When it comes to optimizing decision management, you need to start by asking a few basic questions.
One of the questions you’ll find yourself asking is, ‘What is a decision point?’
We’ll discuss the different ways you can visualize/simplify the rationale behind realistic, actual decisions that your users will make. By the time you’ve finished reading this guide, you’ll plot your user’s decision points more confidently.

So, What Is a Decision Point?
You’ll encounter decision points when visualizing a user flow or UX flow diagram. A decision point indicates where users have multiple choices or paths to choose from.
Your users’ desires drive their decisions. Let’s say your users were about to purchase a gift from your website. Their desire to give a gift to someone else may lead them to purchase additional gift wrapping. If they were purchasing a gift for themselves, they may skip the gift-wrapping option.
By visualizing these minor decision points, you can anticipate how users will interact with your product.
For you and your fellow product/UX designers, decision points reveal the outcomes of particular choices.
Additionally, you can share your decision points with stakeholders, users, or other designers for feedback and validation.

Ways That You Can Map Decision Points
You can map decision points in several different ways, some of which include the following:
- Decision trees
- Decision maps
- User flow diagrams
- Task flow diagrams
- Process maps
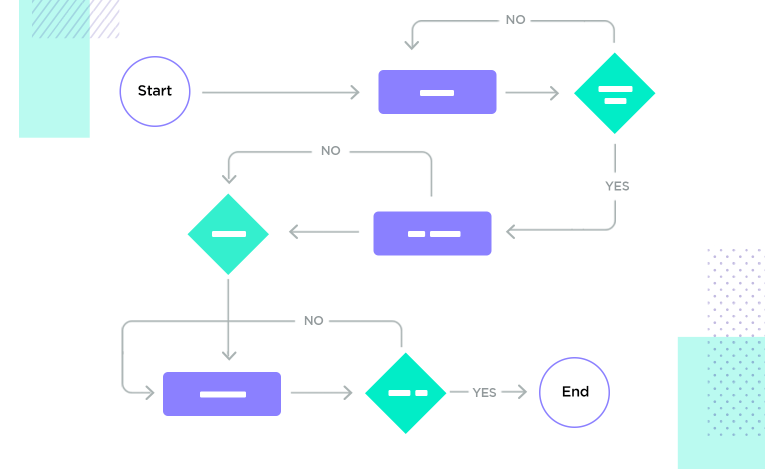
In a user flow diagram, decision points can be represented with a diamond symbol and multiple labeled arrows/branches. The same techniques and symbols can be adopted when creating process maps and task flow diagrams.
We’ll touch more on the distinctions of decision trees and decision maps shortly. First, it’s essential to understand another type of distinction: user flow vs user journey.
User Flow vs. User Journey: Understanding the Difference
It’s common for many designers to confuse user flows with the user’s journey. After all, both describe the processes that users go through to achieve their goals. Despite this, you need to know that there are a few differences between user flows and user journeys.
User journeys offer a more ‘macro’ perspective of a user’s experience and are often more descriptive and comprehensive in nature. A user journey understands users’ experiences across several interaction points, contextualizing these points with information about their emotions and thoughts.
Overall, the scope and focus of a user’s journey is much more high-level and broad than a user flow.
Speaking of user flows, it’s only fitting that you know what they are, too.
Where user journeys focus on the goals that users employ a particular product to help them complete, user flows differ. Instead, user flows focus on the steps users need to complete to accomplish a primary task within the product itself.
For this reason, user flows are more specific, focus on a narrower scope, and are where you’ll access decision points.

What Is a Decision Tree?
As previously mentioned, you can map decision points using decision trees. For this reason, it’s good to know exactly what a decision tree is.
A decision tree maps out the potential outcomes of multiple related choices as a type of flowchart. You can use them to visualize the decision process more clearly. They are particularly useful when you encounter complex decision points that have multiple options and potential outcomes.
For UX designers, decision trees can help figure out the choices that your users need to/will make during their journey.
Typically, decision trees will include questions that will, like decision science, help you understand your user’s decision-making process.
Decision Tree Symbols That You Need To Know
To help you make sense of a decision tree, we’ve discussed the meaning of the symbols that you’ll encounter below.
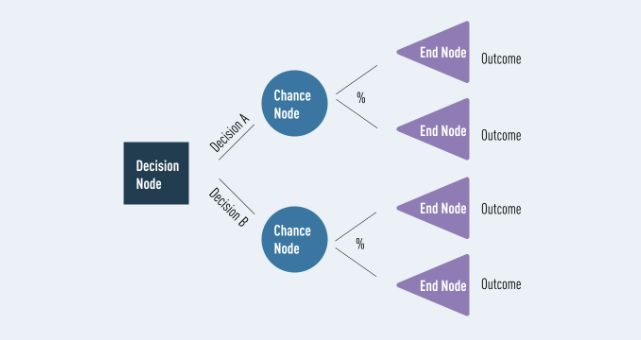
- Decision Nodes: You can use a square or a rectangle to represent a decision node. This symbol indicates a point where the user must make a decision.
- Chance Nodes: You can depict chance nodes by using circles or ovals. A chance node symbolizes a point where various outcomes may occur. Typically, you’d see the accompanying probabilities of each outcome on a chance node’s branches.
- Terminal Nodes: You’d usually use an isosceles triangle on its side to represent a terminal, or endpoint, node. This triangle indicates the end of a particular choice/path in the decision tree. It also often indicates the final outcome of a decision path.
- Branches: Branches are simply lines that connect the nodes. These branches represent different choices/paths that users can take from a decision node. Alternatively, branches can also represent the possible outcomes from a chance node.
- Arrows: Arrows, just like you’d encounter in user flows, indicate the directional flow within a decision tree. Put differently, arrows show the direction from the decision nodes to the chance nodes to the endpoint nodes.

