The best digital products consider the user’s experience and engagement throughout every interaction, no matter how big or small. The more interaction design details you see, the more time UI and UX designers have put into the user’s experience.
Given the monumental significance of user-centricity in both UI design and UX design, you shouldn’t overlook even the smallest details. Specifically, you should give micro-interactions as much attention as you would give other design elements like information architecture.
In today’s guide, we shall help you optimize these finer details within your own digital products. We shall explore what micro-interactions are and why they are important in the world of user experience. Additionally, we shall reveal how micro-interactions work and the types of micro-interactions you should use. By the time you’ve finished reading this actionable guide, you’ll have mastered the art of micro-interactions.
What are Microinteractions?
Naturally, the first question you might have when it comes to microinteractions is, ‘What are microinteractions?’
Micro-interactions act as small, functional animations or events that achieve a single task. In other words, micro-interactions satisfy one singular purpose, but you can encounter several micro-interactions within a user interface.
UI designers use micro-interactions because their interactive nature engages the user as they navigate through digital products. Although small, micro-interactions provide visual feedback that guides the user toward achieving their goals.
Micro-interactions can make even the most mundane elements of a digital product more intuitive and enjoyable. For this reason, micro-interactions are more important than you may have initially thought.
So, with that in mind, it’s imperative you understand precisely how microinteractions work…
How Do Micro-Interactions Work?
Before you start conceptualizing ways you can implement microinteractions, you must first know how they work. By understanding how micro-interactions work, you can determine how you maximize their potential within your product’s user interface.
Micro-interactions consist of four parts:
- Triggers
- Rules
- Feedback
- Loops & Modes
Let’s explore these components further!
1. Triggers
The trigger is the event that starts the micro-interaction. Typically, the user or the system initiates the trigger.
Simply put, a user-initiated trigger can include clicking, swiping, or scrolling through a product’s user interface. Contrastingly, a system-initiated trigger can occur when users meet certain qualifications or perform particular actions. When system-initiated triggers occur, the system displays notifications, animations, and error messages to its users.

2. Rules
Rules determine how micro-interactions respond to the triggers and, thus, what happens during the following interaction. The rule answers questions like:
- What happens after a user clicks an icon or button?
- Will this action prompt animations to appear?
- Will the following action identify/rectify user errors?
However, above all, rules should follow a logical trajectory that makes sense to your users. You must ensure the following rules reflect logical actions, and this applies to both user-initiated micro-interactions and system-initiated micro-interactions.
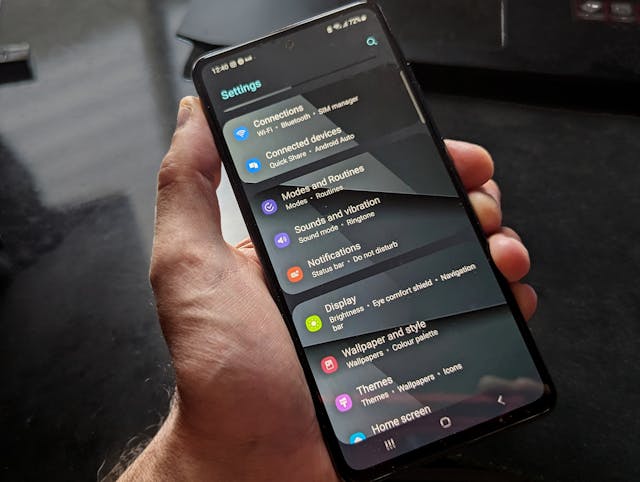
For example, let’s say a user taps on the sound icon in their mobile phone’s settings dashboard. The user would then expect a following adjustment that would change the sound of their notifications.

3. Feedback
Feedback provides the user with updates pertaining to what’s happening during a micro-interaction. One of the most commonly used types of feedback is inline validation.
Used primarily in web forms, inline validation helps users correct information as they complete the form. Inline validation instantly informs the user when they’ve made a mistake.
Typically, inline validation appears as red borders that flag user errors and green borders to indicate the user’s success.

4. Loops & Modes
Loops determine the length of microinteractions, as well as if the microinteractions repeat themselves or change over time. Some loops play a more vital role in the user-centric qualities of a micro-interaction than others.
For instance, an example of a user-centric loop would appear as a recurring sound on a washing machine. This sound would remind the user to open the washing machine’s door so that their clothes don’t start to smell.
Modes, on the other hand, enable the user to customize their experience with their micro-interactions. An example of a mode in a micro-interaction would appear as an option to toggle between different themes. Modes imbue your digital product with a degree of personalization.

