In the modern era, mobile is king. According to data, conversion rates are 3x higher on mobile apps than they are on websites. This statistic works across numerous industries. However, it’s impossible to capitalize on this trend if you don’t build a great app. Fortunately, looking at the best app designs can help you understand how to build a fantastic app.
The user interface (UI) of your app, involving all the graphic elements, and the user experience (UX) are essential. Get these two things right, and you can design an app that delights your users and grows your business.
Join us as we cover the best app designs below. But first, what makes a great app?

What Makes a Beautiful App Design?
If you want to create a beautiful app design, you need to blend form and function. Ideally, you should create user interfaces that dazzle and a UX that provides the ultimate usability.
When building an app, you need to consider the following.
- User-centricity: Beauty in app design inherently links to the experience. By prioritizing user needs, preferences, and behaviors, you can create a design that resonates with the target audience.
- Simplicity: Although your app should be innovative, it should also be clear. Elegant simplicity is at the heart of beautiful design, so don’t overcomplicate things. Make sure your app is clutter-free to enhance user comprehension and engagement. It should distill complex features into easily digestible components.
- Consistent visual language: Make sure all of your visual elements are coherent. This includes color schemes, typography, and iconography. This unity enhances the overall aesthetic and helps with navigation. It makes the app feel polished.
- Intuitive navigation: On any app, navigation should feel instinctive. Users should be able to effortlessly explore the app with a logical information architecture. Make sure you position the interactive elements correctly to seamlessly guide users through the interface. This reduces friction and enhances the UX.
- Engaging visuals: Striking visuals and high-quality images can elevate the app’s appeal. Thoughtful use of imagery can convey your app’s purpose, evoke emotions, and leave a lasting impression.
- Responsive design: A great app should adapt to various screen sizes and dimensions. Responsive design ensures that the aesthetic integrity and functionality remain intact across devices.
You should always keep usability heuristics and UX best practices in mind, too. These apply to both websites and apps.
So, with these factors in mind, you can start to create a great app.
Where to Find App Design Examples
When you start designing an app, you’ll probably want to see some examples. You can start by conducting competitor research to find the best-designed apps in your industry. That way, you can see what the industry’s best practices are and start looking for gaps where you can innovate.
Nevertheless, you can also look to other apps to find inspiration. There are plenty of places where you can find app design examples online, such as Page Flows. The extensive library of user flow recordings contains numerous app design examples. Here, you can find relevant inspiration for any project.
You can use these examples to inspire ideas for your graphics, navigation patterns, and more. Looking through these examples can help you figure out how best to design and create your app.
What’s the Best App Interface Design?
It’s impossible to say once and for all what the best app design is. After all, it varies depending on the industry. The best app interface design for an e-commerce app differs wildly from the best design for a social media app.
Across all industries, the best apps have the above features in common. They all have a well-defined visual hierarchy, interactive elements, and accessible designs. Ultimately, they are usable and useful for the user.
Below, we’ll explore some of the best designs in more detail.
8 Mobile App Design Inspiration Ideas
If you’re looking for the best mobile app design inspiration, look no further. Here are eight examples of good app design to get your creative juices flowing.
Image: https://drive.google.com/file/d/1rCfKS0wb8v67Y9puDjbuWy9ko4bRZ37Z/view?usp=drive_link
ALT: Page Flows’ screenshot of the Google Maps interface, taken from the Apple App Store.
1. Google Maps
It’s no surprise that Google excels at app design. It runs a variety of apps for different purposes, but Google Maps is one of the best.
This app has an incredible responsive design that remains cohesive. Whether the user logs in via the desktop site or the mobile app, it’s always logical. With offline functionality, it ensures that its users can use the app whenever and wherever they are.
Google Maps has a clean interface that makes it easy to see where you’re going. Plus, with different viewing options, users can choose their preferred layout. This ensures that the app is usable for a huge range of users, no matter their preferences.
