For UX designers, user flows serve as the perfect companion when it comes to optimizing the user’s journey.
By understanding vital user flows like onboarding flows and purchase flows, designers learn how to guide users toward their goals. Specifically, UX designers can decide what steps a user must take in order to complete a particular task.
Not only crucial to the user’s experience, user flows also help to unify you and your design team. In other words, user flows enable everyone on your team to understand the structure you’ve created for your users’s experiences.
Given the importance of user flows within UX design, we’ve provided you with the best user flow examples. What’s more, in today’s guide, we’ll reveal the distinctions between user flows and other types of flow charts. By the time you’ve finished reading this guide, you’ll know precisely what an effective user flow looks like!
What Is a User Flow?
Before we look at some user flow examples, it’s essential that you know what a user flow actually is.
In UX design, user flows help to create an intuitive user interface or to evaluate an existing user interface.
How? A user flow serves as a visual representation of how users navigate through a website or mobile app. A user flow reflects what happens at each step of the user’s interactions.
User flows help UX designers identify areas within their products that cause users confusion. Consequently, UX designers can then determine what they need to do to rectify the overall user experience.
Aside from a handy evaluation tool, UX designers can also use user flows to present a product to clients/stakeholders.
By showcasing how users will interact with your product, you can receive valuable feedback and align everyone’s goals.

The Three Types of User Flow Charts
There are three types of user flow charts that designers employ to visualize how a user interacts with a product.
Below, we’ve addressed the meaning and function of those three types of user flow charts.
- User Flows: A visual representation of how users navigate through a digital product.
- Wire Flows: A fusion of wireframes and flow diagramming. Wire flows show the relationship between a product’s screens and the data that flows between said screens.
- Task Flows: A diagram that represents the typical user journey (how they complete a certain task).

User Flow vs Task Flow: What’s the Difference?
Having seen the definitions for both user flows and task flows, you may not immediately notice a distinction. You wouldn’t be the first to think that they are interchangeable terms with the same purpose. However, this isn’t the case.
To settle the user flow vs task flow debate, we’ve explored what makes the two flow charts distinct.
Task flows convey the high-level steps that users would follow to complete a specific goal or reach a particular outcome. For this reason, task flows are typically linear and sequential in nature. Put differently, task flows don’t usually branch out and offer alternative decision points that users may act on. Due to a task flow’s straightforwardness, it’s unlikely that you’ll ever see an overly detailed or complex task flow.
Contrastingly, user flows tend to visualize a particular user persona’s trajectory through a digital product. Unlike task flows, user flows consider all possible paths/decision points a user can make as they navigate a product. In other words, user flows will typically visualize alternative routes through a particular persona’s journey toward their goals.
Due to their complexity, you may often encounter particular elements when viewing a user flow, including the following:
- Key pages (for websites)
- Key screens (for mobile applications)
- Specific user actions
- User decision points
- System decisions
- The multiple ways a user can begin and end the flow
Ultimately, you can boil the distinction between the two flows down to their primary functions. Task flows focus on the completion of singular tasks. User flows consider all possible paths a user can take to achieve their goals.
User Flow vs User Journey: Is There a Difference?
Now that you know the difference between user and task flows, there is another key distinction to consider. Expressly, you must know the difference between a user flow and a user journey.
Although the two act as a form of user journey mapping, they both map out a user’s path differently.
Before we look at user flow diagram examples, we’ll first address the differences between user flows and user journeys.