Why You Should Use UX Microinteractions
Now that you know the components of a micro interaction, it’s time to find out why you should use them!
1. You’ll Improve Your Users’ Experience
Micro-interactions serve as nuanced, small events that enhance the user’s overall experience with a digital product.
Primarily, micro-interactions provide visual/audial feedback based on the user’s actions, ensuring utmost transparency and clarity. Microinteractions help to optimize the navigational ease of your product’s user interface, streamlining the user’s journey toward their goals.
Aside from functional benefits to the user’s experience, microinteractions can also make your product more compelling. With wonderfully strange animations or dynamic icons, micro-interactions can make any digital product much more engaging for its users.
2. You’ll Streamline Your Product’s User Interface
As previously mentioned, micro-interactions can streamline your product’s user interface, making it much more straightforward.
Micro-interactions help to simplify the most complex tasks, eliminate the user’s confusion, and streamline user flow. Even with user errors, a micro-interaction as simple as a red border can draw the user’s attention to their mistake. This allows the user to correct themselves as they go, making their journey through your product more efficient.
3. You’ll Acquire Valuable User Feedback
Using micro-interactions during the user testing phase of your design process will prove useful to you.
Tracking the quality of a user’s overall experience through micro-interactions can reveal your target users’ mental models. Particularly tracking the users’ feelings toward your micro-interactions will reveal which ones they deem valuable or unnecessary.
By utilizing and testing your microinteractions, you can learn more about your users’ preferences and identify usability flaws. From this type of feedback, you can also determine how to refine your product’s UI to meet the users’ needs.
Combining Visual Design with Button Microinteractions
There are hardly any digital products that don’t utilize button microinteractions. UI designers typically use button micro-interactions for the following reasons:
- To allow the user to complete a desired action.
- To allow the user to express their thoughts, opinions, and feelings.
- To direct the user toward a CTA.
As you can see, UI designers use button micro-interactions for incredibly important user interactions. A good way to elevate the appeal of button micro-interactions is to combine them with visually intriguing animations.
Animations can prove incredibly helpful when trying to elicit a specific emotional response from your users.
For instance, imagine a button that allows the user to complete a purchase or finalize an order. Instead of using a static color, you could use an animation of a bustling shopping cart in motion. This animated button microinteraction will evoke a sense of excitement from your users, enhancing their experience with your product.
The Best Microinteractions To Use
You’re just about ready to start experimenting with your own interactions. To help you use micro-interactions effectively, however, we’d like to provide you with some ideas.
Below, we’ve unveiled some of the best microinteractions to use in your own digital products!
Progress Bars
A progress bar keeps the user informed about the current status of a system-initiated action or a user-initiated action. If users have to wait for their next interaction with no indication of its progression, you risk users becoming frustrated. When users are frustrated, it’s not uncommon for said users to also abandon the product altogether.
Progress bars serve as microinteractions that make necessary internal processes much more transparent for the user.
Swipe Actions
Swipe actions offer a much smoother interactive experience than simple tapping/clicking gestures. What’s more, it makes the user’s navigation through your product’s UI more efficient.
With swipe actions, users can quickly switch between tabs or quickly scroll to find their desired content.
Animations
Animated microinteractions bridge the gap between functionality and aesthetic value.
What’s more, small animated microinteractions like animated buttons can adapt to smaller screens. Thus, animations are ideal for responsive designs.
However, it’s important to use animations sparingly – you don’t want to distract the user from accomplishing their goals.
CTAs
Microinteractions can make a CTA (Call-To-Action) more visible to your users without pressuring them to take action.
Essentially, microinteractions nudge your users toward crucial CTAs naturally. For instance, your CTA could fluidly slide into a user’s interface when the user clicks or swipes a button.
So, with microinteractions, you can make your CTAs feel natural and make it so they evoke a sense of achievement.
Designing an Engaging Microinteraction: The Tips and Tricks
Before we round off our guide, we have provided some additional tips to guide you as you experiment with microinteractions!
- Learn more about your users through UX research data to empathize with your users. By doing so, you’ll determine how they will use your product, and you can shape your microinteractions around those findings.
- If you use animated microinteractions, design with functionality first.
- Remember to entertain your users.
- Don’t use too many microinteractions.
- Experiment with design tools like Marvel and Invision.
Microinteractions: Optimizing Every Detail of the User’s Experience
Hopefully, what you’ve taken away from this guide is that every user interaction, regardless of how impactful they are, matters.
The world of digital product design is fiercely competitive. Thus,
UI and UX designers must pay meticulous attention to every detail of the user’s experience.
So, when you’re ready to create your own designs, make sure that you’ve considered every facet of your user’s experience. Assess your product and see if there are any ways you can enhance its enjoyable, navigational, functional, and user-centric qualities. If you’ve noticed areas of optimization, experiment with microinteractions to see how your users respond!
Speaking of user-centric qualities, it’s essential that you take inspiration from products that exhibit them consistently. This is where Page Flows enters the picture.
Page Flows is a hub for proven products and innovative design solutions. We strive to show proficient designers like yourself how to optimize their user flows. From user onboarding to making a purchase, our user flow inspiration reflects our prioritization of the user’s engagement. For this reason, we understand the importance of optimizing the finer details of our service.
With over 4,800 recordings and over 1000 happy customers from esteemed brands, it’s safe to say our attentiveness has paid off.
When it comes to microinteractions, don’t disregard their importance. We are proof that paying attention to the smaller details resonates with users!
Get started today to peruse our ever-expanding library of user flow recordings!