Mobile apps offer an almost limitless amount of possibilities with every simple click, tap, and scroll. Given the convenience of finding desired content with a few taps, app usage has become incredibly prevalent.
As of last year, there were more than 218 billion app downloads. It’s safe to say that the app design industry is thriving. So, what does this mean for mobile app UI?
This means that mobile app designers must adhere to certain principles and practices to stand out from their competitors.
In today’s guide, we’ll shed some light on those principles and practices to help you create meaningful app-based UI. We’ll address the types of interfaces that you should use to ensure your target audience can rely on intuitive navigation. Lastly, we shall uncover the best design tools, templates, and tricks to help you enhance the user experience.
What Is Mobile App UI Design?
The first question that has probably popped into your mind is, ‘What is mobile app UI design?’.
UI design refers to the process of creating what your users can interact with in a digital product’s user interface. There is no difference when it comes to defining mobile app UI design.
Icons, buttons, typography, sizing and proportions, color schemes, and navigation make up the basic foundation of an app’s UI. In addition to said essential elements, you also have to consider tactile interactivity as a design element.
Unlike traditional desktop UI design, you also have to consider different factors when designing a mobile app’s UI. For instance, you have limited space when designing for mobile devices, so it’s essential to keep your designs simple.
Furthermore, due to this limited space, you must make an effort to reduce the user’s learning curve. If your users have to scroll through lots of copies incessantly, they will likely abandon your app before experiencing it.
Ultimately, simplicity drives mobile app UI design, which is something you must adhere to when creating your app’s UI.

Mobile App Design: 5 Types of User Interfaces You’ll Use
A key part of mobile app design, especially mobile app UI design, is knowing what types of UI to utilize.
After all, you can’t demonstrate your knowledge of effective practices and principles without knowing what types of UI to design.
Here are the most common types of user interfaces that you’ll design for a mobile application.
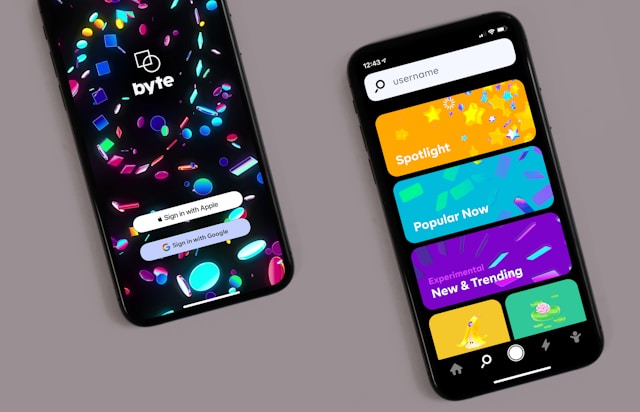
1. Splash Screens
Splash screens serve as the primary graphical notification and introductory screen you see when you visit any app.
Mobile users expect to see these introductory screens after they’ve loaded the app and just before it starts. As functional screens, they conceal the processing time of your application, but that doesn’t mean they can’t exhibit aesthetic value.
You should utilize splash screens to set the tone of your app, implementing your logo, illustrations, and even pop-up messages. By doing so, you’ll transform a seemingly mundane screen into the initial point of user engagement.
2. Onboarding Screens
An onboarding screen helps your real users understand your app’s main features and functionalities.
As an educational screen, you should use them in a way that is concise and straightforward. For the sake of transparency, you could also incorporate a progress bar to help orient your users through their journey.
3. Home Screens
As with traditional desktop information architecture, home screens serve as the unifier between all other screens.
Typically, home screens display a series of icons that the user can tap to activate internal functions. For this reason, you should design your home screens with proximity in mind.
It’s essential that icons within your home screens appear clearly and visibly, with no overlap.
4. Login and Profile Screens
Needless to say, login and profile screens allow users to access your app. Although these screens are commonplace, that doesn’t mean you can’t use them to drive engagement.
These screens provide a personalized and easily manageable space for users to access their information, preferences, and activities.
You should aim to make this page as customizable as possible to give the user a unique profile creation experience.

5. App Screens
App screens play host to the graphical and interactive focal point of your app. Your app screen will act as the point at which users can access the app’s features and content.
This is where you should heavily focus on engagement and intuitive navigation. The goal is to create a smooth, seamless navigational experience so that your users can find desired content quickly.
With this in mind, you should consider including search and filtering functionalities. What’s more, you should utilize bottom navigation menus, but we’ll touch on why in the next section!
The Best Mobile App UI Practices and Principles
You know what type of mobile UI you’ll create; it’s time to combine your designs with practices and principles.
The more you adhere to the principles and practices of a UI designer, the more effective your apps will appear.
Here are the best mobile app UI practices and principles you should adhere to to refine the user’s experience!
1. User-centricity
User-centricity ties UX design with UI design for a reason. You should suspend any assumptions you have about what your users want from their interactions with your app.
You must conduct thorough qualitative and quantitative research to understand what your users do and why they do it. Outside of user-oriented insights, you should consider how environmental factors will influence your users’ interactions.
Consider how they will hold their phones as they use your app. Most users will primarily use their thumbs to scroll through your app. For this reason, adding a simple bottom navigation menu would improve the user’s experience drastically.
Knowing your users on a psychological level and contextualizing their app usage will help you create meaningful user interfaces.
2. Intuitive Navigation
You don’t have much space to design a fluid, clear user interface in a mobile application.
This is where you can rely on common, intuitive, tactile navigational conventions like swipe-to-refresh design patterns. Allow your app’s content to take center stage within your app’s layout and enable your users to make tactile gestures. Every pinch, tap, and scroll removes the necessity for a visible navigational component to take up valuable space.

