UX wireframing is one of the most essential parts of the overall design process. It’s where you start to enact your project vision and bring it to life. However, if you don’t get the process right, it can end up as a waste of time.
In this guide, we’ll cover the essential steps of creating impactful wireframes. These best practices will help you throughout the wireframing process, from ideation to completion.
Keep these tips in mind as you embark on your wireframing journey.

What Is a Wireframe?
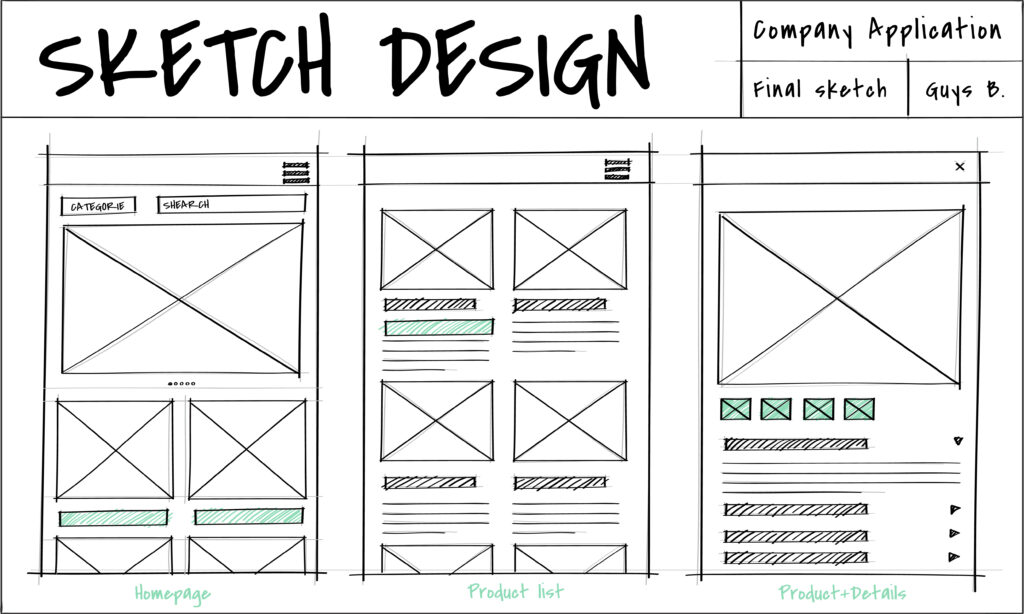
Firstly, what is a wireframe? It’s a two-dimensional representation of a digital product, such as a website or app. This skeletal outline provides a clear overview of the page’s layout. It represents the structure, information architecture, user flow, and functionality.
UX designers use wireframes to plan the user experience. As a result, wireframes are rough sketches that often lack color, graphics, and content. They are simply there to test the layout.
As a low-cost, quick way to test things out, wireframes can save money in the long run. It helps the entire team, from designers to stakeholders, to align on the task before you move on.
What Is Wireframing in UX Design?
So, what is wireframing in UX design? A UX wireframe helps designers propose elements for different screens and show how the user experience unfolds. Early in the interaction design process, design teams can explore how different solutions play out.
As a result, wireframing in UX is invaluable. Initially, designers can create low-cost, low-fidelity wireframes that very roughly demonstrate the layout. As the design process evolves, the team can create a high-fidelity wireframe that more closely represents the real thing.
Eventually, you can move on to prototypes that have interactive elements. You can use all wireframes and prototypes for user testing, no matter their fidelity. Regular testing ensures you’re on the right track every step of the way.

Are Wireframes UX or UI?
There’s a lot of overlap between user experience (UX) and user interfaces (UI). So, are wireframes UX or UI? While there are some UI elements involved in high-fidelity wireframes, they are mostly for UX.
UX wireframes help the design team to map out the user experience. Designers can explain how the interface will look, but primarily how it will function, including its link to other screens.
A product manager can also make good use of wireframes. They’re ideal for explaining the functionality of a product to stakeholders or for doing user testing. However, these groups often don’t understand the differences between UX and UI. As a result, there can be a blurring of the lines.
It’s important to explain to those outside the design team that the wireframe lacks precise UI elements. Otherwise, you might fail to gain accurate, helpful feedback.
How to Create Wireframes
Next, you need to know how to create wireframes. Follow these steps to make effective UX wireframes.
- Research: Begin with thorough research to understand your users. Use this to create user personas and hone in on solutions to their pain points. Then, map out the user journey and organize your research data. You’ll also need competitor analysis and feature research.
- Ideation: Armed with insights, you can start to brainstorm ideas. Bring the team together to come up with various solutions.
- Sketching: Eventually, we reach the wireframing stage. Start by creating simple sketches on paper or a whiteboard. At this stage, they should be as simple as possible.
- Add detail: Over time, you can add more detail, such as colors, CTAs, and annotations.
- Test: You should test your wireframes at every stage. Try to gather qualitative feedback so that you can refine the product as much as possible.
- Prototype: Eventually, you can use a digital tool to transform your wireframes into clickable prototypes. Then, test again with users to gather feedback and refine again before launch.