Coincidentally, Google Maps is easy to navigate. It’s simple and doesn’t try to do too much. Anyone using this app has a specific goal in mind, and Google knows this. Instead of bombarding the user with too many options, it makes it easy for users to find their destination.

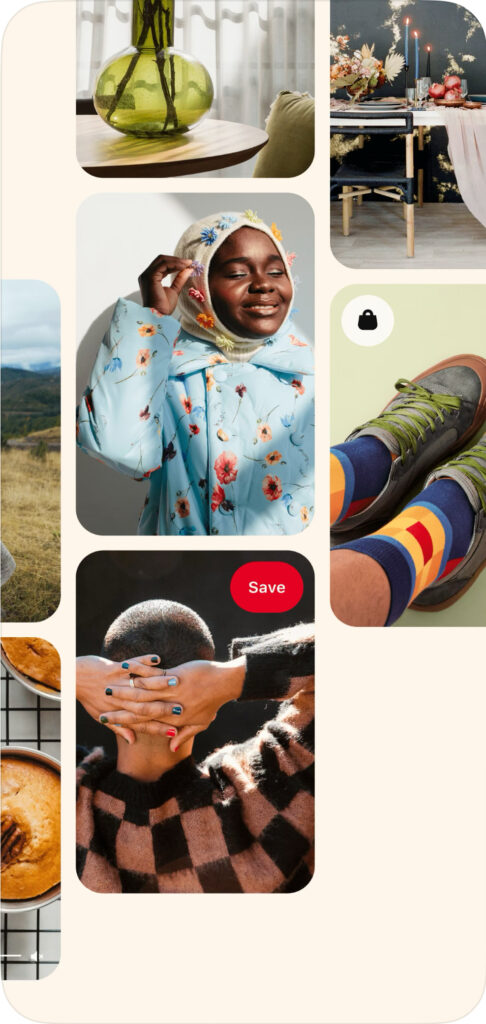
2. Pinterest
Pinterest is all about creative ideas. Users go there to seek inspiration and get their creative juices flowing. Thus, they don’t want to see clutter.
Pinterest knows this, which is why it has a minimalist and aesthetically pleasing display. There is plenty of white space so that the visuals of the Pinterest feed can take center stage. With its waterfall scrolling effect, it manages to be unique, too. This creates beautiful, striking visuals that allow the user to explore in their own time and to their heart’s content.
It’s neat, stylish, and minimalist, which is any Pinterest-lover’s dream. Plus, the app has all the same functionalities as the website. As a result, the user never has to deal with any annoying limitations.

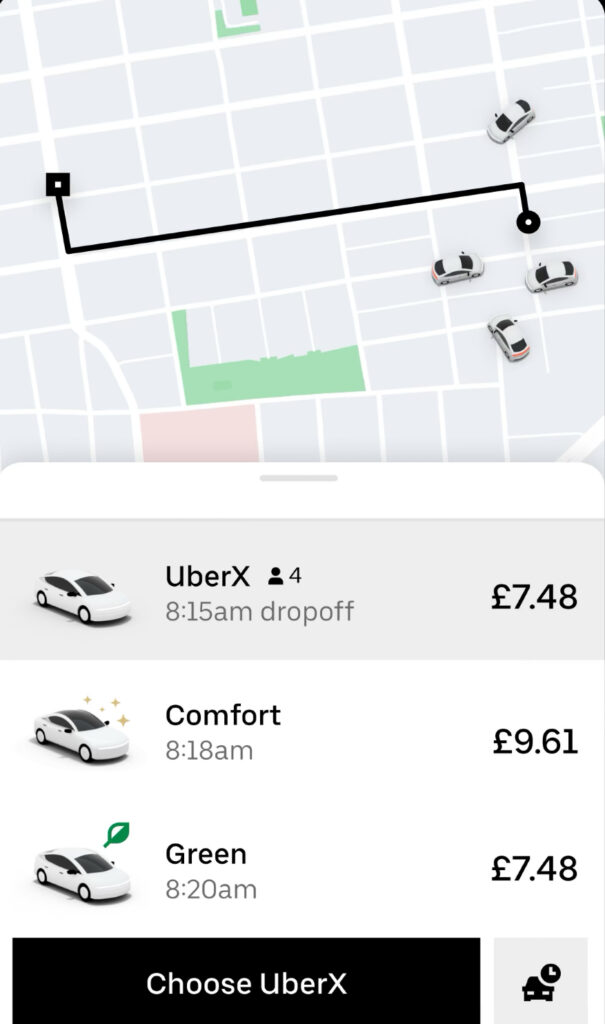
3. Uber
Uber is an interesting app because it has two distinct target audiences. As a rideshare app, it has to work for both the drivers and the riders. Both sides of the app have fantastic UI design.
