Every time you use a digital product like an app or a website, the experience matters. After all, if a website has slow loading speeds or an app has constant pop-ups, you’ll leave. Conversely, if everything runs smoothly, it will satisfy your needs. What you might not consider is that a user experience (UX) team crafted that experience for you. This is what user experience design is all about.
Between UX and interaction design (IxD), it’s possible to create a digital product that’s useful, efficient, and enjoyable. UX designers and interaction designers have a very important job, and fortunately, it’s not too challenging to get into.
Keep reading to learn the basics of UX design.

What Is User Experience Design?
Before we get into the specifics, what is user experience design? Essentially, UX design is what helps a user work through a digital product. Let’s say a user wants to buy a shirt online. From the moment they enter the webpage of an e-commerce site, they move through the site thanks to UX. With good UX, they can easily navigate, find what they’re looking for, and add items to their cart. Even the check-out process is easy.
UX is a uniquely digital prospect. In 1983, there were approximately 1000 UX professionals. Now, there are over 1 million. That’s a million people dedicated to making our interactions with technology easier.
Every time we engage with a digital product, it’s a human-computer interaction. In its simplest form, UX is about simplifying these interactions. However, it’s also a role that involves a great deal of creativity and innovation.
What Is a User Experience Designer?
So, what is a user experience designer, and what do they do? Put simply, user experience designers consider the who, what, why, and how of product use. The role involves a great many steps, from user research to designing and building digital products.
In fact, UX designers may do the following tasks.
- User research: Understanding the target audience and why they want to use the product. This may include research methods like interviews, surveys, and more.
- Content strategy: Planning text, images, and multimedia elements for the site or application.
- Competitor analysis: Researching what similar digital products are doing.
- Problem-solving: Coming up with novel solutions to customer pain points.
- Wireframing and prototyping: Designing prototypes for digital products.
- Testing: Overseeing usability and user tests to help refine the product. This includes methods such as A/B testing.
- Coordinating: Working with a variety of colleagues, such as developers.
UX designers wear many hats, so it’s an exciting and varied role. Plus, as technology changes, so does the role.

What Does the UX Design Process Look Like?
For each product, designers follow a particular process. This may vary between projects, but generally, the steps look the same.
The typical UX design process involves:
- Identifying the problem and the scope.
- Researching.
- Planning and sketching.
- Prototyping.
- Testing.
- Launching.
- Iterating.
1. Identify the Problem
Firstly, it’s important to identify the problem. You may have a target audience with a specific pain point, and you could design a brand-new product for them. For example, you have noticed that frequent flyers don’t have an app listing all their travel requirements for different countries. So, you set out to address this issue.
Or, you may have an existing digital product that needs an update. Perhaps users have provided feedback, or a new technological invention has emerged.
Either way, it’s time to decide what the issue is and what the scope of the design will be. Consider:
- Whether you need to design a new product or a new feature.
- What pain points does the new product or feature resolve for your audience?
- How does the new product or feature relate to broader business goals?
2. Research
Next, it’s time to research. You need to gain a deep understanding of the target audience and their needs. Research involves both qualitative and quantitative methods, including interviews, surveys, and competitor analysis.
In the case of adding a new feature, you can also look at existing product data. Make sure that you document all of your research throughout the process. It will be important to refer back to it later.
At this stage, it’s important to consider what the customer journey will look like. How will users interact with your product? What are their motivations for using it? How will they find it?
Research also involves tasks like empathy mapping, affinity mapping, card sorting, and so on. It’s a good idea to start building user personas, which will help you better address the needs of your users.
With this in mind, you can start to move on to the next phase.
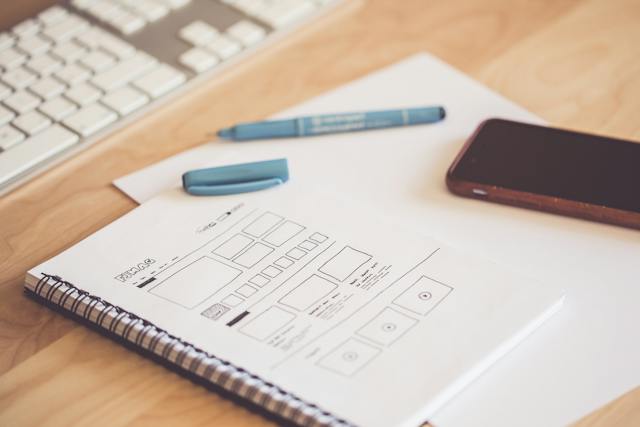
3. Planning and Sketching
Eventually, it’s time to get creative. Designers can gather all of their research, including user journey maps, and begin planning.
You can start to sketch out ideas at this point with rough wireframes for pages. You should also think about how your pages will connect and develop a roadmap for the project.
Here are some of the elements you can start to plot:
- Layout
- Information Architecture
- Navigation elements
- Usability and accessibility
- Microcopy
It’s not worth going into detail at this stage. After all, many of the elements are likely to change. Besides, heavy detail falls into the realm of a user interface (UI) designer.
Remember, user experience should come above all else. Keep referring back to your user personas to think about how real users will interact with the product.

