UI design focuses on creating a seamless blend of aesthetic design elements with utmost functionality. The goal of UI design, similar to UX design, is always to create compelling user interfaces that enhance user experiences.
There are many elements you can use to craft compelling user experiences. One of the most impactful, engaging UI elements is color. For that reason, there are many online color-picking tools to help UI designers find the best color palettes.
In today’s guide, we’ll focus on the Google Color Picker tool specifically.
We’ll address the best features and extensions that Google can offer UI designers in need of innovative, new hues.
By the time you’ve finished reading this guide, you’ll feel more confident about using Google to achieve the perfect look.

What Is the Google Color Picker?
The Google Color Picker is a helpful extension that every UI designer can benefit from.
This color picker tool allows you to easily search for the perfect colors via a pop-up window. Garnering a wealth of praise from its users, Google released another valuable feature to accompany its extension: the eye-dropper.
The eye-dropper tool allows its users to inspect colors that appear anywhere on their screen. Best of all, you can even use the eye-dropper feature in areas that exist outside of your browser.
Color Formats: Using Google for RGB, CSS, HSL & HEX Codes
An impressive color wheel picker, Google offers a helpful variety of color formats.
You can access RBG, CSS, HSL, and HEX color formats, making your color palettes easy for fellow designers to replicate.
Whether you prefer to use popular HEX codes or color codes perfect for prototyping, like CSS, Google can accommodate you.
To help you decide which color format to use, we’ve briefly explained what each format entails.
RGB Codes
RBG codes/color models represent colors using red (R), green (G), and blue (B) color values.
In the RBG model, each color will have a value ranging from 0-255.
CSS Codes
You can access CSS colors in cascading style sheets (CSS).
In CSS, you can specify and select colors using a predefined name, like ‘lawn green.’ Or, you can use traditional HEX codes.
You can also find colors by using classic RGB values or the more modern HSL, HWB, and LAB codes.
What’s more, with CSS, you have 145 color names to choose from!
HSL Codes
HSL stands for hue (H), saturation (S), and lightness (L), and thus, represents colors based on those values.
Concerning hue, colors can exhibit values ranging from 0-360. Comparatively, saturation and lightness values range from 0% to 100%.
HEX Codes
A HEX code is a hexadecimal color code that combines RGB values. Put differently, a HEX code represents how much red, blue, and green exist within a color.
HEX codes use a combination of six characters, including numbers (0-9) and letters (A-F).
An example of a HEX code would appear as #FF0092.
Overall, whether you prefer traditional or modern color formats, Google—like many user-centric products—caters to its users’ various preferences.
Every web developer, digital artist, UI designer, and graphic designer can benefit from Google’s color selection tool.
Creating a Personalized Color Palette With Google
The Color Picker tool from Google enables designers to have complete autonomy over the colors they use in their designs. In this regard, Google allows you to create a personalized color palette, too.
With Google, you can extract colors from an existing webpage, or you can even create a unique blend of colors. Either way, you’ll have everything you need with Google’s color selection tool.
All you need to do is simply use the color picker and eye-dropper tools to select your desired colors.
Best of all, Google offers advanced features that enable designers like yourself to customize the colors you’ve selected.
You can even adjust the brightness, saturation, and transparency of your chosen colors. In other words, creating unique shades and gradients that appeal to users is incredibly straightforward with Google.
The versatility of the Google Color Picker mirrors its reliability. What this means is that you can save your palettes for future and collaborative use, streamlining your team’s workflows.

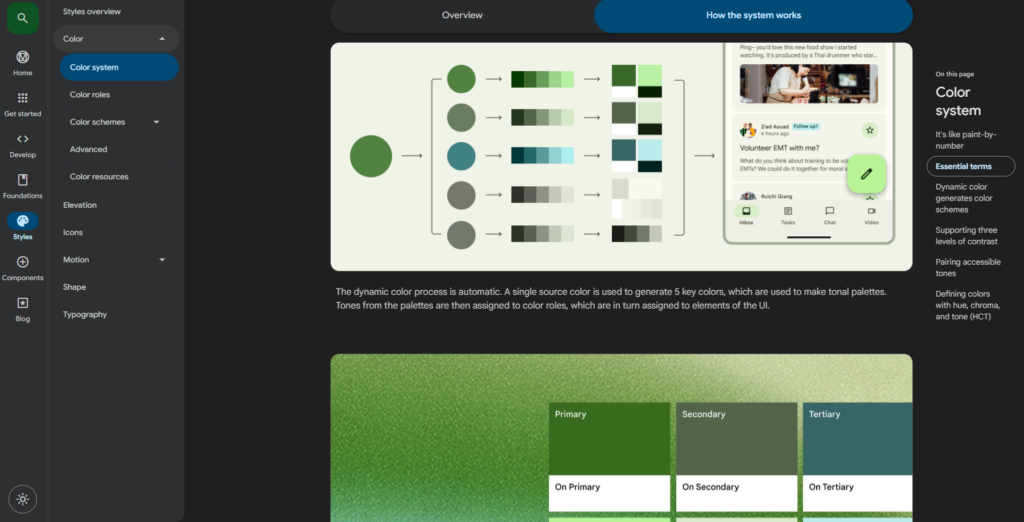
Google’s Material Design Color System
Another notable tool in Google’s arsenal is the Material Design Color System.
This tool offers a range of features that are perfect for designers of every experience level. With the Material Design Color System, you can utilize a built-in set of color relationships that suit accessible design practices.
However, the most compelling feature of this color system is its use of dynamic colors.
A dynamic color scheme changes the colors of your user interfaces via different inputs. Thus, you can automatically generate and assign colors to any element within your UI designs.
Consequently, you can create personalized user interfaces with accessible, user-controlled contrast and automatic dark themes, perfect for dark mode design.
Additionally, Google’s color system allows you to create static baseline color schemes and accent colors. For UI/graphic designers, this means that you can build and expand upon a consistent, visually striking foundation of colors.
Ultimately, Google’s color system stands as a testament to intuitive functionality and excellent visual consistency.

