Prototyping tools are incredibly useful for product designers working on user experience (UX) and user interfaces (UI). They allow you to combine various elements to build a realistic representation of how the product will look and feel.
As a result, you get a clear idea of how the product is coming together. Not only is this useful for the design team to monitor progress, but It’s also helpful for pitching to stakeholders and tracking progress.
This guide covers the best prototyping tools for UX and UI.

What Are Prototyping Tools?
UX and UI designers can use prototype tools to bring their ideas to life. Prototyping is a critical part of the design process. It allows you to see how progress is coming along.
Most design platforms allow for a few features. UX designers can use them to develop wireframes, including interactive components. Meanwhile, UI designers can add colors, fonts, and animations to UI components.
While paper wireframes can help earlier in the design process, prototyping tools are ideal later on. Prototypes can help you pitch to investors and stakeholders and conduct realistic user testing.
Choosing the Best Prototyping Tools
The right prototype tool for the job depends on your needs. Many of the best prototyping tools available have similar features. However, if you have specific needs, then you might need to search for an additional feature that meets your requirements.
Some tools are solely for prototyping, while others are end-to-end design tools. With varying ranges of features, the price also differs. It’s important to consider factors like budget when choosing the right tool.
Make sure you consider:
- The operating system you will use
- How many people will be using the tool
- The scale of your projects and the fidelity of the wireframes
- Your budget
It’s also a good idea to shop around. Try out a few potential tools by using free trials, or check out the video tutorials for each one. Ideally, the tool you choose should offer some support in case you need it.
7 UX Prototyping Tools
Most popular prototyping tools allow for both UX and UI designers to do their thing. That said, some tools are better for one particular thing.
Here are seven UX prototyping tools for building wireframes.

1. Sketch
Sketch is an all-in-one platform for end-to-end design. It helps you to do everything from static wireframes to developer handoff.
Notably, this app is specifically for MacOS, so it’s not for everyone. That said, any Mac user can benefit from this app when it comes to light prototyping.
Sketch’s editor allows you to create flexible edits and preview your design from any device. You can also navigate between your Artboards with animated interactions. Add Hotspots (clickable elements), fixed elements, and start points to bring your design to life.
This app does not have much of a learning curve, either. The ease of use also includes several shortcuts for quick, easy prototyping.
Price: From $8 per month per editor for a monthly subscription billed annually.

2. Proto.io
Proto.io is a web-based prototyping tool. Unlike Sketch, it is solely for creating prototypes. That said, it’s perfect for developing a range of interactive prototypes. Plus, it integrates with other tools like Sketch, Adobe XD, and Figma, among others.
In Proto.io, you can create low-fidelity prototypes, later transforming them into hi-fi models. It works for a variety of screen sizes so that you can create virtually anything. Proto.io has an extensive library of ready-made templates and elements alongside over 60000 digital assets and animations.
If you need any more persuasion, some huge brands have used Proto.io. This includes Amazon and PayPal, among others. Since you don’t have to use code, it’s a straightforward design tool with a great payoff.
Price: From $24 monthly for the Freelancer plan, billed annually.

