
Of course, functionality is key for digital products. However, you will struggle to create brand loyalty if the user doesn’t get some enjoyment out of it.
Usefulness
To be useful, the product must solve a user’s pain point. ‘Useful’ and ‘usable’ seem similar, but they are different. A product can be useful because it helps the user achieve the goal. However, if the functionality is bad, it is not usable.
3 UX Design Examples
When learning the ropes of UX design, it’s helpful to see some examples. Here are three great UX design examples.

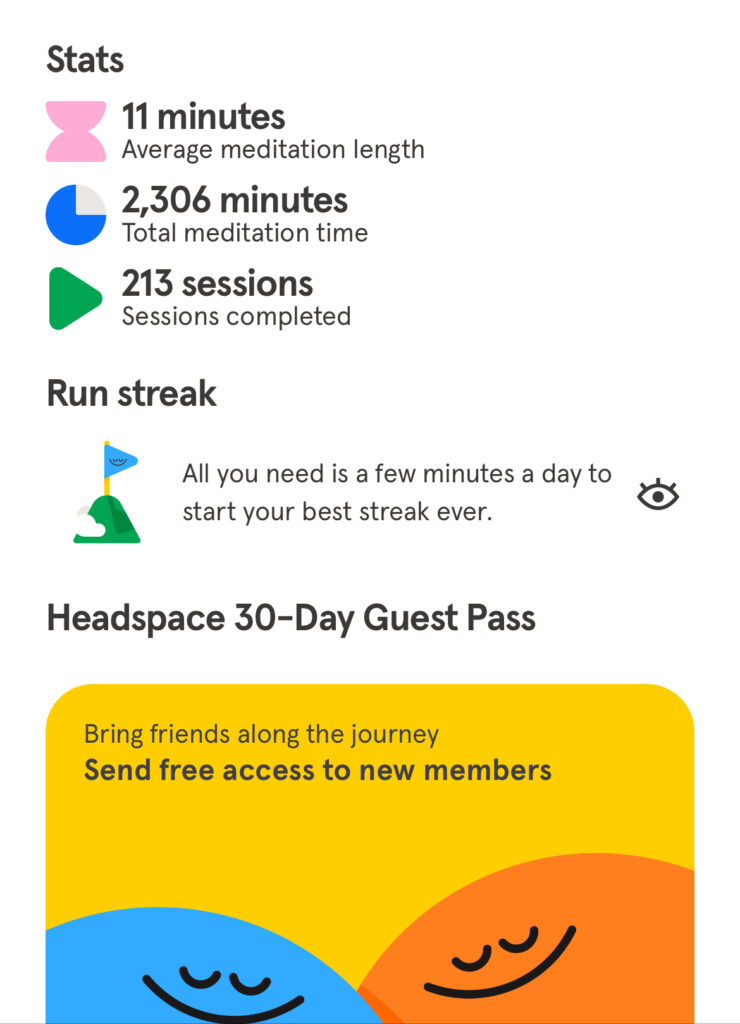
1. Headspace
The meditation app Headspace is all about reducing stress. Therefore, it needs to be as easy as possible to use. Otherwise, it risks frustrating users and damaging its whole ethos.
One of the challenges Headspace seeks to resolve is motivation. A lot of people start meditating but give up. They download the app as a way to keep meditating. How does Headspace help them address this pain point?
Headspace offers a screen for goals and challenges. It shows users their current meditation streak and stats, encouraging them to keep meditating every day. By addressing this pain point, Headspace has developed an excellent user retention strategy.