10 Best Practices for UX Wireframing
Knowing the basics of how to create a wireframe will only get you so far. These ten best practices will help you create effective, useful wireframes.
1. Set Clear Goals
Firstly, you need goals. Each wireframe has a different purpose. So, before creating your wireframes, communicate to the client or team members why you’re making the wireframe.
You should also explain the level of fidelity and what you’re looking to learn from feedback. That way, you can ask the right questions and get useful answers.
2. Consider Device Size
Wireframes look different for different devices. Make sure you know what device you’re designing for before you start.
Here are the smallest screen sizes for each device:
- Desktop: 1024 x 768
- Tablet: 768 x 1024
- Mobile: 320 x 480
3. Think About Flow
Wireframing during the product design process has many benefits. One is that you can start to map out user flow. Use your wireframes to consider the navigation layout and how easy it is for users to find their way around.
Making the journey as seamless as possible can really improve the user experience. So, consider how many steps it takes for users to achieve their various goals. What’s the most important thing on the screen, and is it easy to interact with?
4. Consider Information Hierarchy
Speaking of importance, you need to consider visual hierarchy. Interactive elements and important information should always be prominent.
Try to prioritize them through both size and layout. Remember, a lot of wireframes don’t use color and other visual elements. So, you need to show importance in different ways.
5. Use Annotations
Annotations are useful for a variety of reasons. They will help your clients and team members understand how the design and layout work.
Here are some best practices for annotating:
- Use labels and sticky notes to draw attention to your annotations.
- Use arrows to show the user journey.
- Keep your annotations brief and clear.
6. Slowly Increase the Fidelity
During each design phase, you can slowly increase the fidelity of your wireframes. It’s tempting to jump right to a digital prototype, but there’s value in taking your time.
Start with simple paper wireframes. These are the cheapest and quickest to make, so they’re great for ideating and testing ideas. Later on, you can progress to mid-fidelity wireframes. These are better for testing with users or gathering stakeholder feedback. However, they’re still relatively cheap to make and adjust.
Eventually, you can start to add all the visual design elements like branding, realistic images, and copy. This careful process will save you a lot of time and money in the long run.
7. Aim for Consistent UI
When it comes to adding UI, you need to keep it consistent. Even with simplistic wireframes, use similar conventions so that what you’re looking at is obvious.
For example, keep all the buttons as one symbol, all the images as another symbol, and so on.
8. Add Real Content Early
As you make your wireframes more realistic, try to make them as close to life as possible. It’s tempting to shove placeholder text like Lorem Ipsum into the frame in place of the real copy. However, using real copy allows you to see if the text actually fits.
Plus, it’s another place where you can collect genuine, thoughtful feedback. In other words, there are fewer rounds of edits down the line.
9. Prioritize Functionality
The purpose of wireframing is to test and hone the user experience. So, don’t get lost in the visual interface elements.
Instead, focus on the functionality of what you’re creating. Avoid trying to make everything too detailed, and instead focus on creating solution-oriented wireframes.
10. Don’t Get Too Attached
Wireframing is all about rapidly creating and testing ideas. So, during this process, it’s important not to become too attached to your designs.
You need to be willing to change your designs often. However, if you are emotionally attached to your designs, you’ll be less likely to change. This will hinder your innovation and creativity and can create friction in the product team.

The Best UX Wireframe Tools
As you start to create digital wireframes, you’ll need the right wireframing tools to do so. There are plenty available, ranging from free options to expensive suites with comprehensive features.
Here are Page Flows’ picks for the best UX wireframe tools.
- Figma: This browser-based tool is ideal for rapid wireframing. You can even collaborate with your team members in real-time.
- UXPin: UXPin is perfect for building clickable prototypes with high-fidelity interfaces. It has a huge library of symbols to help you.
- InVision: This is a free tool for creating clickable mock-ups. It also offers real-time collaboration for you to gain instant feedback.
- Sketch: This tool is ideal for creating pixel-accurate wireframes with a bank of UI elements. Connect your artboards to simulate the user journey, too.
- Balsamiq: Like many tools, Balsamiq has an easy drag-and-drop functionality. With auto-alignment, it’s super beginner-friendly, too.
- Wireframe.cc: As the name suggests, this tool is all about wireframing. Create sketches quickly in your browser for rapid ideation.
- Marvel: The pre-designed templates help you to create wireframes rapidly. Plus, the comment feature is great for quick feedback.
- Proto.io: This cloud-based tool is ideal for teams where people work simultaneously. It has quite extensive features to use and enjoy.
- Photoshop: Designers familiar with the Adobe suite might prefer to use Photoshop. The learning curve is steep, but the pixel-accurate wireframes can be worth it.
Master the Art of UX With Page Flows
UX wireframing is an essential part of the design process, but it’s just one piece of the puzzle. To get started, you need ideas.
If you’re looking for design inspiration, learn from proven products with Page Flows. This helpful resource is perfect for finding interaction design ideas. Get started today to access our growing library of user flow recordings and finally stay up-to-date with current design trends.