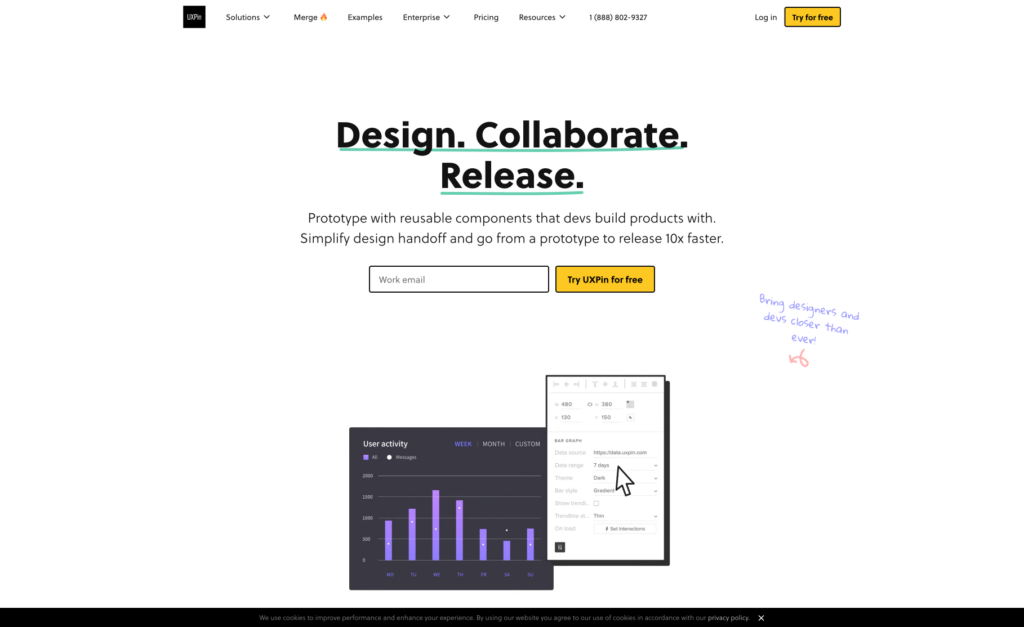
3. UXPin
UXPin is great for serious design teams seeking an end-to-end product. Arguably, it’s one of the best prototyping tools available.
This powerful prototyping tool works across operating systems. You can use it for wireframes, prototypes, UI design, and handoff. Plus, it has collaboration capabilities.
You can start from scratch or import your existing designs. The interface is similar to Sketch or Photoshop, with great tools for designing. Once you have a wireframe, you can build clickable hotspots and advanced interactions.
In some cases, a UXPin prototype can feel like the real end product.
Price: From $6 monthly per editor, billed annually. However, this only allows for 20 prototypes. Other plans start at $29 per month.

4. InVision
Released in 2011, InVision is a popular app for designers thanks to its innovative features. Specifically, it’s perfect for interaction design. The interface makes it easy to create UX and UI for mobile devices across a range of operating systems.
This collaborative tool lets you share your prototypes with other team members. You can simulate the user’s journey and receive comments and feedback with ease. Plus, it integrates with Slack, Microsoft Teams, Asana, and more.
InVision is free for up to 100 users with unlimited projects and three freehands. This is another factor that contributes to its popularity.
Price: Free.

5. Vectr
Another free tool is Vectr, a graphics editing platform for low-fidelity prototypes. There are a range of free tools available, including easy import from other formats.
Vectr is not suitable for those seeking UI tools, but it works great as a simple wireframing app. You have everything you need to create vector images, including freehand pencil tools.
The best part is, undoubtedly, the lack of hidden fees.
Price: Free.

6. MockFlow
MockFlow has a decent range of prototyping features, but be prepared for a learning curve. Thankfully, it comes with plenty of helpful documentation.
The software helps you organize your workspace easily, with different spaces for different processes. The templates are also very helpful, and you can generate HTML to help your developers.
Mockflow also integrates with other tools like Trello, Slack, and Google Workspace. It’s free for one user managing up to three pages.
Price: Premium from $14 per month.