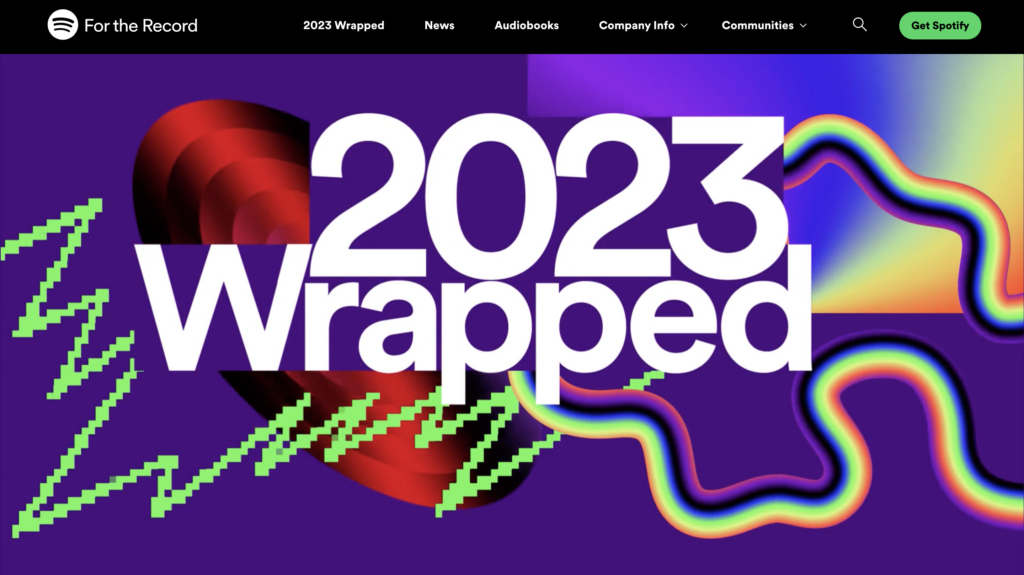
2. Spotify
You’ve probably heard of Spotify Wrapped. The music-streaming service introduced a package at the end of each year to tell users what they listen to most. This leverages data Spotify already has access to and then packages it in a story format for users.
Spotify Wrapped is what sets it apart from its competitors. While it doesn’t add specific usability or functionality, it’s an exceptionally creative way to foster brand loyalty. What’s more, Spotify Wrapped has buttons that users can share on their social media in one click.
While a lot of UX is about meeting user needs, sometimes it’s about going above and beyond. Spotify is the master of creating an experience the user didn’t even know they needed.

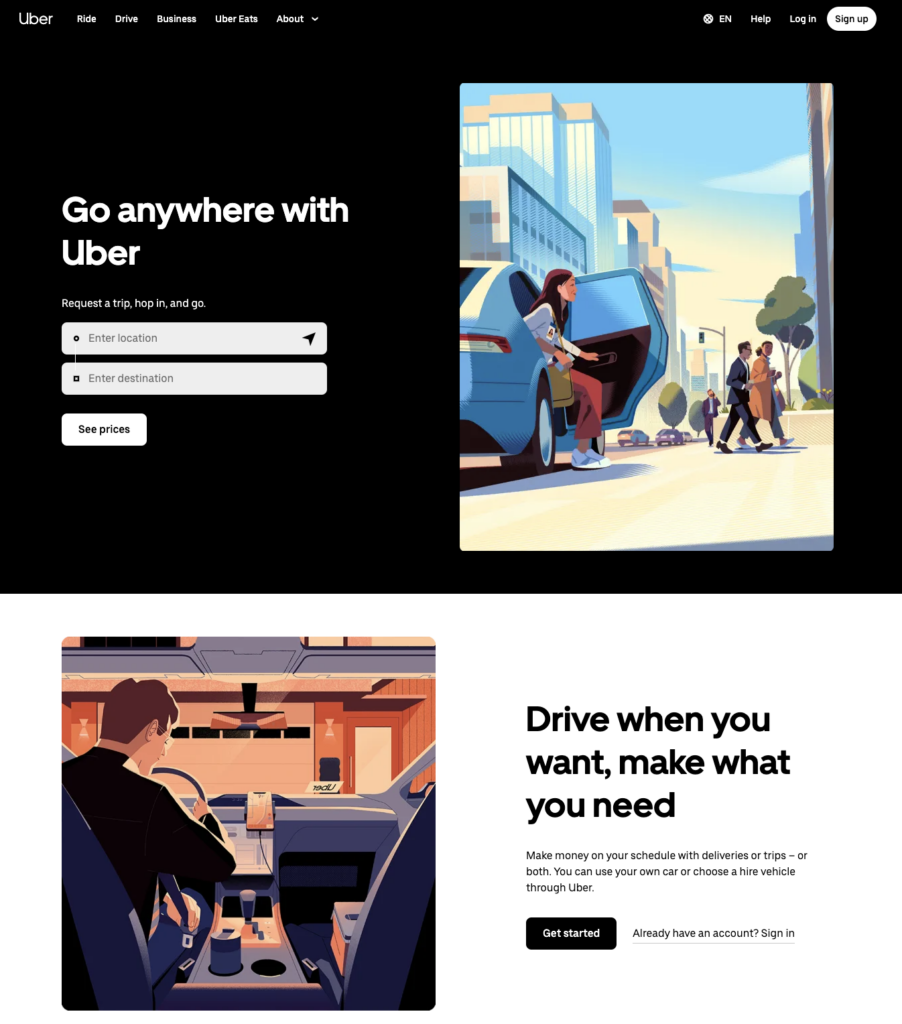
3. Uber
Uber is an interesting example of UX because they’re not just designing for one type of user. On the one hand, the popular ride-share app is catering to commuters seeking transport. On the other, it’s catering to drivers looking for work.