Uber prioritizes simplicity above all else. Because of this, the user can navigate the app with ease. The buttons are large, and there is plenty of white space, so your eye naturally goes to the right place.
When booking a ride, users can see all the information they need. This includes where the nearest cars are, an estimated time to their destination, and the price. It’s a fantastic UX design that gives the user exactly what they need and solves the right pain point. After all, Uber is trying to be an alternative to a cab. So, it needs to solve all the traditional problems cabs present.
Not only does it do this through the above, but it even allows users to split their fares. It even lets passengers share their location with a friend.
Essentially, Uber really knows its audience. It understands what its audience wants and addresses all those problems without compromising on design.

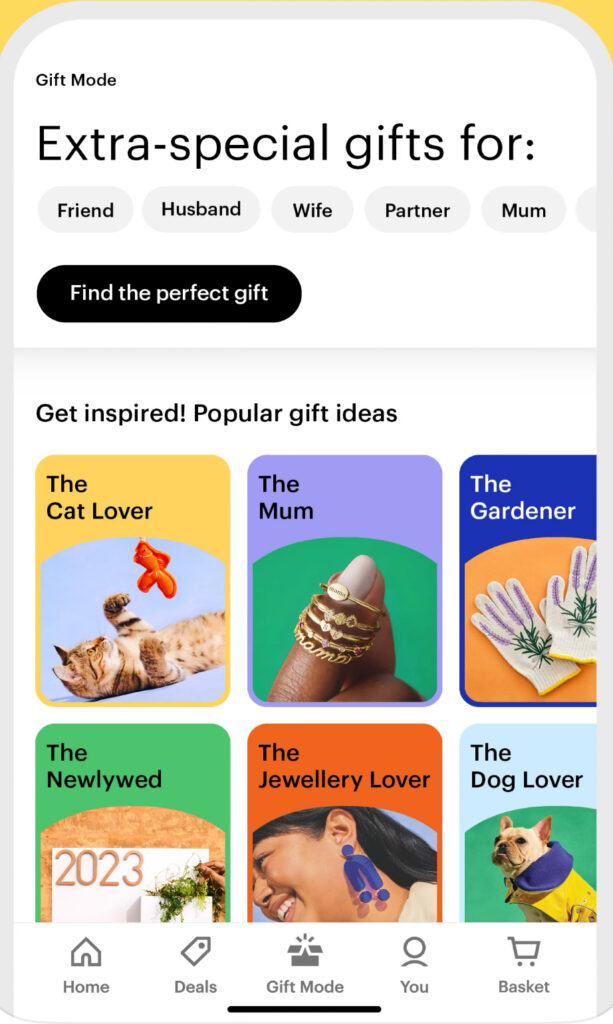
4. Etsy
Etsy’s e-commerce app is a delight to use. Some e-commerce sites with a large volume of items can become cluttered. However, Etsy is brilliant at staying simplistic and clean.
When you enter the app, you’ll notice how organized it is. A side effect of this is that, despite being an e-commerce app, Etsy doesn’t feel sales-y. It’s a refreshing shopping experience that lets you browse in your own time.
It’s also very visual. On the home page, it doesn’t show the prices or product names. Instead, it focuses on images to draw users further into the app by tempting them.