1. The Scale
A user flow focuses on singular micro-interactions that a particular user persona will experience.
On the other hand, a user journey examines the macro-interactions of multiple user types simultaneously. Hence, many UX designers find it easier to create a user flow than a complete user journey map.
2. The Differing Functionalities
As previously mentioned, user flows clarify each step that a user must take in order to achieve their goals.
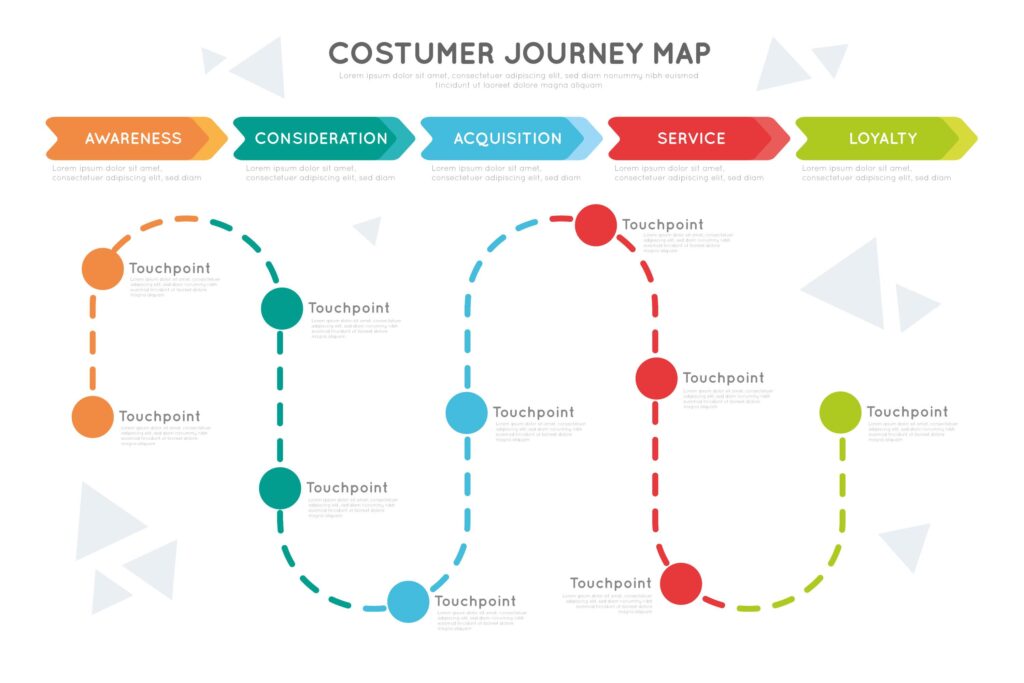
However, user journeys tend not to focus on specific processes such as user flows and task flows. Instead, user journeys outline the overall user experience with particular regard for a product’s different touchpoints.
3. The Specificity of Actions
User flows are often more detailed than user journeys. The scope of a user flow’s focus is much more narrow, centering around one user interface at a time. Evidently, this narrow scope allows user flows to contain much more detail.
In contrast, user journeys are often more generic. User journeys provide UX designers with oversight of their users’ behavior across different platforms.
4. The Overall Focus
User flows focus heavily on the user’s actions rather than the actual user’s experience. A user flow concentrates on the details of actions a user takes.
User journeys tend to focus more on the quality of the user’s experience at each stage of their interactions.
What Is a Linear User Flow?
We’ve talked about what a user flow isn’t. Now, it’s time to look at the different types of user flows UX designers create.
Generally, UX designers have a choice between creating a linear user flow and a dynamic user flow. To start with, we’ll reveal what a linear user flow is.
Linear user flows provide users with a straightforward path to follow from the beginning to the end of their interaction. UX designers often use linear user flows for processes that have a defined, unwavering sequence. Some of these processes include sign-up flows, and eCommerce checkout flows.

What Is an Exploratory User Flow?
A dynamic user flow, or an exploratory user flow, is a concept that UX designers often use in mobile applications. Dynamic user flows reflect the notion that a user flow can change due to various external factors.
Those external factors include variations in the user’s input and goals, as well as the system’s behavior.
Exploratory user flows help designers understand the alternative routes a user can take when navigating through a digital product.
Examples of an Effective Sign-Up Flow
A sign-up flow is a crucial facet of the user’s experience with your product. This is part of the user’s journey whereby users sign up and create their account on your website or app.
During this user flow, users experience their first interaction with your product or brand. Beyond this initial interaction, users also formulate their first impressions of your product or brand. With that in mind, it’s imperative that you create an effective sign-up flow for your users.
In the context of sign-up flows, effectiveness translates to a smooth, quick sign-up process. Let’s take a look at some products that follow this rule!

