Designing exceptional-quality mobile apps is no easy task, especially in the ever-evolving world of UX design. Occasionally, designers find themselves stuck in a rut, which can bring the design process to a halt.
Luckily, there are resources out there that you can use to pull yourself out of such ruts. Specifically, you can always rely on a mobile app design template.
In today’s guide, we’ll explore the benefits of using mobile app design templates in more depth. We’ll also even discuss how you should go about designing a template of your choice!

The Benefits of Using a Mobile App Template Design
For UX and UI designers, the right mobile app template can provide a lot of benefits during the design process. To help you understand just how helpful these templates are, we’ve discussed the benefits of using them below.
1. They Save Time
The most obvious advantage that templates offer is that they can save designers and developers valuable amounts of time.
Instead of spending lots of time creating standard UI elements like buttons and menus, you can leverage reusable component libraries. With these component libraries, you can simply drag and drop the basic visual elements you need.
Not only does this speed up the design phase of your creative process, but it also allows for quicker evaluations. In virtually no time at all, you and your fellow designers can assess the style and placement of your elements. In turn, this means that you can then create different iterations of your mobile app design much faster.
The time you save will allow you to focus more on other aspects of the design process, like user research.

2. They’re Cost-Effective
We have no doubt that you will have heard the phrase, “Time is money,” at one point or another. The more time you spend designing an app, the more that time will eat into your budget. Think wages, resources, and utilities.
So, by streamlining the design process with a template, you’ll save money at the same time. Again, with your extra budget, you can work on building better prototypes and conducting more relevant research.
3. They Offer Professional Visuals
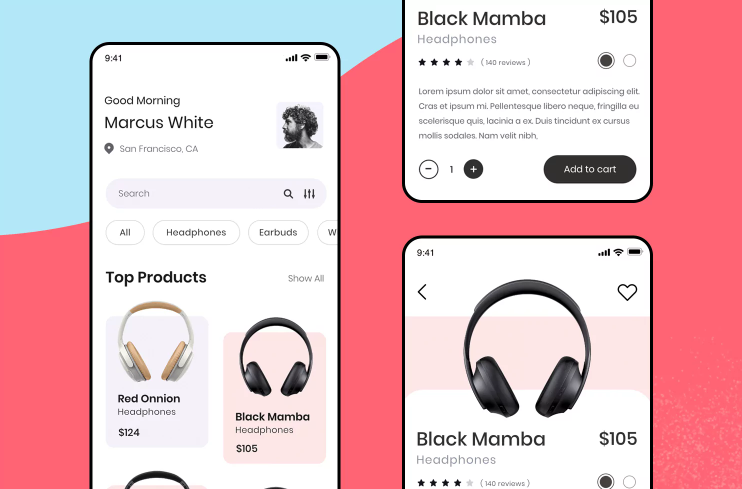
Many of the templates you’ll encounter will have polished visual elements and professional styles. For example, on Figma, you can utilize an Online Bike Shopping app from Sourasith.
This template celebrates the neumorphism style, making the overall design appear sleek and sophisticated. Best of all, this is just one polished example; there are thousands of great styles that you can leverage.
Ultimately, by using a template, you can create mobile app UI designs that adhere to the latest trending styles.

4. They Utilize Tested Design Patterns
The majority of the templates out there stem from tried and tested UX design patterns. This means that you know, by using a template, that your designs are user-friendly and follow key design principles. You also know that they align with trends in the market and are free of frustrating bugs.
So templates not only make a developer’s job easier, but they can reduce the need for rigorous usability testing.
5. They’re Customizable
Another great benefit of using templates is that you can easily customize them to fit your design specifications.
With the flexibility that templates allow, you can effortlessly incorporate brand-specific visuals into your designs. This will increase brand awareness, which is a vital facet of increasing your user retention and conversion rates.
Additionally, your template’s customization options will enable you to unify your designs with the knowledge of your users. For instance, if your users prefer a particular type of font, you can seamlessly modify your template’s existing font.
These customizations will allow you to increase your users’ engagement with your apps.
How Can You Customize Your Template?
On the topic of customization, you should know the ways in which you can modify your template.

1. Colors
As you can imagine, nearly every template allows you to modify its color palette. This will prove incredibly useful to you, as colors can significantly impact the user experience.
Understanding your users and color psychology can help you craft color schemes that evoke the appropriate emotional responses. Combine that with a customizable template, and you can create color palettes that contribute to the user’s enjoyment quickly.
2. Layouts
You may find that your template’s layout doesn’t effectively showcase your app’s content. Fortunately, this won’t be an issue for you for long.
You can easily adjust the placement of visual elements and even entire sections within your app in your template. You can also add or remove certain elements/sections if you feel that doing so improves your designs.
For this reason, using a template allows you to improve your app’s information architecture and responsiveness without unnecessary hassle.

3. Typography
Following trends is a great way to boost user engagement, and it just so happens that experimental typography is trending. Thankfully, many templates provide pre-defined typographic elements and styles that speak to creativity.
Even if you don’t want to use an exact style, you can easily modify its shape, size, color, and kerning. Put differently, with templates, it’s incredibly simple to achieve a certain font style while maintaining readability and accessibility.
4. UI Components
Of course, if you can customize your letterforms and colors, you can also modify your UI components. Think buttons, input fields, icons, animations, and even microinteractions like tooltips and progress bars.
Like your fonts, you can adjust the shapes, sizes, colors, and styles of your template’s components. This will make your template more unique and reflective of your brand.
How To Design a Mobile App Template
Now, let’s really get into using a mobile app template. Below, we’ve revealed how you should approach designing your chosen template.

