Designing a mobile app is no easy feat. There are a lot of factors you need to consider, from the user experience to the UI. There’s also market research, user testing, and pitching to stakeholders. As a result, mobile app design is a complicated process.
Consider this the ultimate guide to app design. Stay tuned as we cover all the basic steps and some examples to inspire you.

The Basics of Modern Mobile App Design
At its simplest, app design involves designing the look and feel of an application. Primarily, this means creating the user experience (UX) and the user interface (UI).
There are no set design guidelines for creating an app; however, it helps to know the best practices. In modern mobile app design, there are certain things that you should always try to keep in mind.
For example, mobile applications should have a harmonious blend of aesthetics and functionality. Start with a user-centric approach that understands your target audience. Then, prioritize simplicity by opting for a clean and intuitive UI.
You should also consider implementing responsive design so that users enjoy a seamless experience across their devices. That way, you can grow your brand and foster loyalty.
Finally, make sure you always test and gather user feedback. More importantly, implement this feedback to refine your design.

How To Design a Mobile App Step-by-Step
The precise process of designing a mobile app varies depending on the project. However, if you want to know how to design a mobile app, these are the basics.
1. Plan Your Goals
Firstly, you need to know what the project looks like. What are you trying to achieve?
You might be trying to solve a specific problem for your user base, which means designing an app from scratch. Or, you might be introducing new features to an existing app.
Either way, you need specific, measurable goals.
2. Conduct Research
Before you start to design a mobile app, you need to do research. Make sure you find out more about your mobile users through research methods like interviews, surveys, and more. You can use this information to develop user personas.
Alongside user input, you should also conduct market research to see what your competitors are doing.
3. Write a Product Requirements Document (PRD)
Your PRD is a living document that everyone on the design team will refer to. You need to include:
- Product specifications
- Goals
- Research and data
- User stories
- Problems to solve
- Design and user interactions
A good PRD will provide everything you need to know throughout the process.
4. Ideate
Next, it’s time to come up with ideas. Hold brainstorming sessions and start to plan your app. You’ll need to determine whether you’re designing for iOS or Android and then start planning the features.
Think about things like color schemes, fonts, branding, and animations.
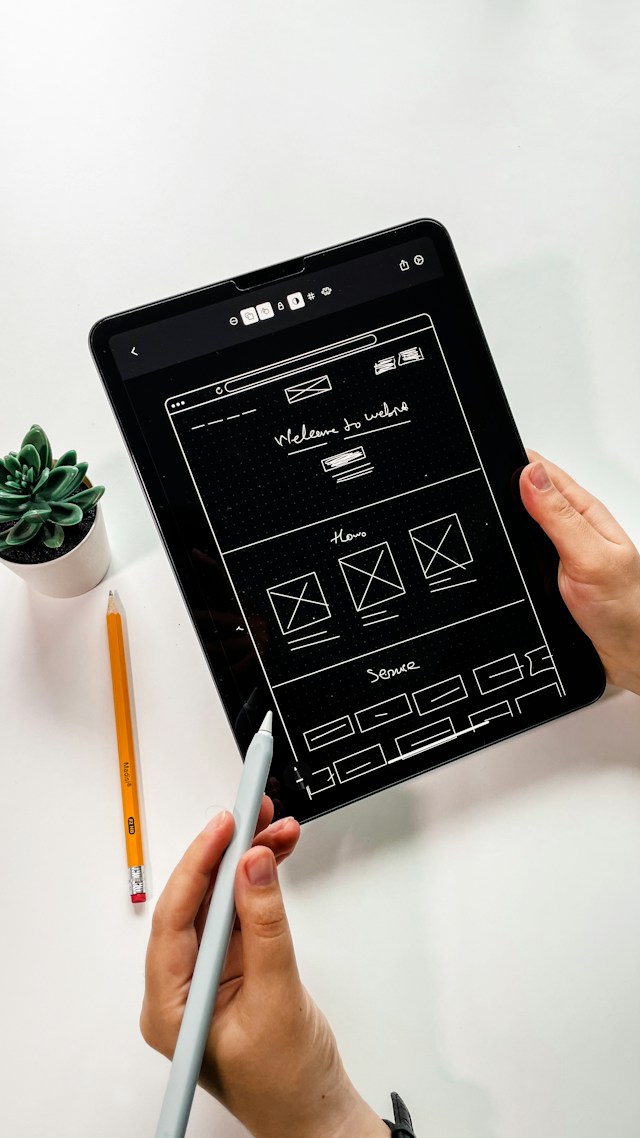
5. Create a UX Wireframe
As you move through the process, you’ll soon come to the point where you need to create a wireframe.
Essentially, a wireframe is a rough representation of what the mobile screen will look like. It’s a low-fidelity representation of the app.
Create wireframes early in the process and test them thoroughly so that you can make adjustments.
6. Create a Prototype
Next, you can move on to creating prototypes. These are closer representations of the real thing and may include clickable elements.
At this point, you’ll need to use software to create the prototype. Then, you can use it to present to stakeholders and test with your users.
Again, it’s important to test your prototypes so that you can make any adjustments before launch.
7. Design the UI
The UI design is all about how the app looks. Ideally, you’ll design the UI alongside the UX. After all, you can incorporate parts of the UI design into the clickable prototype.
However, you can spend time refining it before the final product launch. You need to make sure you add colors, fonts, shapes, and buttons.
At this point, you can also refine the UX copy.
8. Add Interactions
Finally, it’s time to add interactions. These are the animations, sound effects, and so on that occur when a user takes an action. Depending on the prototyping software you use, you may be able to add interactions earlier in the process.
At this point, the product starts to look like the final thing. Again, it’s important to present to stakeholders and perform user tests. That way, you can add any final adjustments before you hand off to the developers.
9. Develop the App
Generally, the UX and UI design teams don’t develop the app themselves. Instead, they hand off all the information to the development team. There may be separate people to develop the back end and front end of the app. The back end refers to all the moving parts behind the screen, while the front end is what the user sees.
10. User Testing
Once again, it’s time to return to user testing. Once the development team has created the app, there may still be some adjustments.
So, before launch, you need to test with real users. Usability testing ensures that you can catch any issues or bugs and address them quickly. Ideally, you should test with users who are a part of your target audience. That way, you can gather reliable feedback.
Even if there are no issues, testing can help you in numerous ways. It can help you with your marketing strategy, for example. More often than not, though, there will be something that you need to address. It’s better to make these minor tweaks now than after the launch.
11. Launch
Finally, it’s time to release the app. You’ll have to submit the app to the Apple App Store or the Google Play Store. As soon as you upload it, people can start to download and use your app.
However, your job is not done. Apps require a lot of upkeep as the platforms hosting them change. Plus, you should always be collecting user feedback. Over time, you’ll add things that make the app better, such as highly-requested features.
In this way, you can refine and constantly improve your app. UX/UI design is always iterative, so it’s important to keep the app running smoothly.

