Although often overlooked, UX sketching can be crucial to the UX design process as it bolsters efficient communicative practices. How? UX sketches allow UX designers to iterate multiple design solutions before settling on one final solution.
However, with the rise of digital prototyping tools such as Figma, hand-drawn paper prototypes have taken a back seat. The question is, ‘Are UX sketches an obsolete practice or a valuable ideation method?’
In today’s guide, we’ll reveal the answer to that question. We’ll also explore how UX designers utilize UX sketching to enhance their design processes. Additionally, we’ll address the many advantages of using UX sketches so you can decide if they’re a useful technique.
When you’ve finished reading, you’ll have a clear idea as to whether UX sketching is necessary for the design process!
What Are UX Design Sketches?
To understand the depth of their significance, you must first know what UX sketches actually are.
Simply put, UX sketches are rough illustrations that UX designers commit to paper. They serve the purpose of helping UX designers visualize, generate, share, and refine design concepts.
That being the case, you don’t always have to share UX sketches. You can create them for your own benefit, employing them as a referential blueprint for your design solutions. However, if you were to share them, you can distribute your sketches to fellow designers, clients, and even stakeholders.

How Do UX Sketches Differ From Wireframes and Prototypes?
UX sketches, wireframes, and prototypes all serve the same purpose: to represent a rough draft of a finalized product.
With this in mind, it can prove difficult to differentiate the three drafting techniques from one another. For the sake of transparency, we’ve addressed the differences between UX sketches, wireframes, and prototypes.
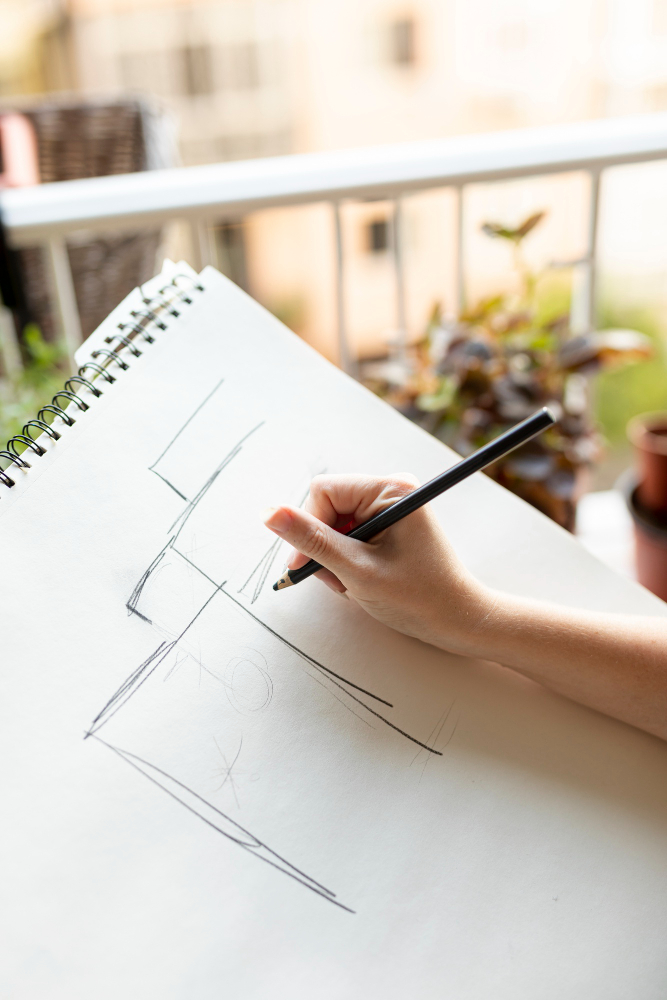
UX Sketches: Sketches are a hand-drawn representation of your website, specifically your website’s information architecture and overall layout.
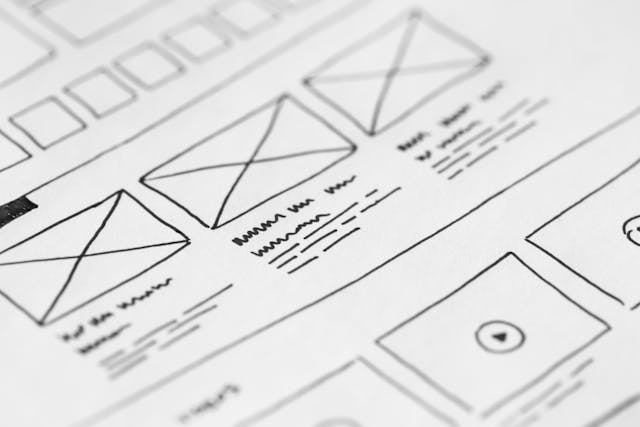
Wireframes: Wireframes are visual representations of a user interface that UX designers create via wireframe software or by hand. Typically, wireframes convey the arrangement of different content areas on your website, as well as their connections to one another. Ultimately, wireframes are rough blueprints that don’t have too much detail.
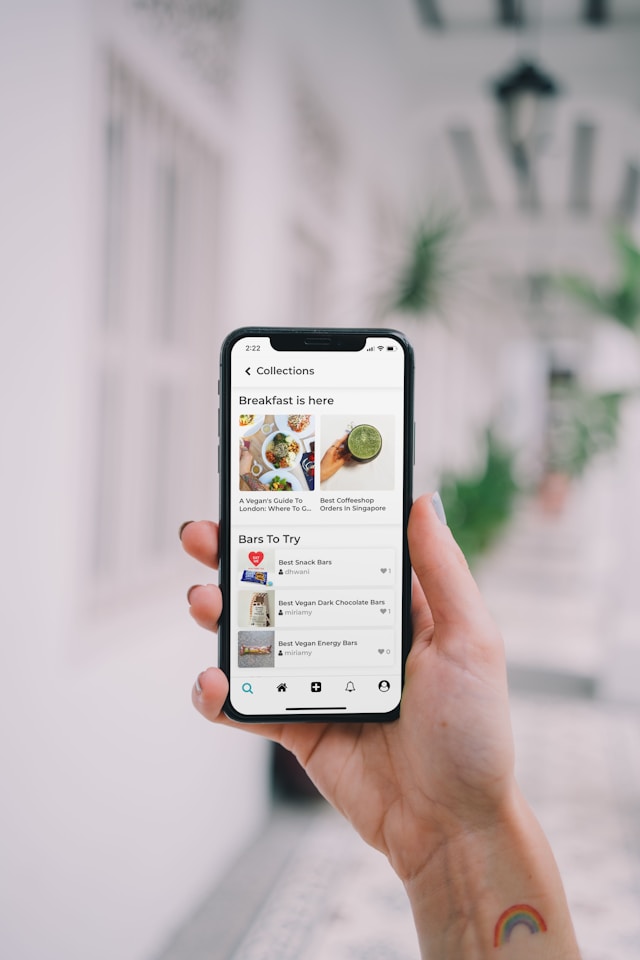
Prototypes: Prototypes are interactive samples of your finalized prototypes. UX designers utilize prototypes to test the functionality of the product and to identify any usability issues before its release.