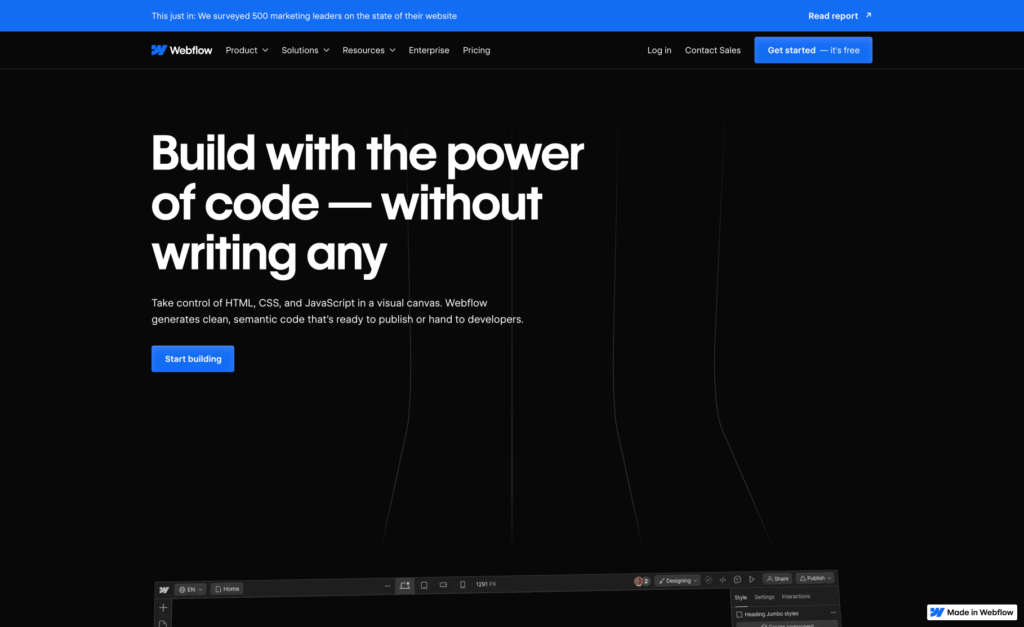
7. Webflow
Webflow’s prototyping platform lets you design and animate your digital products. This tool is ideal for those with a knowledge of coding. You can mix code and no-code elements to make the ideal prototype.
The clean, drag-and-drop interface is easy to use, so it’s still helpful for inexperienced users. Plus, the platform has a community section where you can find helpful tips and advice.
Webflow integrates with a huge range of tools, including Google Analytics and Shopify. In the end, you’ll have a high-fidelity prototype with advanced animations and transitions, ready to export.
It’s free for one user managing two projects.
Price: The Basic plan starts at $14 monthly, billed annually.
5 UI Prototyping Tools
Other prototyping tools are better for the user interface. Most of these tools are also useful for UX developers. However, these five UI prototyping tools are particularly ideal for designing user interfaces.

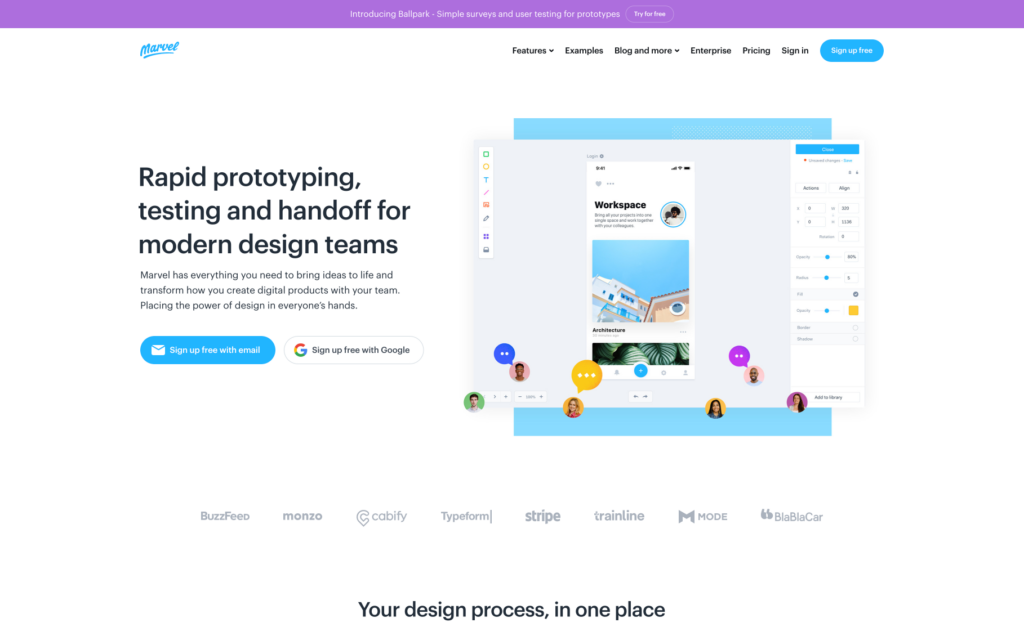
1. Marvel
Marvel is a rapid prototyping tool thanks to its user-friendly interface. If you don’t need to test complex interactions, then this tool is perfect for viewing simple screen links.
You can use pre-designed Sketch or PSD documents, ensuring complete ease of use. There is no learning curve, and it’s even straightforward for stakeholders to give feedback.
Best of all, Marvel is free. The entire suite of prototyping tools is at your fingertips. So, you can test interfaces and user experiences in one go.
Price: Pro from $8 monthly.