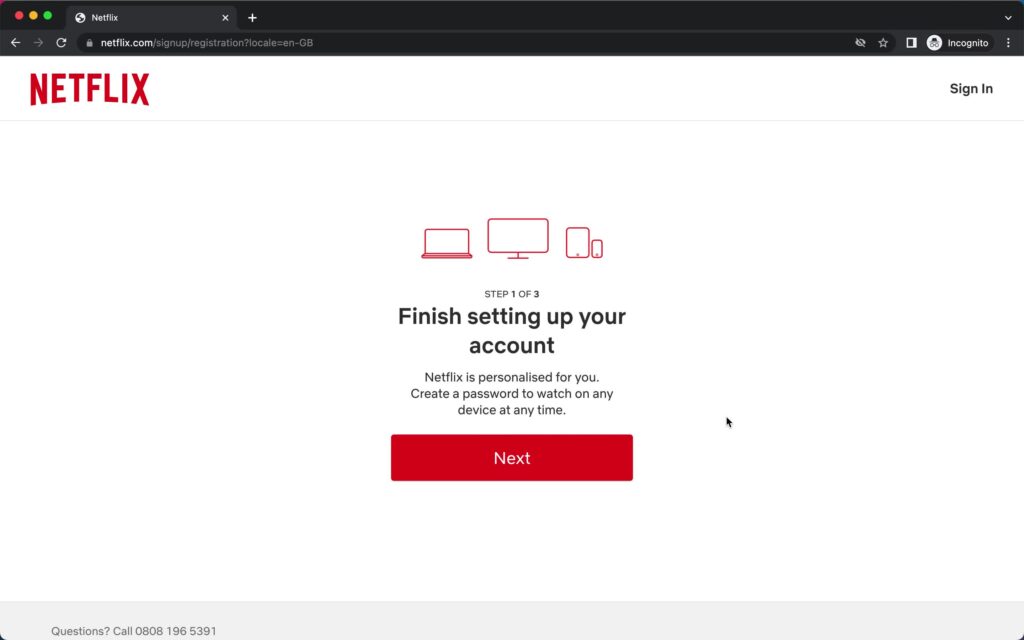
1. Netflix
Netflix’s sign-up flow includes several verification processes that reflect the company’s dedication to robust security systems. To protect their new users, Netflix requires them to verify their nationality, credit cards, and phone numbers.

Aside from safeguarding their users’s accounts, Netflix also understands the frustration of overly complex or long sign-up flows. Therefore, the entirety of their sign-up and checkout process consists of three simple steps.
Additionally, for the sake of speed, Netflix’s system will automatically recognize invalid credit card numbers. This means that users can quickly rectify any mistakes without having to go through the sign-up flow all over again.
2. Stripe
Stripe has mastered the art of swift sign-up flows! Stripe’s sign-up process consists of three simple fields that require a user’s input: their full name, email address, and password.
Besides simplicity, Stripe’s sign-up flow also demonstrates user-centricity and empathy. Stripe’s UX designers understand that most users regard repeatedly inputting personal details as a chore. Thus, they don’t require users to immediately verify their emails to access and enjoy their products.
What’s more, Stripe allows for automatic authentication after their users have initially provided their details, streamlining future log-ins.
Examples of an Excellent eCommerce User Flow
Expectedly, an eCommerce user flow, or an eCommerce checkout user flow, relates to users’s purchases. Simply put, eCommerce user flows involve the steps that users take when making a purchase on an eCommerce website.
Below, we’ve assembled a couple of examples that have excellent eCommerce checkout flows.
1. Etsy
Etsy offers a ‘pre-purchase’ functionality whereby users can choose between multiple eCommerce checkout flows depending on their preferred payment method.
By catering to the varying payment preferences of its users, Etsy adheres to user-centricity brilliantly.
Once a user has chosen their desired checkout flow, Etsy also provides a visual indicator of the user’s progress. Utilizing a progress bar, Etsy offers the user the utmost transparency as the user completes their purchase.
By adding this feature, Etsy’s users know exactly how long it will take to complete their order. As a result, they are much more likely to go ahead with the purchase instead of abandoning their cart.

