Why Choose Page Flows for UI/UX Designs?
Page Flows is your go-to resource for finding design inspiration that works. We provide a vast
range of tools and examples that help you stay ahead in UI/UX design. Keep your finger on the
pulse of the latest trends in the space with Page Flows.
However, those who sign up gain more than just inspiration:
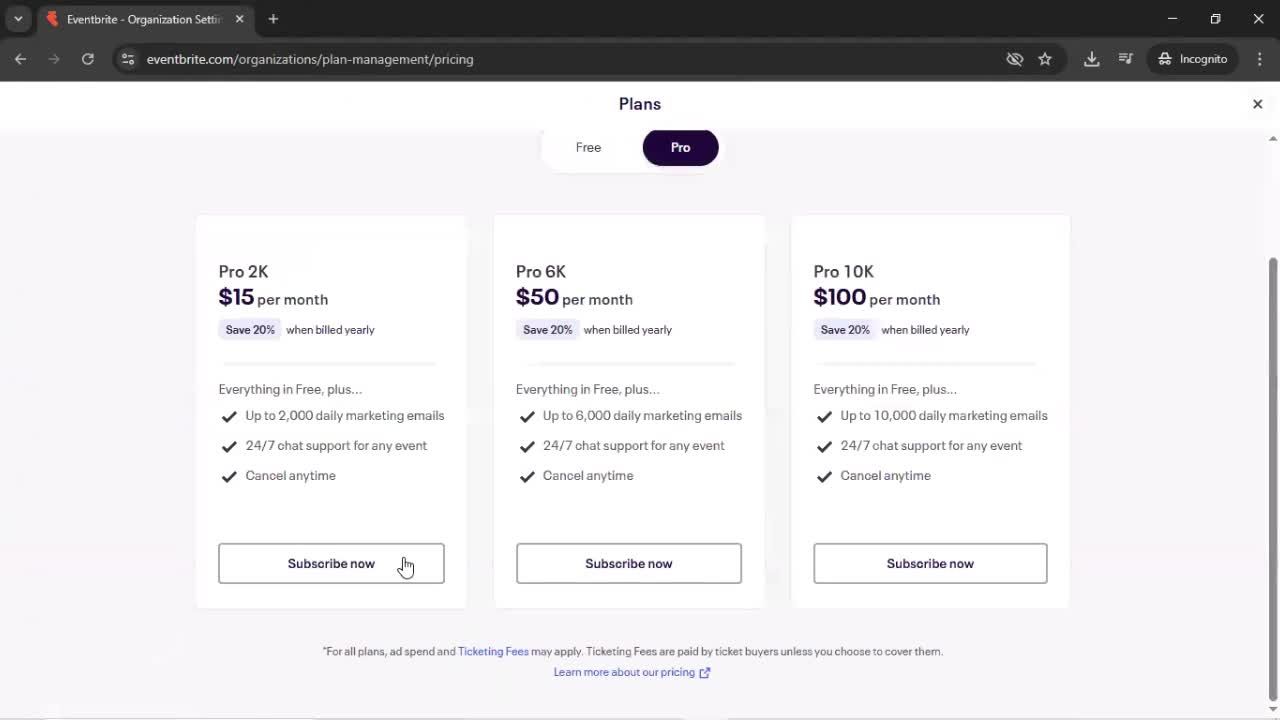
Flexible Pricing
Plans
We want to facilitate your design processes wherever you are on your journey. That’s why our pricing is as flexible as your needs. Choose from affordable individual plans or team options that grow with you, paying on a monthly or annual basis.
Cross-Platform
Insights
We offer insights into UI/UX design for websites, apps, and web applications. This versatility is valuable because it allows you to design confidently across platforms—a critical skill for modern designers.
24/7 Customer
Support
Our support team is available around the clock to help you get the most out of your membership. Contact the team if you need any guidance as you explore the library.
Regular Updates to the
Extensive Library
We regularly update our curated library so you can stay on top of the best in the business. Browse a range of annotated, industry-specific templates to find inspiration relevant to you.