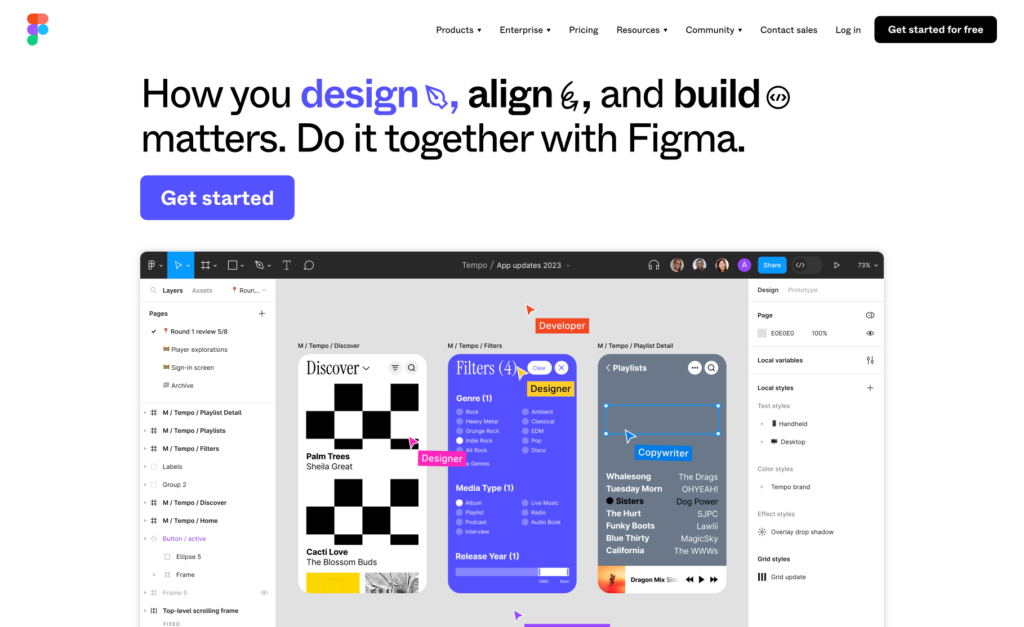
2. Figma
Designers hail Figma as one of the best tools for both UX and UI. This design tool works best for real-time collaboration, where multiple designers can work simultaneously. Even with several team members working, the tool runs smoothly.
This makes it easy to share prototypes and gain feedback. Plus, it can speed up the process of product design. Figma works with Windows and iOS, too.
Figma supports most standard gestures and transitions, and the ‘smart animate’ feature saves a lot of time. This all-in-one tool makes everything consistent and easy.
Price: Professional from $11 per editor monthly, billed annually
3. ProtoPie
ProtoPie is specifically for prototyping, so you will need to import your designs from elsewhere. After import, you can make complex, high-fidelity prototypes that make your product as close to the real thing as possible.
You can demo interactions with objects, control smart device sensors (like compass and tilt), and more. This is all without coding, too.
You can share your prototypes within the browser app or use a mobile ProtoPie Player.
Price: Free to start. Pro from $67 per editor per month.
4. Adobe XD
If you already use Adobe Creative Cloud, Adobe XD is the natural choice. Admittedly, it is a little behind dedicated UI tools. However, you may already have access to it if you use Adobe. As a result, it’s a cost-saving tool that can yield decent results.
Generally, this is a vector-based system for creating prototypes. You can create prototypes with voice command and playback, making it useful for certain projects. There are also many plugins available to make your experience better.