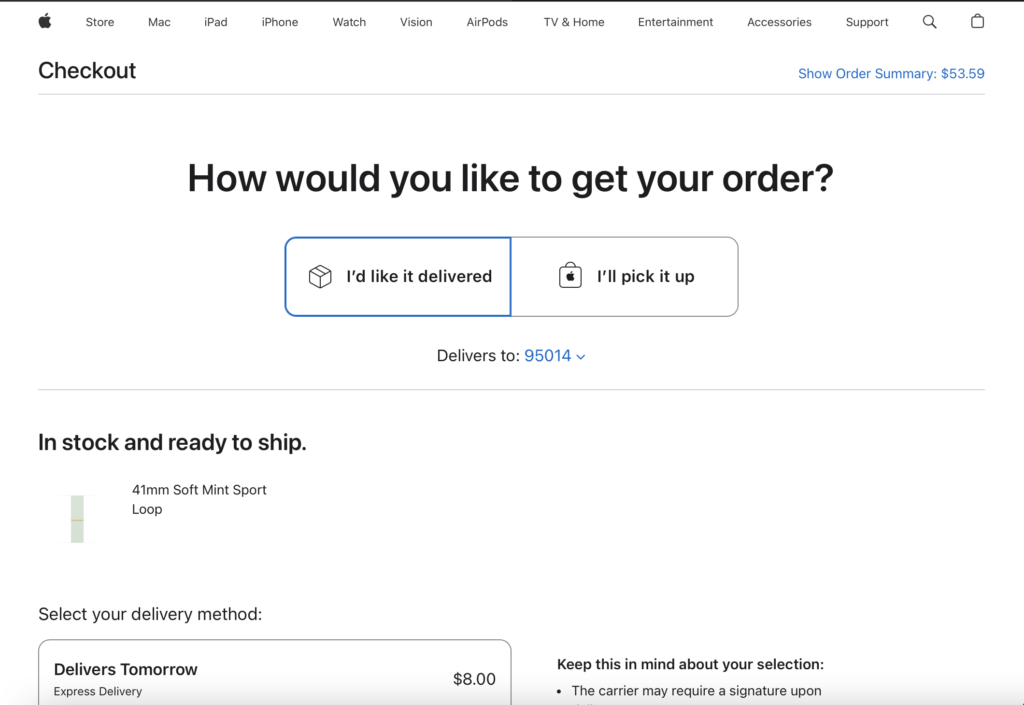
2. Apple
Another great eCommerce user flow example comes from Apple.
Although Apple doesn’t offer its users a progress bar, like Etsy, Apple seamlessly guides its users through the checkout process.
When users reach Apple’s delivery options screen, they have access to separate tabs. These tabs allow users to choose between their preferred delivery or collection methods.
For users who prefer to collect their orders, Apple offers a range of options that reflect its user-centric ethos. Not only can users choose between which store they collect from, but they can also choose their pick-up date.
Examples of a Helpful Onboarding User Flow
An onboarding user flow serves as a means of introducing new users to your product’s user interface. During an onboarding flow, a user will learn how best to use your product based on your recommendations. For this reason, it’s important to always prioritize user empathy when creating onboarding user flows.
Below, we’ve arranged a few examples of brands that perfectly employ user empathy in their onboarding processes.

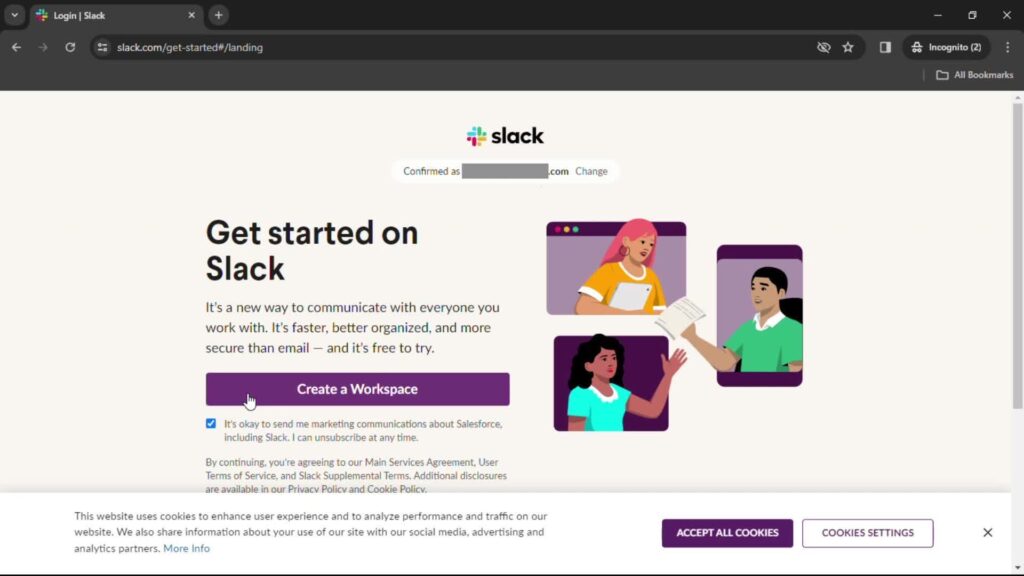
1. Slack
After users of Slack enter their email addresses, they get a message welcoming them to Slack’s services. In it, Slack clearly states how users can utilize their product. By including a compelling introductory statement, Slack instantly reduces its users’ learning curves.
The next part of Slack’s onboarding process serves as a chance for Slack to familiarize itself with the users’ needs. Utilizing an onboarding survey, Slack aims to find out more about their users’ company and what they’re working on.
After a short guided tour, users of Slack can jump straight into a personalized, professionally organized workspace!

