Do you need to make sense of complex processes and user flows? You’re going to need a flowchart. These amazing visual tools help you think through your data to create a coherent, frictionless journey. However, first, you need to decide on the software you’ll use. This guide will cover the best flowchart software options to help you out.
Before we cover the top five options, here’s what you need to know about flow charts.

What Is Flowchart Software?
Firstly, what is flowchart software? Essentially, flowchart software allows you to create a more complex flowchart. In theory, you can create a flowchart for free. All you need is pens and paper or a whiteboard. You can even create a digital flowchart in Microsoft Word, Google Docs, and so on. So, what’s the need for software?
You can create, edit, and share the chart all in one place. Plus, many software options come with templates that save you time during the creation stage.
How to Create a Flow Chart
If you want to make the most of your flowchart maker, you need to get the steps right. Here’s how to create a flow chart.
Here are the basic steps.
- Define the purpose: Make sure you understand the goal of your flowchart. This could be to simplify a process, identify bottlenecks, explain a procedure, and so on.
- Find a template: It’s often helpful to find a pre-designed template. This is where software comes in.
- Add shapes and symbols: Symbols make up the flowchart. Add your symbols in the relevant order. You can sketch it out on paper first if you like.
- Connect shapes: Use lines and arrows to connect the shapes, indicating the flow of information.
- Add decisions: Next, you can add points where the path splits based on conditions. Label these options clearly.
- Customize appearance: Edit your flowchart to enhance its visual appeal. This includes adding colors, headers, and more.
- Finalize and share: Eventually, you’ll be ready to share your flowchart. Distribute it among the team and any relevant stakeholders.
The exact process can vary depending on the project and the software you’re using. However, these basic steps are quite useful.
Best Free Flowchart Software Options
If you want to create a flowchart, there are a few free flowchart options. Draw.io is probably the best free flowchart software in that it comes with numerous features. However, the best software to create flowcharts often comes at a cost, especially if you want access to professional features.
You can create a simple flowchart in Google Docs or Canva, for example. However, without templates, you’ll have to start from scratch. It can be a more time-consuming process. Plus, you won’t have access to advanced features like integration with other tools.
That said, it works in a pinch, so it’s worth knowing how to do it.
5 Best Flowchart Software Options
If you’re looking for the best software for flowcharts, these five options are all great choices. Here are some software options to consider.

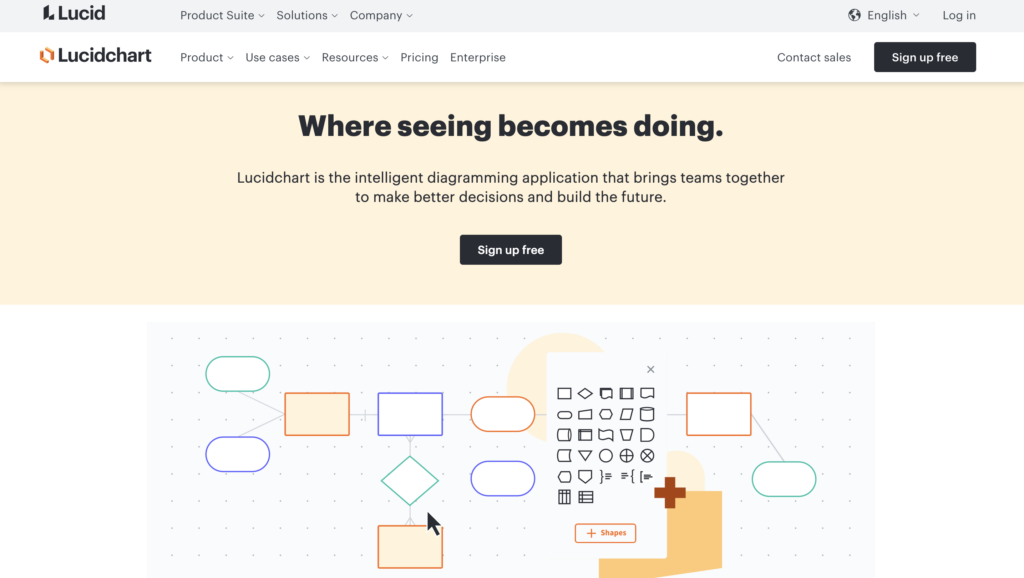
1. Lucidchart
Lucidchart is probably the most popular flowchart software available. According to its website, 96% of the Fortune 500 companies use it.
Lucidchart works across a range of operating systems, including Windows, Android, MacOS, iOS, and Linux. This makes it great for cross-platform collaboration with colleagues. It offers an exceptional range of features, including a click-and-drag interface that makes flowchart creation easy. At the same time, the interface never feels overwhelming, thanks to its clean organization.
Real-time collaboration is easy, too, with multiple editors able to work on the same document at the same time.
There are a range of pricing options available to suit different teams.
Price: Free for three documents. Premium plans start at $7.95 per month for individuals or $9 per user per month for teams.