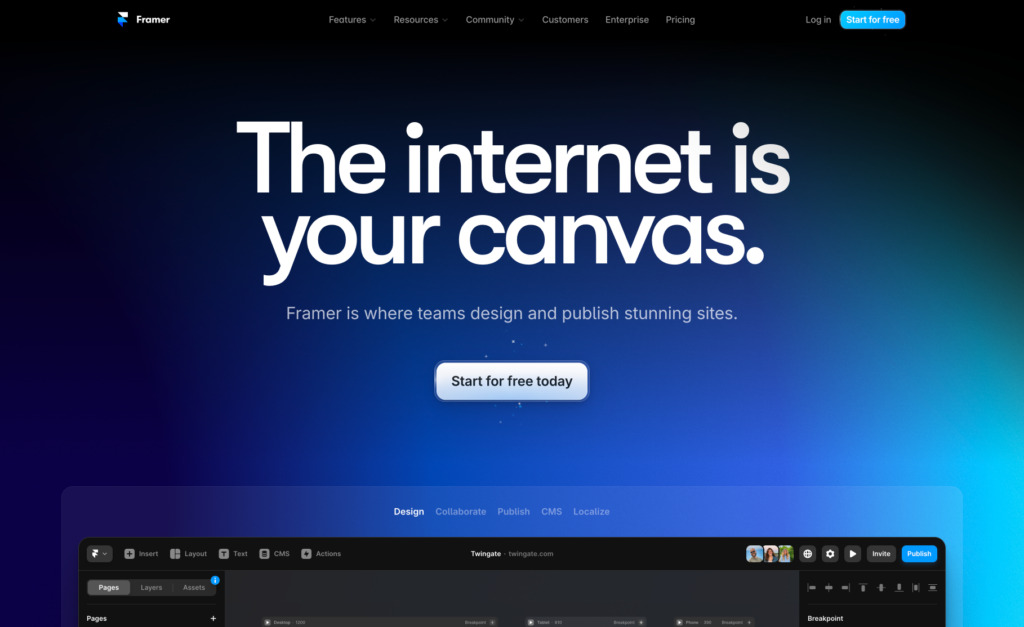
5. Framer
Framer is a very versatile way to produce UI prototypes. However, you will need to write code to make the most of this tool. Namely, Framer uses the JavaScript library React.
The learning curve is steep, but the payoff can be worth it. The result is a high-fi prototype that’s incredibly similar to the final product. You can link pages together or even create 3D effects. The Framer X Store gives you access to everything you’ll need, from live maps to media players.
Despite all these features, Framer is well-priced.
Price: Mini plan from $4 per month.
Are Free Prototyping Tools Worth It?
Most prototyping tools come at a cost. Typically, this is a subscription fee that is charged monthly. Often, they also charge per user. The price increases for the number of projects.
That said, most have free trials available. Some have free plans for one user with a limited number of projects. These free prototyping tools can be very worth it for freelancers or beginners.
Not to mention, the free plan can give you an idea of the tool. As a result, you can decide whether it’s the right tool for you.
Larger companies with more projects and staff members will almost certainly need a paid plan, though.
Get More UX/UI Tips With Page Flows
Want to learn more about prototyping and UX/UI design? Beyond prototyping tools, Page Flows has everything you need.
Page Flows can help you learn from proven products with a growing library of user flow recordings. Stay up-to-date with current design trends and find interaction design ideas. Get started today!