4. Wireframing and Prototyping
With the planning complete, you can start to wireframe. A wireframe is a basic visual representation of a page. Eventually, a wireframe becomes a prototype. Here are the stages of wireframing.
- Low-fidelity wireframe: A basic sketch on paper, a whiteboard, or digital software. This black-and-white version has no text, images, or moving elements.
- High-fidelity wireframe: This version is more representative of the final user interface. It may feature fonts, colors, and a representation of the images, but it’s still static.
- Prototype: A more interactive format that may include text and moving parts/animations.
5. User Testing
Once you have prototypes, testing is crucial. Designers are often too close to their work, but what seems logical to you may not be logical to users. Usability testing will highlight any potential issues or areas for improvement.
At this point, you can make any of the changes you need before the project goes live.
6. Launch
Following user testing, you can hand it to the development team to produce the full product. They will make the real thing, and then it will be ready to launch.
7. Iteration
UX design is an iterative process. You don’t automatically finish your work when the product launches. Instead, you’ll need to update, refine, and keep working as users interact and provide feedback.
The ultimate goal is to improve user experience over time. In this way, you can keep users engaged and ensure your product is relevant for years to come.

How To Get Into User Experience Design
If you’re interested in the world of UX design, you need a few skills. This includes research, graphic design, and possibly web development. Fortunately, these are all skills that you can learn.
1. Learn the Basics
Not all UX designers have a degree, but some do. At the very least, you should consider taking a course in UX design (we have recommended some below).
Consider taking a degree in computer programming, computer science, web development, or graphic design, too. These are all useful and also appealing to potential employers.
Of course, you don’t have to study for a degree if it’s out of your remit. However, you do need to learn the basics. Check out online tutorials, and keep practicing.
2. Learn How To Use the Tools
UX designers use a variety of tools, from research tools to graphic design and prototyping software.
Primarily, you should be familiar with at least a few of these:
- Photoshop
- InVision
- Figma
- Adobe XD
- Sketch
- Webflow
- Marvel
These are all skills that look great on a resume. Plus, these tools will really help you in your job.
3. Create a Portfolio
You can get started in the world of UX design even without experience. All you need is a portfolio. This is a website that features all of your skills and best projects.
When you start out, you might not have projects under your belt. Don’t worry, though—you can make some up. Make it clear that these are experimental or unsolicited projects, and let your imagination run wild. Feel free to create products and features that are as inventive as possible just to show what you can do.
Your portfolio should include details of each project, including your design decisions and why you made them. Don’t be afraid to show off your personality, too.
4. Stay Up-To-Date
Even when you’re in a job, you need to stay up-to-date. UX is a rapidly changing field, so make sure you keep up with the latest trends.

The Best User Experience Design Courses
If you’re looking to get into UX, these user experience design courses can give you a great starting point. There are dozens available, so search around to find one that suits your skill level and budget.
1. CareerFoundry
CareerFoundry offers a free short course on UX design. However, those who are serious about the field should consider the full UX Design Program. This course features a flexible online program with an online platform and an assigned personal tutor.
You get the chance to work on real-world projects for your portfolio, and you’ll finish in under a year. Note, however, that this course comes with a high price tag of $7,505-$7,900.
2. Coursera
Arriaga. Developed by the Georgia Institute of Technology, this course includes lectures, readings, and quizzes.
It’s a fun and engaging course that you can do entirely online in about six hours. You get a certification at the end, too, which you can share on LinkedIn.
The course is free with a Coursera membership, which costs $39 per month.
3. UX Academy
UX Academy’s Beginner UX Design Course is ideal for those who want to take things at a slower pace. This course features eight weekly lessons with small classes. Unlike some other courses, which are flexible, you’ll need to find a way to fit them into your schedule. You’ll learn the basics of UX and gain confidence in your skills, thanks to amazing tutors.
This is another investment course with a $7,649 fee. However, there is a monthly payment plan available.
4. Udemy
The User Experience Design Fundamentals Course from Udemy is ideal for those on a budget. Taught by Joe Natoli, this course teaches you the basics through on-demand videos. There are also assignments where you can apply your knowledge and get some hands-on experience.
The ten-hour course is available for the bargain price of $24.99, and you’ll walk away with plenty of skills.
5. LinkedIn Learning
LinkedIn is mostly a professional social media platform. However, LinkedIn Premium features several great courses. One is the UX Design Course, which is ideal for those who already have a little experience. This course will help you develop and hone your skills in UX design.
The course consists of five-minute videos, making the information digestible. It covers around nine hours in total.
LinkedIn Learning is available for free for one month and costs $29.99 per month after that.

Master UX With Page Flows
User experience design is an increasingly valuable field. It can also be highly rewarding for those interested in graphic design or web development. It’s certainly a role worth exploring, and fortunately, it’s relatively easy to get into.
f you’re passionate about UX, why not take inspiration from proven products? Page Flows is a great resource for finding interaction design ideas. Get started today to access our growing library of user flow recordings and stay up-to-date with current design trends.