Overall, the key distinction between UX sketches, wireframes, and prototypes is the degree of detail. What’s more, UX designers utilize all three techniques to represent different aspects of the finalized product.
How UX Designers Integrate Sketches in UX Workflows
UX designers have created a two-step process to effectively integrate sketches into UX workflows.
Below, we’ve explored the steps of the UX sketching workflow to help you integrate this technique into your design process!
1. Generating Ideas
In this first stage, UX designers will come up with multiple ideas. It’s essential that UX designers make note of every idea, even if they don’t lead to a finalized design solution. Sometimes, even elements from an unused sketch can inspire or contribute to a more refined design solution.
However, understanding that all these ideas, and consequently sketches, can’t fully develop is equally important. For this reason, it’s not uncommon to see incomplete or missing design elements in UX sketches.
The primary goal of this stage is to generate different approaches to design solutions. Additionally, this stage allows designers to decide which solution is the most effective, given the parameters of their project.
2. Adding Necessary Details
The second step of the UX sketching workflow revolves around incremental reductions. In other words, UX designers gradually narrow their scopes to find the most promising design solutions.
During this stage, UX designers will settle on a selection of the most successful variations of the ultimate design solution.
After settling on this selection of variations, designers will go on to work out the specifics of the chosen variations. Under more intense scrutiny, UX designers will then be able to deem some solution variations as unsuitable.
Low-Fidelity Prototyping: The Two Types of Paper Prototypes
You know how UX designers integrate sketches into their UX workflows; it’s time to explore UX sketches in more detail. There are two types of UX sketches that you can apply the UX sketching process to.
As a form of simple, low-fidelity prototyping, it’s easy to create both types of UX sketches. To help you create these two types of sketches, we’ve revealed what each form of UX sketch is and means.
1. Low-Fidelity Sketches
Low-fidelity sketches, expectedly, act as very minimalistic drawings that UX designers mainly create for their own personal use.
These sketches often exhibit general, undetailed structure and content concepts for a site. You can use these basic sketches for independent brainstorming sessions and internal speech teams.