You may also notice that the navigation bar at the bottom has a ‘Gifts’ tab. People commonly shop on Etsy to buy gifts for loved ones, so it’s smart to lean into this branding. In this way, Etsy leverages the UX and UI to foster and nurture brand loyalty.

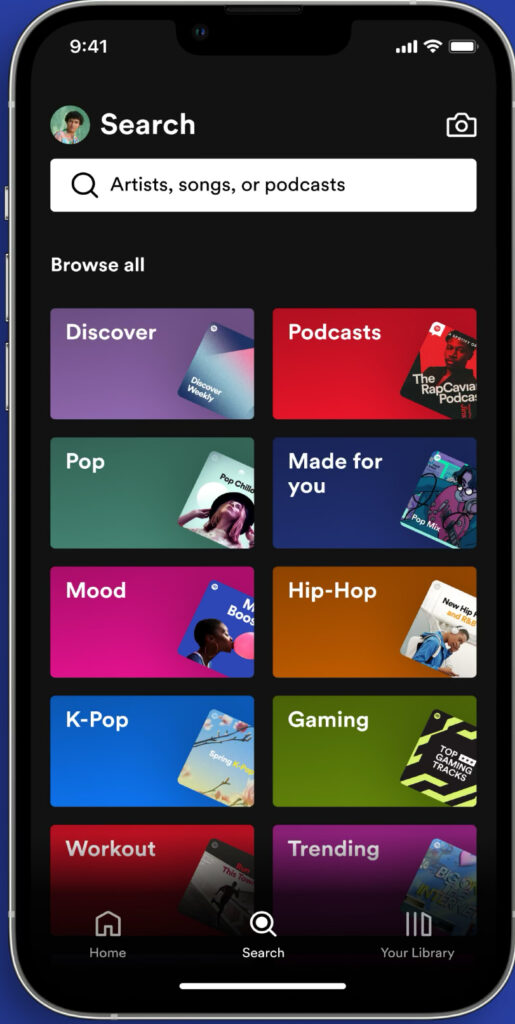
5. Spotify
There are a lot of things that Spotify does right, but its UI is one of its best features. Spotify uses bright colors on a dark background. A lot of apps assume that simplicity means white space, but Spotify flipped the script. Instead, they create a more edgy feel with a black background. It almost feels like mood lighting, which is fun for a music app.
Spotify has tons of other great UX/UI features, too. This includes Car Mode. While driving, Spotify removes all of the distracting visual features, leaving just a clean interface with the basics. This is an ingenious move that not only sets Spotify apart in the market but also provides value to users.
Sometimes, the best UI is about stripping everything else away.

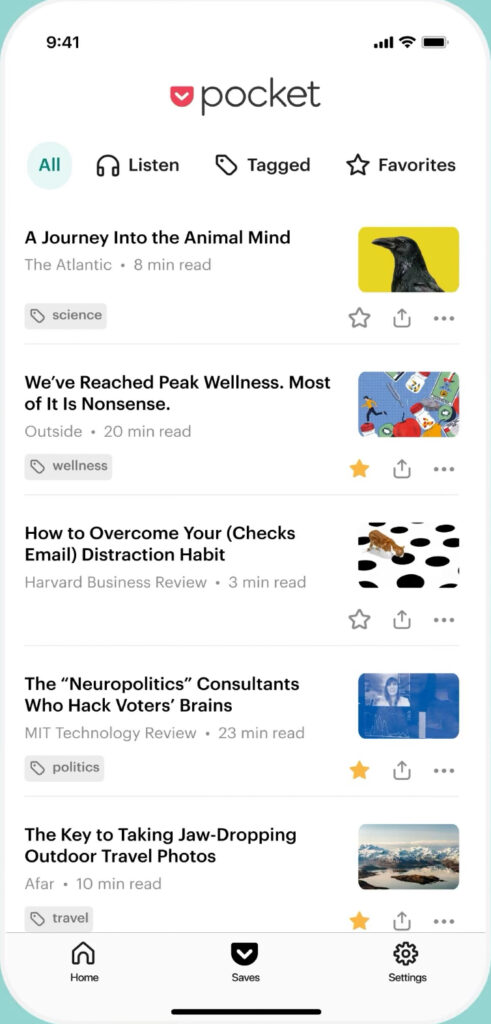
6. Pocket
Pocket is all about reading. Users can save articles, podcasts, and videos to view later, even without the internet. This solves a pain point for commuters and users who might be offline at some point.