How To Use Figma for Mobile App Design
Figma is a popular software for mobile app design. There are a variety of other options, including Adobe XD. However, Figma remains a popular option due to its range of great features. It’s also a pretty user-friendly tool despite its powerful features.
As with most software, there is a learning curve. Again, the process can differ depending on the exact project. That said, here’s how to use Figma for mobile app design.
- Start by creating a new project in Figma. You’ll need to set a canvas dimension based on the device you’re designing for. You can use your user research to determine the most common device used among your target demographic.
- Next, leverage Figma’s component library to build a design language. You can create a bank of features you’ll use a lot throughout the process. Furthermore, you can customize the buttons, icons, and other elements to match your app’s aesthetic.
- Then, you can start to create a wireframe. Figma is fairly easy to use, so you can add all your features to the canvas by dragging and dropping. Lay out your interface however you want. You can also add multiple screens and start to think about a logical user flow.
- After you have tested your prototypes, you can start to prototype. Figma has interactive prototyping features that allow you to add interactions. This helps you simulate user experiences and identify areas for improvement. Again, you can test your prototype.
- Figma is also great for collaboration. You can invite stakeholders to collaborate in real time, using comments and annotations to gather feedback. Use these features to ensure a cohesive design.
- Finally, test your app’s adaptability across different screen sizes using Figma’s responsive design features. That way, you can ensure your app is flawless across smartphones and tablets.
Mobile Design Patterns To Keep in Mind
Mobile design patterns refer to specific conventions used across numerous apps. Using familiar conventions is better for your users because it means your app aligns with their existing model. As a result, it’s less effort for them to learn, which is one of the key usability heuristics.
There are lots of patterns to take inspiration from, but here are some key mobile design patterns.
- Gesture-based navigation: Integrate intuitive gestures for touch screens. For example, pulling down from the top of the screen refreshes the app. Or, swiping from the left of the screen takes the user back to a previous screen.
- Minimalistic interfaces: Don’t make your interfaces too cluttered. Instead, focus on creating clean, simplistic interfaces. It should be easy for your users to find what they’re looking for.
- Button navigation bars: On most apps, the navigation bar is at the bottom. Sticking to this convention means that users don’t have to try and find it. From the moment they first start to explore the app, they can find their way around.
- Progressive disclosure: Gradually reveal information to users. That way, you can avoid information overload.
Incorporating these design patterns can help you create an app that’s genuinely useful. As a result, you can improve the user experience and create loyal customers.

Mobile App Examples To Inspire You
As a designer, innovation is important. However, it’s often helpful to take inspiration from existing designs. Not only can this help you identify useful patterns, but it can also help you design something that works well.
There are hundreds of great mobile app examples out there, but here are three of the best.
- Instagram: Instagram’s social media app is a great example of clean, visually-driven design. It features intuitive navigation and an emphasis on visual content. With the bottom navigation bar, users can easily share photos or find what they’re looking for.
- Duolingo: This language-learning app has a vibrant, gamified interface. It successfully combines education with engaging design, making language learning accessible. The UI leads users through their lessons like a map, making learning enjoyable, too.
- Calm: The meditation app Calm has a serene design. The whole point is to feel relaxed, so the interface being clean and organized is a necessity. With a soothing color palette and straightforward navigation, it provides a tranquil user experience.
What’s the Best App Design?
Many designers often ask the question: what is the best app design? Unfortunately, there’s no straight answer to this question. It varies by industry, and it’s also heavily opinion-based.
However, there are a few things that make an app one of the best. Consistent branding, legible typography, and thoughtfully chosen color schemes all create a polished look. Also, the best apps prioritize accessibility and responsiveness across various devices.
Ultimately, the best app design prioritizes user needs, streamlining interactions to create a great UX.

Find Inspiration at Page Flows
If you’re looking for mobile app design inspiration, why not learn from proven products? Page Flows is a helpful resource for finding app design ideas. Get started today to access our growing library of app-based user flow recordings. Finally, you can stay up-to-date with current design trends.