2. High-Fidelity Sketches
High-fidelity sketches are the more detailed counterpart to low-fidelity prototypes. Generally, high-fidelity sketches include the shape of buttons and icons, colors, and images.
Given the detailed nature of these UX sketches, UX designers typically share them with users and clients.
High-fidelity sketches are an incredibly important way of preparing yourself for digital prototyping. Why? The more you can develop and iterate your design concepts on paper, the quicker you can generate digital designs.
UX Sketching Tools: Essential Materials Every UX Designer Needs
Having seen the types of UX sketches and the UX sketching process, you’re probably eager to try it out. However, before you go ahead with your sketching experiments, you’ll need some UX sketching tools.
To help you conduct a seamless sketching session, we’ve provided a list of tools that you’ll need below.
- Differently colored sticky notes for annotations.
- Tombow markers that have a brush and a regular nib. By getting these markers, you can create shadows and distinguish between primary and secondary text.
- Highlighters for emphasized design elements.
- Additional colored markers to point out different parts of the site’s UI design.
- A notebook.
- Sketchboards to centralize all of your sketches.
- Whiteboards (optional).
- Colored paper (optional).

The Benefits of UX Sketching
As previously mentioned, many overlook UX sketching, leading to its almost obsolete status as a prototyping technique.
However, this shouldn’t be the case, and here’s why!
1. Efficiency
A monumental benefit of UX sketching is that it is an incredibly efficient technique. You can illustrate the vision and concept behind a design project on one page. Thus, you can consider all potential design solutions and quickly decipher which ones don’t work.
What’s more, you can then eliminate prospective solutions until you’ve found the most promising one. With UX sketching, you can catalyze this ideation phase and complete design projects at a much quicker rate overall.
You’ll find that this advantage of UX sketching is especially handy when preparing pitches or engaging with clients. UX sketching allows you to summarize your initial ideas into a singular image. As a result, you can immediately receive valuable feedback pertaining to the project’s future development.
2. Creativity
Paper prototypes don’t face the limitations of typical prototyping software, where you’ll inevitably encounter command constraints. Therefore, drawing by hand enables you to create freeform prototypes, encouraging you to design to the limitations of your creativity.
Additionally, UX sketches are also handy when your creativity is running low. When you create sketches, you can express your ideas in a different way. In other words, UX sketches prompt you to approach your project in a way you wouldn’t have otherwise considered.

3. Communication
UX sketching is one of the best ways you can communicate your early ideas with other UX and UI designers. You and your design team can quickly validate or invalidate your ideas with UX sketches.
As an efficient means of communication, you can quickly receive feedback from your team and act on it. You can, thus, make any necessary refinements before moving on to the next, much more detailed design phase.
Best of all, you/your team can utilize your sketches as a referential guide when you progress through your project. With your sketches, you can easily recount which decisions you made and why, facilitating smoother communication within your team.
Sketching Wireframes: Tips To Create Helpful UX Sketches
As you can see, sketching wireframes by hand poses many benefits to UX designers who employ this technique.
You’re likely eager to experiment with UX sketching. In the nature of helping you create useful UX sketches, we’ve assembled some useful tips!
- Don’t worry about the quality of your sketches.
- Clarify the objective of your sketch and the goal you wish to solve. By doing so, you’ll consistently align your sketches to your project’s objectives without going off-topic.
- Experiment with the use of shadow and elevation.
- Set time constraints.
- Consider using stencils and templates.
- Regularly seek out feedback.
- Take images of your paper prototypes to translate into digital prototypes.
- Use thicker markers/colored paper to emphasize different elements.
- Document everything.
- Practice!

Paper Prototypes: A Useful Ideation Technique for UX Design
Hopefully, you’ve learned about the importance of UX sketching and want to implement it into your design process.
UX sketches can help boost your creativity while also serving as an efficient means of conceptualizing design solutions. So, with this in mind, remember to practice, experiment, and not worry too much about the quality of your sketches.
To inspire your inner sketch artist and future designs, we have a consistently excellent source of inspiration. Meet Page Flows.
Page Flows hosts over 5,000 recordings of proven products contained in an ever-expanding library that our users can access.
We, like our 1,000+ happy customers, understand the importance of UX design principles such as consistency and familiarity. In other words, with Page Flows, you don’t have to worry about reinventing the wheel.
When designing vital user flows like onboarding or inviting and adding friends, we can offer you a solid knowledge base. With Page Flows, you’ll see how successful products tackle vital user flows. As a result, you can learn how to do it for your own designs!
What’s more, we offer design solution inspiration across multiple industries – from fitness to finance and everything in between. Don’t take our word for it; the likes of Google, Disney, Vimeo, Sonos, and Booking.com can vouch for us.
Like how UX sketching focuses on ideation, Page Flows focuses on superb design inspiration!
Get started today to access and enjoy our growing library of user flow recordings, screenshots, and collected emails!