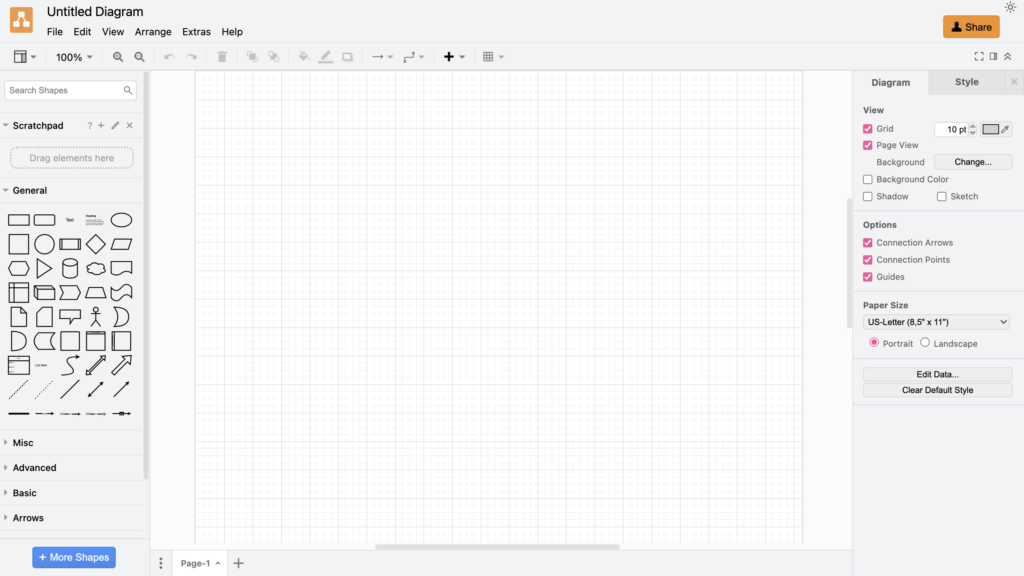
2. Draw.io
In terms of free options, Draw.io is a great flowchart maker. It’s ideal for newbies or small teams. Although it doesn’t have the extensive feature range of Lucidchart, it’s still better than most free options.
The web version provides a simple drag-and-drop canvas. There’s a great shape and template library to make your life easier, and you can even customize and add branding.
In fact, there’s even the option to create charts from text using AI. You can also upload a CSV file or URL and turn it into a chart. As a result, it’s exceptionally quick and easy to use.
Price: Free