3. Consistency
Creating a universal experience should act as one of the golden rules that guide your mobile app UI designs.
Ensure that your app’s aesthetics don’t stray too far from the desktop or tablet variations of your digital product. By creating a visible unity, you’ll inspire the user to trust the core values of your brand.

4. Simplicity
You know that the limited space of an app demands you take a simplistic approach to design decisions.
However, simplicity won’t just declutter an already confined screen space. If you were to utilize bold fonts, several colorful animations, and innovative, unfamiliar icons, you’d increase the risk of cognitive overload.

5. Minimal Data Input
A user will likely make more mistakes while typing on a mobile device than on a desktop. If the user encounters too many text fields in your app, you risk them becoming too frustrated and abandoning it.
The solution? Minimize the amount of typing necessary to access the app’s content. Use list options and checkboxes where possible to ensure a smooth navigational experience for your users.

Mobile Design Patterns: 5 Libraries You’ll Find Useful
Mobile design patterns serve as reusable design elements that designers utilize to solve recurring design problems. Furthermore, other designers have refined these design elements to satisfy a particular requirement within an app’s user interface.
For example, you can expect to find breadcrumb design elements in a mobile design pattern library.
Speaking of design pattern libraries, can you confidently claim that you know what one is? Don’t worry if not, we’ve got you covered.
Simply, a design pattern library is a hub for these reusable design elements and design solutions. Let’s take a look at some!
1. Pttrns
Pttrns is an incredibly popular pattern library, garnering recognition from over 40,000 designers. Pttrns excels in guiding you through the ideation stage of your design process.
What’s more, Pttrns will help you streamline your research process by providing you with inspirational in-production app UI and screenshots.
Another handy thing about Pttrns is that it offers design patterns for both iOS and Android applications.
2. Lovely UI
Lovely UI specializes in providing a collection of various UI design elements that cater to the principles of mobile apps.
Lovely UI is a pattern library that you should use to monitor popular app development trends. In addition to this incredibly helpful feature, Lovely UI also offers patterns for both iOS and Android apps.
3. UX Archive
The UX Archive allows designers to design workflows and utilize some much-needed app interface inspiration. Like Lovely UI and Pttrns, UX Archive also supports animated design elements for iOS and Android apps.
UX Archive’s stand-out feature, however, relates to shareability. Users of UX Archive can share their workflows with the community, helping them refine their UI design processes.
Using Mobile App UI Design Tools for Your User Interfaces
Mobile app designers always seek out an effective mobile app UI design tool to optimize the user’s experience.
UI design tools can prove useful to you, helping you create a seamless experience that combines visual intrigue with functionality.
To help you find the perfect tool for your mobile UI designs, we’ve arranged a list of prospective tools. Regardless of the analysis we’ve provided, we encourage you to experiment with as many tools as you can. The more apps you explore, the likelier it is that you’ll refine your design process!
1. Sketch
Sketch is the perfect tool for modern app designers. Sketch is built for app prototyping, allowing you to connect screens and UI elements with animated interactions seamlessly.
What’s more, Sketch fosters collaborative features that will make communication between you and your design team incredibly simple. Speaking of communication, Sketch will also allow you to test your prototypes and garner valuable insights about their performance.
2. Proto.io
Proto.io flaunts a lot of design and prototype templates. Immediately, you’ll reap the benefits of saving valuable time that you could use to refine your app’s UI.
With over 6000 digital assets and over customizable 1000 templates, Proto.io stands as a testament to efficient design practices.
Offline access, synchronized assets from Dropbox and Google Drive, and no prior coding knowledge required? Those are just some of the features that make Proto.io a go-to app design tool.
3. Axure RP
You should treat Axure RP as your best friend when it comes to researching and designing for the user’s experience.
Aside from app prototyping features, Axure RP will allow you to create essential elements of the design and research process. These elements include wireframes, mockups, user personas, UI design, and idea boards.
Although there is a steep learning curve with Axure RP, it’s a well-rounded tool that contains everything you could need.
Mobile App UI Templates You Should Consider Using
We’ve touched on some mobile app UI templates that were included in helpful design tools in the previous section. However, given the importance of testing your app’s user interface, we’ve assembled a list of other templates you should consider!
- Figma
- Pendo.io
- Flutterflow.io
- Uizard
- Canva
Mobile App UI: Celebrating Intuitive, Seamless User Interfaces
This is no secret for anyone familiar with UX design, UI design, and mobile application design. However, it’s imperative that you adapt the way you approach user-centricity for mobile app design.
Make the effort to empathize with your target audience, and allow insights from user research to guide your creativity. Combine simplicity with considerate, tactile, interactive elements, and you can’t go wrong.
On the topic of user-centricity, you’ll need some inspiration to get you started. Meet Page Flows.
With over 4,600 recordings of revered products, it’s safe to say we have a keen sense of intuitive UI design. Over 1,000 happy customers from esteemed brands can vouch for us!
From finance to fitness, we have perfected our craft to offer you an abundance of user flow inspiration! We even collect emails when we record user flows to help you communicate with your users on their journeys!
When it comes to designing effective mobile app UI designs, don’t guess. Take inspiration from Page Flows.
Get started today to access our growing library of user flow recordings and finally stay up-to-date with current design trends.