1. Clarifying Your Goals
This may seem like an obvious first step, but you need to define your goals and objectives before anything else. Think about and clarify your app’s purpose, considering the problems that you want it to resolve.
You should also consider who your target users are and how they are likely to interact with the app. This will help you determine both the must-have features and the would-like-to-have features of your mobile app.
With your goals, users, and features in mind, you’ll find it easier to select the most appropriate template.
2. Conducting Valuable Research
The next thing you should do is conduct both competitor and user research. Use a variety of UX research methods to understand your users’ behaviors and why they behave in those ways.
From your research, you’ll be able to contextualize your users further with user personas. Your research and personas will help you tailor your templates and designs to your users’ needs and preferences.
But your users shouldn’t be the sole focus of your research. You should also investigate your competition to evaluate their use of conventional design patterns. During your evaluation, you can identify what works about their designs and what doesn’t.
This will help you avoid design pitfalls and make your templates more unique and memorable.

3. Choosing Your Template
Now, you can focus on selecting the right template. But that beckons the question, ‘What makes a template the right one to use?’
To help you find the right template, ask yourself the following questions:
- Is the template user-friendly with a minimal learning curve?
- Is my template suitable for both iOS and Android mobile apps?
- Is my template provider reputable?
- Does my template support all the features I need for my specific type of app?
- Do I need a template that offers AI-driven functionalities?
- Does my template come with helpful instructions that explain how to use and edit it?
- Can my template adapt to different screen estates?
- Can I master my template without compromising my project’s deadline?
4. Designing Your Template
When you find a template that meets your criteria, you can start designing it. This is where your knowledge of your users, competitors, and brand comes in really handy.
By combining this knowledge with your understanding of UX/UI design principles, you can create meaningful app designs easily. The main thing to remember when customizing your visual elements is to consider the user’s context and manner of interactions.
For instance, your users will likely use their phones with one hand, hitting tap targets with their thumbs. So, you need to arrange your most important features to allow for this type of navigation.
You also need to consider how you’ll implement engaging visual flourishes into a template that represents a smaller screen. For this, we suggest customizing your microinteractions, utilizing animations and even sound effects to boost user engagement.
Additionally, we recommend changing the template’s color scheme, adjusting its fonts, and adding your logo design. Incorporate your own photography and graphics and consider removing or adding elements/screens.
Keep every iteration of your template; they will prove useful as you test your designs.

5. Testing Your Designs
Once you have a few different iterations of your template, you can begin testing them with real users.
We recommend conducting a variety of usability testing methods to determine how usable, accessible, and enjoyable your app is. With the feedback you acquire, you can implement any necessary improvements before finalizing your template design.
After you’re happy with your finalized app, you can hand it over to your development team.
Using a Mobile App Design Document Template
Templates won’t just help you design your mobile app; they’ll also help you organize your design documentation. You can find such templates on platforms like Bit.ai, Slite, Lucidchart, and Notion.
When you find the right template, we recommend following these best practices:
- Start by assessing your template’s sections, removing and modifying each section as you see fit.
- Allocate some time to finding a template that aligns with your brand’s style.
- Clearly define your project’s scope and key roles at the start of your template.
- Add a clear problem statement that stems from solid user, market, and competitor research.
- Discuss the methodologies, techniques, and tools that you’ll use to resolve the problem statement.
- Detail the metrics that you’ll use to measure the success of your designs and their impact on the user experience.
- Regularly update your template as the project evolves and changes.
- Include key deliverables like sketches, wireframes, and prototypes.
- Make sure that your document template allows for effortless cross-functional collaboration.
- Organize your template’s content logically and make sure your template’s content is readable.
- Add a style guide to your template so other designers can easily replicate your work.
- Seek out feedback from your team, stakeholders, and clients to ensure your documentation is comprehensive.
Using an App Design Template: Get Inspiration From Page Flows
We hope that you now see the value in using templates to improve your mobile app designs. That said, templates aren’t the only valuable resource that’s available to you; you also have Page Flows.
Page Flows is the home of a vast collection of top-tier, annotated user flow recordings and screenshots. Our flows span a number of diverse and complete user journeys, covering everything from onboarding to general browsing.
The only thing that rivals our collections’ variety is their quality. We source our flows only from the most user-centric brands and prosperous industries.
As a mobile app designer, you’ll especially benefit from comparing our desktop and mobile user flows. By doing so, you’ll learn how to design with responsiveness and visual consistency in mind.
Combine your app design template with our inspirational flows, and you’ll create exceptional mobile apps time after time. Go to Page Flows now to learn how to design mobile apps like a seasoned professional!
FAQs
Where can I find app design templates?
You can find mobile app design templates on platforms like Justinmind, Figma, and Uizard.
What are the benefits of using an app design template?
The biggest benefit to using an app design template is that it’s efficient, both in terms of time and money. A template also allows for professional visual consistency between user interfaces, which contributes to its usability.
How much can it cost to design a mobile app?
Designing a mobile app can cost between $3,000 and $30,000 on average. Of course, where your costs fall within this range will depend on the complexity of your app.