As a result, Uber’s UX is complicated. There is a need to understand two very distinct user personas, each with very different goals. That said, Uber has nailed it. The app has two sides: one for workers and one for customers.
This example highlights how you can make UX work for the target user, even if there’s more than one. Even with an extensive user base, you can make masterful UX.
3 UI Design Examples
It may also be helpful to see how UI works in practice and how it differs from UX. Here are three amazing UI design examples.

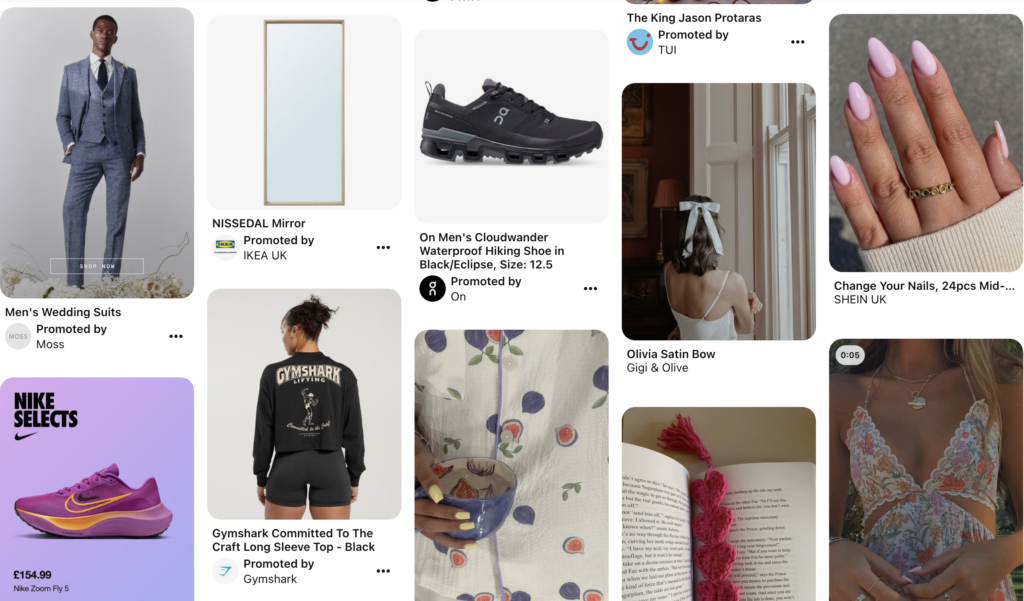
1. Pinterest
Pinterest has one of the most iconic UI designs on the internet. They pioneered card design, which now permeates across several interfaces. The Pinterest homepage features a smooth waterfall flow that looks seamless. When moving over each pin, pop-ups appear to give the user more options.
For a platform that’s all about ideas and aesthetics, Pinterest nailed the clean look without compromising functionality.