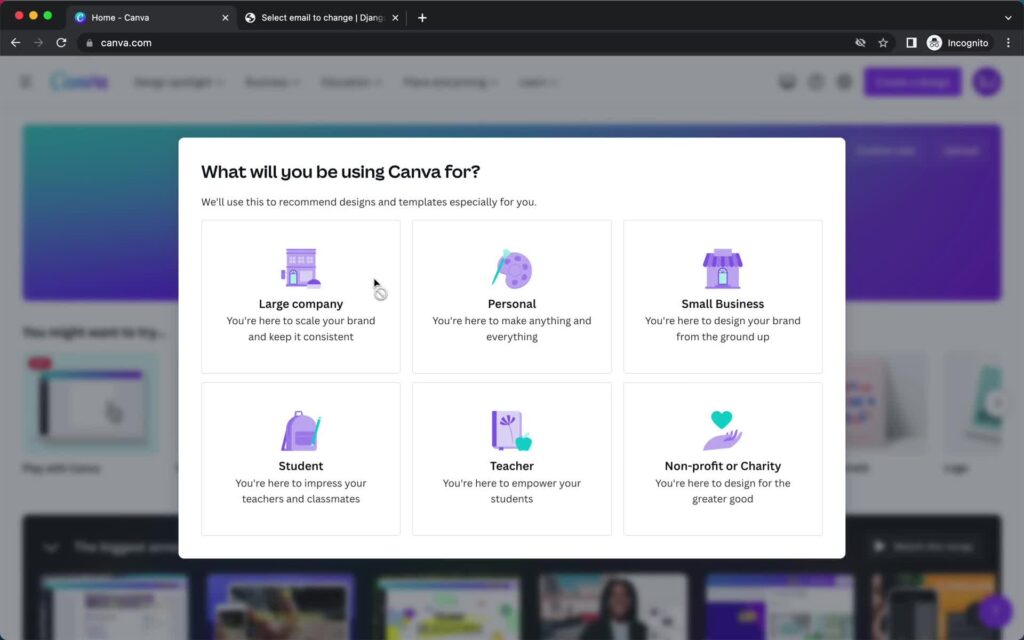
2. Canva
After Canva’s sign-up flow, Canva prompts its users to reveal information pertaining to their goals. By asking for this information during the onboarding process, Canva can personalize its users’ experiences immediately. With this information, Canva will then recommend designs and templates that cater to their users’ preferences.
What’s more, when users reveal what they intend to use Canva for, the onboarding process in itself becomes more personalized.
For instance, let’s say you were a student using Canva. Canva would ask you to provide information as to which education level you are currently studying at.
In a few simple steps, users can enjoy an experience that caters to their needs and goals!
User Flow Examples: Optimizing the User’s Interaction With Your Product
Hopefully, what you’ve taken away from this guide is that user flows are a vital facet of UX design. Without optimized user flows, users would become too frustrated when proceeding with crucial interactions.
The best thing you can do to enhance the quality of your user flows is to conduct UX research. By understanding your users’ mental models and how they prefer to navigate a user interface, you can create seamless flows.
The next best thing you can do is to find a reliable source of design inspiration. Meet Page Flows.
Page Flows works alongside revered brands like Booking.com and Google, hosting over 5,000 recordings of proven products.
What makes us the go-to for such esteemed brands when it comes to optimizing vital user flows? We offer a solid knowledge base of tried and tested, effective user flows. With Page Flows, you’ll see how successful brands adhere to swift, user-centric practices when it comes to their users’ interactions.
What’s more, we offer design solution inspiration across multiple industries. From ASOS to Amazon, we have undoubtedly provided excellent guidance and resources for your favorite brands.
Page Flows flaunts an endless supply of the best user flow examples, so why not take advantage?
Get started today to enjoy our ever-expanding hub of user flow recordings, screenshots, and collected emails!