How To Draw a Decision Tree
There are many design support templates out there for decision trees, like Venngage’s decision tree templates.
However, before you consider trying one out, you must first know how to draw a decision tree for yourself. By learning how to draw decision trees, you can maximize the usefulness of any template you use.
Below, we’ve assembled a step-by-step guide to help you draw an effective decision tree.
- Defining Essential Parameters
You should start by identifying the decisions that you want to base your decision tree around.
Once you’ve done that, you should then list the options that you wish to branch off from your decision nodes. You should also identify the decision criteria for each option.
Tip: Decision criteria are the factors, values, variables, conditions, rules, and principles that we use to make decisions. When a decision-maker considers and prioritizes design criteria, they can identify and manage biases that affect decision-making.
- Drawing Your Decision Tree
Now that you know which decision to focus on, you can visualize them with decision nodes, representing the tree’s start.
Then, you can draw arrows from your initial decision node, leading to another decision node if another decision is necessary. If the outcome is uncertain, lead your arrow/branches to circular chance nodes.
From your decision nodes, draw possible solutions, and from chance nodes, visualize the possible outcomes.
Tip: You can include the probability of each outcome if you intend to analyze the likelihood of your options.
You can continue to expand your decision tree until every branch reaches its final outcome. Mark the end of the decision tree with terminal nodes.
Design Decisions: The Decisions of a UX Designer
In UX design, it’s not just the user’s decisions that UX designers concern themselves with. Designers have their own design decisions to make.
A design decision uses data to prioritize the user’s needs above design bias.
Design decisions typically involve the following data:
- User research data, with a particular focus on qualitative and quantitative data
- Product analytics
- Feedback from wireframes and prototypes
- A/B tests
- Heatmap data
- Usability testing methods
It’s also not uncommon for designers to draw upon their own intuition and experiences; it’s wise to do so sparingly.
Like a decision point with multiple paths, design decisions should incorporate many different types of data, empathy, and experience.
Only then can you accurately map out decision points that reflect the challenges and pain points of your users.
What Is Decision Mapping?
Decision mapping is a visual technique that you can use to highlight the various ways you can make a decision.
Decision mapping enables you to visualize the decision-making process, making it a helpful technique for designers making design decisions. What’s more, decision mapping is suitable for complex situations where you need to make crucial decisions.
As a form of documentation, decision mapping will help you revisit decisions you’ve made, focusing your team’s efforts.
Below, we’ve discussed how to draw a decision map.
There isn’t a standard method for creating decision maps. You could use decision trees or simply draw a decision map on paper if you wanted to.
Although there isn’t a universal way of drawing decision maps, you can still follow some general guidelines when approaching one.
Below, we’ve made some suggestions as to how you can approach decision mapping effectively.
- Identify the problem that your decision will address.
- List all of the possible solutions and proposals that will enable you to resolve the problem.
- Consider and write down the pros and cons of following every proposal/solution.
- List all of the arguments and opinions that arise from the discussion of the pros and cons of each proposal.
- From the arguments, you’ll have enough input to determine the best solution/proposal for your initial problem.
- Make a note of the proposals you’ve rejected and the proposal that you’ve selected as a solution.
Tip: Don’t add too many shapes and connecting lines. Doing so will make your decision map overly cluttered and hard to interpret.
Decision Points: Final Thoughts
Decision points are the gateway for a more user-centric, personalized user flow that accommodates the users’ needs and goals.
Remember to always back up your design decisions with thorough user research data, and you’ll consistently create compelling user flows.
Speaking of compelling user flows, you should learn from proven products. Consider Page Flows.
Page Flows hosts over 5,100 recordings and over 83,000 screenshots of tried and tested products from successful brands. We work with esteemed brands like Booking.com and Google to create and record intuitive user flows.
Optimizing flows like onboarding and analyzing stats, we know what seamless, user-centric navigation looks like.
Best of all, we also collect emails when we record user flows. This means that you’ll know how to communicate with your users as they experience your products regardless of industry!
When someone asks, ‘What is a decision point?’ you can reply, ‘Why not learn from Page Flows?’
Get started today to learn from coherent user flows and compelling emails!