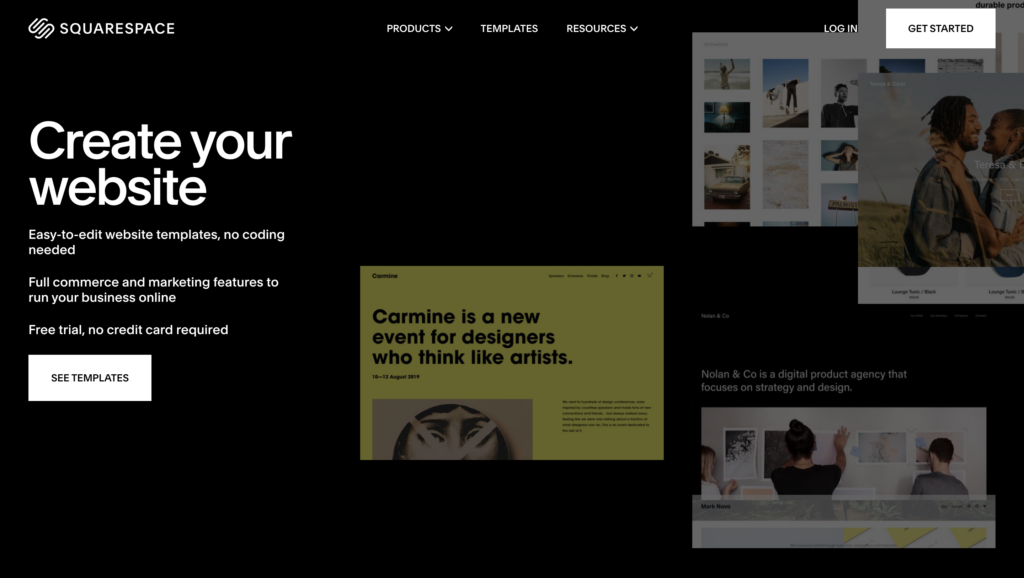
2. Squarespace
Users signing up to Squarespace have one goal: to create a website for their business. The homepage shows a solid understanding of this goal. There’s a carousel almost straight away, showing users examples of designs they could create.
The carousel itself is great, with automatic scrolling that showcases a variety of designs. With minimal copy, the user can focus purely on the look.
Often, people think of UI as purely aesthetics. Squarespace’s example shows how UI can help users achieve their goals.

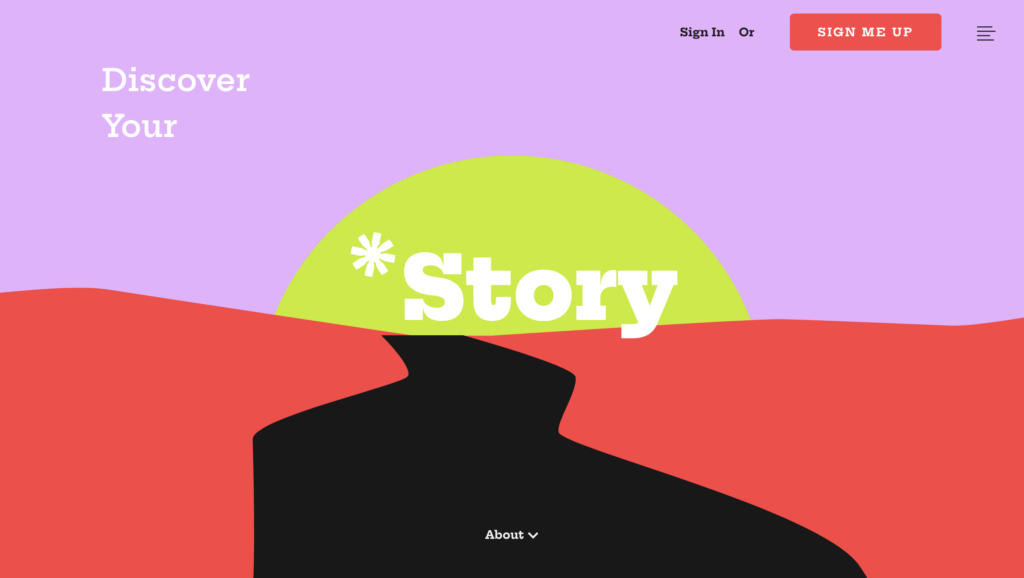
3. Protagonist
Protagonist, an app for literary magazine lovers, has exceptional UI. The website features bright, bold colors that dazzle the target audience. What’s more, Protagonist makes use of parallax scrolling to create a 3D effect that tells a story. That’s smart for an app all about reading!
Protagonist is a unique example of UI. It shows that you can be as creative as you like and design an immersive experience for your users.
Learn the Ropes of UX/UI Design With Page Flows
Hopefully, this guide answered the titular question: what is UX/UI design? At the core level, UX/UI design is two different things. However, they link together tightly and are often inextricable.
Designing is all about being innovative and creative. That said, if you’re looking for inspiration, you can always learn from proven products. Our library of UX and UI design ideas will help you stay up-to-date with the latest design trends. Get started today with Page Flows to view a growing library of user flow recordings.