The Advantages of Using Google for UI Design
You know that Google’s Color Picker tool offers many benefits to its users, including advanced customization and accessibility.
There are, however, even more benefits to using Google’s Color Picker tool that you should know about.
Below, we’ve revealed some of the most compelling advantages of using Google for color selection.
1. Time Efficiency
Finding the right colors can prove a time-consuming endeavor.
With Google and its color picker extension, you can simplify and streamline such tasks. You can explore a range of colors within a single platform.
Ultimately, Google’s color tools help you save time that you would’ve otherwise spent manually searching for the right colors.
2. Color Harmony
Google allows you to determine the perfect color harmony for your brand and design projects.
Google’s color selection tools can suggest complementary or analogous color combinations, helping you achieve balance and enhanced visual appeal.
3. Seamless Integrations
Google’s color selection tool allows for straightforward integrations with popular apps like Photoshop and Excel.
You can seamlessly export crucial color information directly to applications such as the ones mentioned above.
As a result, you’ll streamline your design workflows and improve your team’s overall productivity.

4. Zero Costs
Best of all, you can access all of these incredibly valuable features without the worry of budgetary limitations.
You won’t have to pay anything to use Google’s Color Picker tools, including software costs or special license fees!
How To Use the Google Color Picker Extension
By now, you’re probably eager to try this revered color picker tool from Google.
Below, we’ve assembled a simple step-by-step guide to teach you how to use the Google Color Picker Extension.
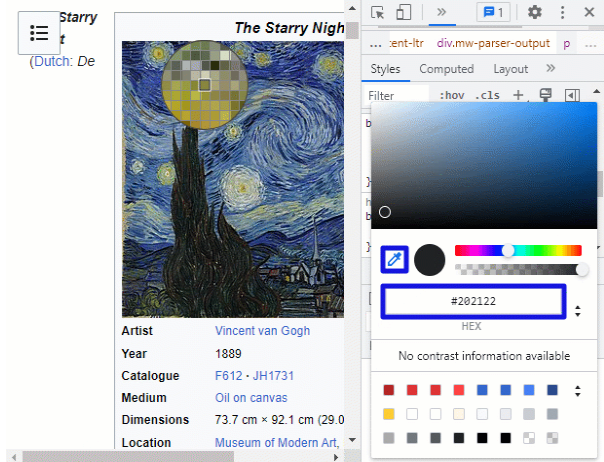
- After installing the extension to your browser, you should start by simply right-clicking on a webpage of your choosing.
- Then, you select the Inspect option at the bottom of the drop-down menu.
- Navigate to the Styles tab at the upper left-hand corner of the pop-up window.
- Find a style sheet element that uses the color you wish to incorporate in your own palette.
- Click on the small box that represents the color.
- Click on the eye-dropper tool icon. This icon resembles a pipette, which you can find on the upper left-hand side of the color dashboard.
- Using the eye-dropper, navigate to your desired images and elements on the webpage.
- After completing that step, you’ll see the correct color value appear in the box below the eye-dropping tool.

Color Selection Tools: Creating Aesthetic Palettes
Hopefully, you feel ready to experiment with Google’s color selection tools and systems.
The most important thing to remember is that you must choose colors that are aesthetically pleasing, accessible, brand-oriented, and user-centric.
Speaking of pleasing aesthetics, why not take inspiration from successful products? Meet Page Flows.
Page Flows hosts over 5,100 recordings and over 83,000 screenshots of tried and tested products from esteemed brands. From Sonos to Disney to Google, we know how to enhance the visual appeal and intuitive functionality of any brand.
Our specialty revolves around recording seamless user flows, ensuring every step of the user’s journey is navigable and enjoyable. From onboarding to making purchases, we help navigate a range of unique target audiences through products from many diverse industries.
We also collect emails when we record user flows. This means that you’ll know how to communicate with your users as they experience your products!
Like the Google Color Picker tool, we prioritize our user’s preferences time and time again.
Get started today to uncover the secret to visually intriguing user flows and compelling emails!