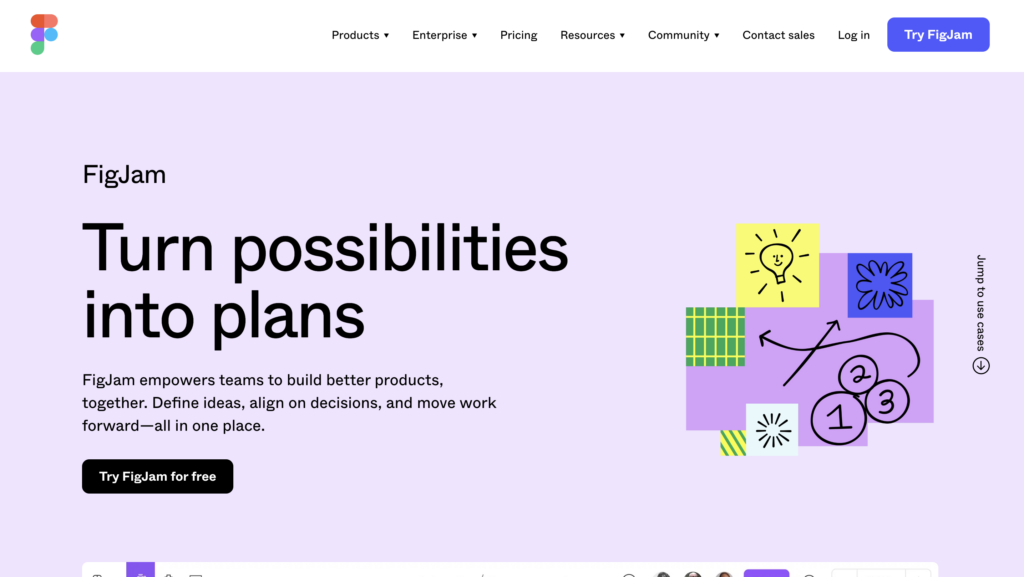
3. FigJam by Figma
UX/UI designers love Figma. So, it’s no wonder that its brainchild, FigJam, makes this list. This flowchart tool is easy to use and doesn’t have much of a learning curve. There are over 300 flowchart templates available to get you started, too. Or, you can start on a clean canvas and drag-and-drop elements from the library.
The templates include everything from organizational charts to complex flowcharts, so you have everything you need. Plus, there are extra features like real-time collaboration. FigJam integrates well with Google Drive, Notion, Slack, Trello, and more.
Thanks to its integration with Figma, there are even some extras. You can do everything from creating flowcharts to developer handoff, all in one place.
In other words, if you already use Figma, then FigJam is the natural choice.
Price: Free for three files. Professional plans start at $15 per month.

4. Whimsical
Whimsical is a great flowchart software that, again, doesn’t have much of a learning curve. You can easily connect all your symbols with a single click. Or, use the keyboard shortcuts to simplify the process even further.
In Whimsical, you have options for more than just flowcharts. You can also create a mind map, wireframe, or document. All this is available in one place, which makes it easy for teams to connect and align.
The whole point of Whimsical is to create quickly, which means you can work as fast as your brain does. If you want a simple creator that gets the job done, Whimsical is for you.
By the way, it integrates with Github, Notion, and more.
Price: From $10 per user per month.

5. Creately
If you want to use flowcharts for brainstorming, use Creately. This tool has tons of collaborative features, making it great for teams. There are multiple ways to collaborate in real time, including through video conferencing. Alternatively, you can leave comments, track changes, and more. It’s these features that set Creately apart.
Other features include an infinite canvas to create to your heart’s content. You can use this for UI/UX user flows, customer journey maps, and more. There are also tons of template options across a huge range of industries and topics.
Generally, Creately is easy to use. Like most software, it has a drag-and-drop functionality. It also features a contextual toolbar that suggests relevant shapes as you work.
Integrations include Google Workspace, Jira, and Slack. You can also export in PNG, SVG, and JPEG formats.
Price: Free. Professional features from $8 per month.
How to Use Flowcharts for Your UX Task Flow
Most flowchart software works for a huge range of industries. If you want to use it for UX, you should know how to use it to build a task flow. Creating a task flow is pretty simple. Then, once you get the hang of it, you can connect these into larger user flows.
Here are the basic steps.
- Understand your user: First, you need to conduct user research. Develop user personas to understand who you’re designing for.
- Create task flow outline: Next, you can start to make your flow. Start to draft a mind map of potential entry points, steps to completion, and final interactions. Remember, task flows don’t necessarily have a start and end point.
- Define the elements: Add your shapes and symbols for each step. Use rectangles for pages or screens, circles for actions or tasks, and arrows to connect them. You can also add diamonds to represent decision points. You may want to add a key for clarity.
- Refine the flow: At this point, you can apply UI design principles to make your chart cohesive.
Creating user flows and task flows is fairly simple. However, the first step is the most crucial. Without understanding your users, you can’t design a flow that works for them.
Like most things in UX, you might find that these flows are iterative. Over time, with user testing, you might want to edit your user flows.
Upgrade Your User Flow With Page Flows
Now that you know the best flowchart software options, it’s time to start creating. However, a great user flow requires more than just an aesthetically pleasing chart. You’ll also need some inspiration.
If you’re searching for design inspiration, learn from proven products with Page Flows. Our library of user flow recordings is a great place to find your next idea. Get started today to access our growing library of user flow recordings and finally stay up-to-date with current design trends.