Pocket won a Webby Award for UX design, and it’s easy to see why. The app has a clean interface that never distracts from the content on the screen. It’s easy for users to navigate, too.
However, the best part about Pocket is how it came to be so great. Google Ventures helped to rework the original app a few years ago. The team enlisted five users who had never used Pocket before. They gathered user feedback and used this to design the app’s new UI.
Pocket is an excellent case study on the merits of user testing. If you understand your audience, you can design an app that impresses them.

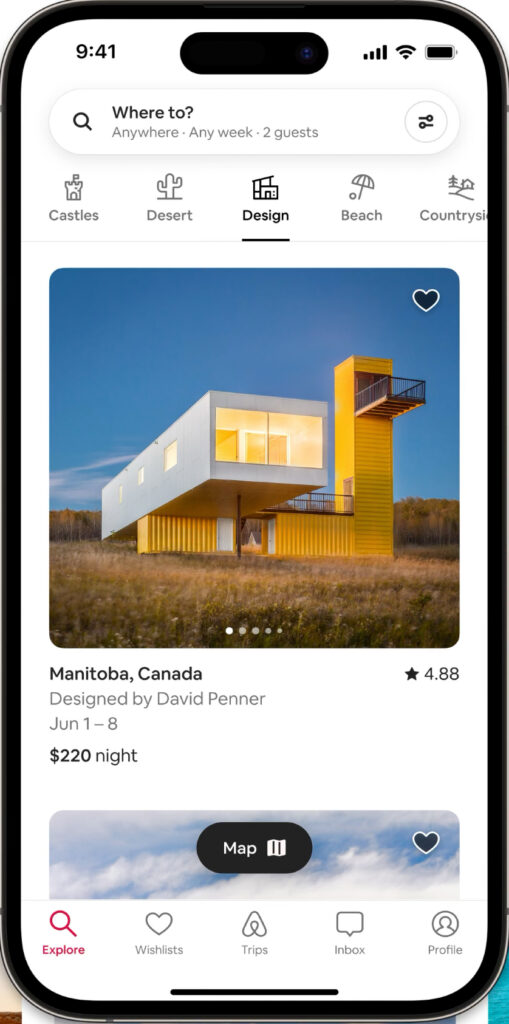
7. Airbnb
The Airbnb app is another one that has to work for two sets of people. This time, it’s homeowners looking to rent out their rooms and vacationers seeking somewhere to stay.
The majority of the user base is searching for holiday lets. Airbnb is fantastic at making it easy for them to do that, thanks to the intuitive search function. Users can search based on numerous factors, including location, price, and property type.
Simply put, this is great UX. However, Airbnb also has a great UI with its clean, minimalist interface.
8. Grubhub
The food delivery app Grubhub is great at providing a linear experience. Users log onto the app with one goal: to order food or groceries. The interfaces guide them through this process with ease.
Each interface has a clear CTA, so the user knows exactly what they need to do next. Plus, Grubhub makes use of its bright orange coloring, too, to draw the eye to the buttons.
As the user works through the process, each screen clearly shows the task at hand. This includes listing nearby restaurants, tracking the food order, and more.
Find the Best App Design Inspiration With Page Flows
Hopefully, looking at some of the best app designs gave you some inspiration for mobile UX/UI. If you’re looking for more design inspiration, you can learn from even more proven products.
Page Flows is a great resource for finding interaction design ideas. Get started today to access our library of app flow recordings and finally stay up-to-date with current design trends.





